DOM基础教程:结构、元素获取与属性操作
190 浏览量
更新于2024-08-28
收藏 386KB PDF 举报
"DOM初识——理解DOM结构与操作方法"
在网页开发中,Document Object Model (DOM) 是一种用于表示HTML或XML文档的标准格式,它将文档解析为一个树形结构,使得我们可以方便地访问和操作页面上的元素。本文将简要介绍DOM的基本概念和常用的操作方法。
1. DOM结构:
DOM结构以家族关系呈现,每个元素都有可能成为父、子、兄弟节点。在描述DOM时,我们通常关注元素间的层级关系。例如,一个父元素包含若干子元素,子元素之间可以互为兄弟。通过遍历这些节点,开发者可以对整个页面进行控制。
2. DOM元素的获取:
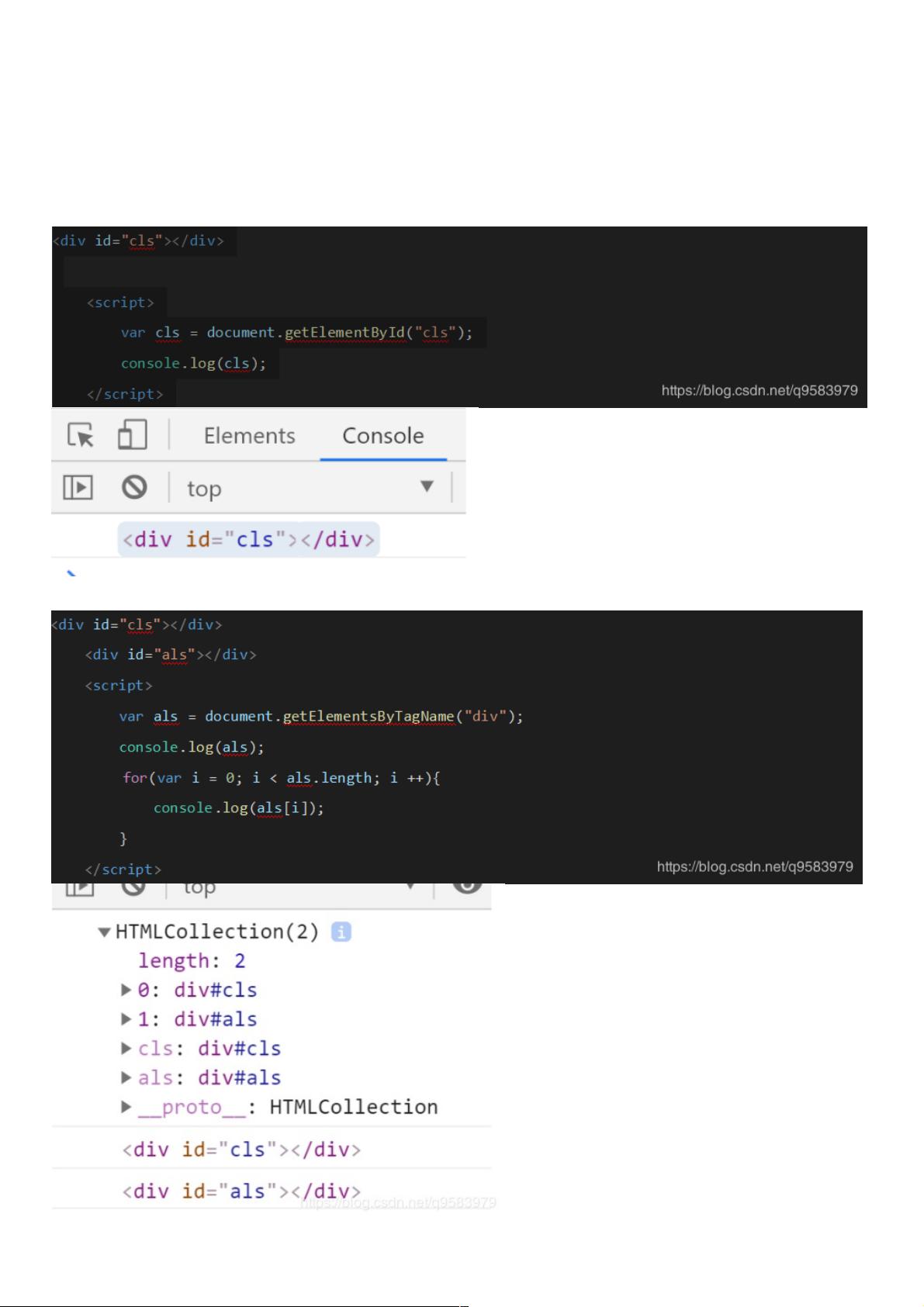
- ID选择器:通过`document.getElementById(id)`获取指定ID的元素,这种方法具有最佳的性能,因为浏览器内部有优化。
- 标签选择器:`document.getElementsByTagName(tagName)`返回一个HTMLCollection对象,包含所有指定标签名的元素。由于返回的是类数组,需循环处理。
- CSS选择器/查询选择器:`document.querySelector(selector)`返回匹配给定CSS选择器的第一个元素。如果选择器匹配多个元素,只会返回第一个。
3. DOM属性值获取:
要获取元素的属性值,可以使用`getAttribute(name)`方法,如`element.getAttribute('key')`,它会返回指定键对应的值。如果希望移除属性值,可以设置为`null`。
4. DOM向元素中添加内容:
- `innerHTML`:允许插入HTML字符串,内容会被解析为实际的HTML元素。
- `innerText`:如果内容包含HTML标签,这些标签会被转义,不会被解析为实际元素。
- `outerHTML`:直接修改元素的HTML代码,包括开始和结束标签。
5. 改变样式:
- `element.style`:直接操作元素的内联样式。
- `cssText`:将CSS样式字符串赋值给`element.style.cssText`,覆盖原有样式。连续设置`cssText`只会保留最后一次设置的样式,因此建议一次性设置所有需要的样式。
了解以上知识后,可以实现一些实用功能,例如创建一个表格并使其隔行变色:
```html
<table id="myTable">
<!-- 表格内容 -->
</table>
<script>
var table = document.getElementById('myTable');
var rows = table.getElementsByTagName('tr');
for (var i = 0; i < rows.length; i++) {
if (i % 2 === 0) { // 偶数行
rows[i].style.backgroundColor = 'lightgray';
} else { // 奇数行
rows[i].style.backgroundColor = 'white';
}
}
</script>
```
这段代码通过遍历表格的行(`tr`元素),根据行号(`i`)判断是偶数行还是奇数行,并相应设置背景颜色。
DOM作为JavaScript与HTML交互的关键接口,熟练掌握DOM操作对于前端开发者至关重要,它能帮助我们动态更新页面、响应用户交互以及实现复杂的页面逻辑。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-08 上传
2013-04-01 上传
2017-07-12 上传
2019-06-10 上传
2021-01-08 上传
2009-06-02 上传
weixin_38609571
- 粉丝: 8
- 资源: 908
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍