微博@提及功能的JavaScript实现
39 浏览量
更新于2024-08-31
收藏 84KB PDF 举报
"微博@符号的用户名提示效果实现方法"
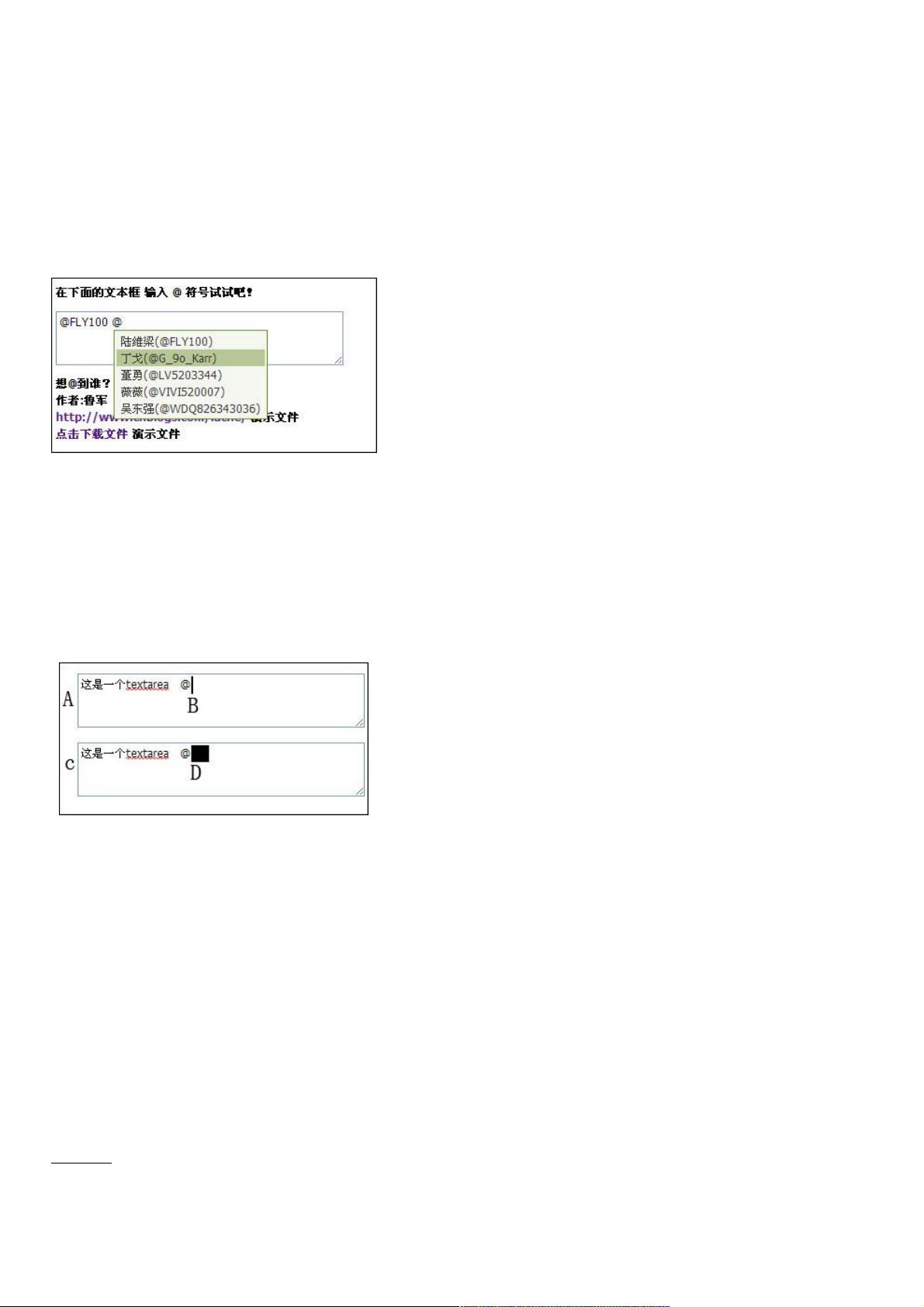
在社交媒体平台如腾讯或新浪的微博上,@符号被广泛用于提及或呼叫其他用户,以便他们能收到通知。这种功能大大增强了用户间的互动性。要实现在文本框中输入@后自动提示用户名的效果,通常需要利用JavaScript进行编程。以下是一种可能的实现方式:
首先,我们需要监听`onkeyup`事件,当用户在文本框(通常是`textarea`元素)中输入时,检查输入的内容是否包含@符号。如果检测到@,则触发提示功能。
在实现过程中,会遇到浏览器兼容性问题,尤其是处理不同浏览器下的光标位置。由于直接获取`textarea`中的光标位置并不直接,所以我们需要采用一些技巧。一种方法是创建一个隐藏的`div`(我们称之为C),它的尺寸与`textarea`相同,并且设置为`visibility:hidden`。这样,`div`会占据与`textarea`相同的空间,但不会在屏幕上显示。
接下来,我们将`textarea`中光标之前的所有文本复制到隐藏`div`中,然后追加一个特殊的`span`标签(例如`id='FFF'`)。`span`的位置将反映出光标在`textarea`中的位置。通过调整`span`的位置,我们可以模拟出提示框应该出现的位置。
HTML结构可能会变成这样:
```html
<div id="c">这你是一个textarea@<span id='FFF'></span><div>
```
现在,我们可以通过`getBoundingClientRect()`等方法获取到@符号的位置,然后动态生成一个提示框,显示可能匹配的用户名列表。提示框的位置应当基于`span`的坐标进行定位。
为了操作`textarea`,我们可以编写一些辅助函数,如获取和设置光标位置、在光标处添加文本等。例如:
```javascript
var TT = {
info: function(t) {
// 获取textarea的基本信息,如top, left, width, height
},
getCursorPosition: function(t) {
// 获取光标位置
},
setCursorPosition: function(t, p) {
// 设置光标位置
},
add: function(t, txt) {
// 在光标处添加文本
}
};
```
在实际开发中,还需要考虑用户输入@后的后续行为,如用户选择了一个用户名后如何自动填充到`textarea`中,以及如何动态更新和过滤提示的用户名列表等。此外,还需要处理用户取消@提及、清除输入等交互情况。
实现微博@符号的用户名提示效果涉及JavaScript事件监听、DOM操作、浏览器兼容性处理等多个技术点。通过巧妙地利用隐藏`div`和光标位置模拟,可以创建出一个用户体验良好的提示功能。如果你需要具体的源码实现,可以下载提供的演示文件进行参考和学习。
792 浏览量
133 浏览量
120 浏览量
178 浏览量
2022-11-19 上传
121 浏览量
点击了解资源详情
2023-03-03 上传
168 浏览量
weixin_38657465
- 粉丝: 7
- 资源: 948
最新资源
- c++新手必看,手把手教你c++
- java课件, 包含多线程
- 数据库函数实例的小例子 有助于初学者更好的理解存储过程的操作
- Administracion Tomcat
- 易学c++初学者的好帮手
- java课件,入门者可以来参考一下
- OpenCms7教程(3)
- Patterns of Enterprise Application Architecture
- Architectural Blueprints—The “4+1” View英文
- OpenCms7教程(2).pdf
- 《计算机网络》课后习题答案
- Applying Domain Driven Design and Patterns
- A quick guide to CISSP certification
- 高质量C++C 编程指南.
- icc编译器中文使用说明
- JSP高级编程,详细介绍JSP的开发知识