深度解析:Redux设计原理与实战应用
2 浏览量
更新于2024-08-27
收藏 2.5MB PDF 举报
Redux是一个强大的JavaScript状态管理库,其核心设计思想围绕着"状态容器"、"视图与状态的一一对应"以及"单个对象存储状态"。首先,Redux将应用程序视为一个状态机,强调状态的中心化管理,Store作为状态容器,负责存储和管理应用的所有状态数据。State是Store的核心,它是一份应用在特定时间点的数据快照,保持状态的单一来源。
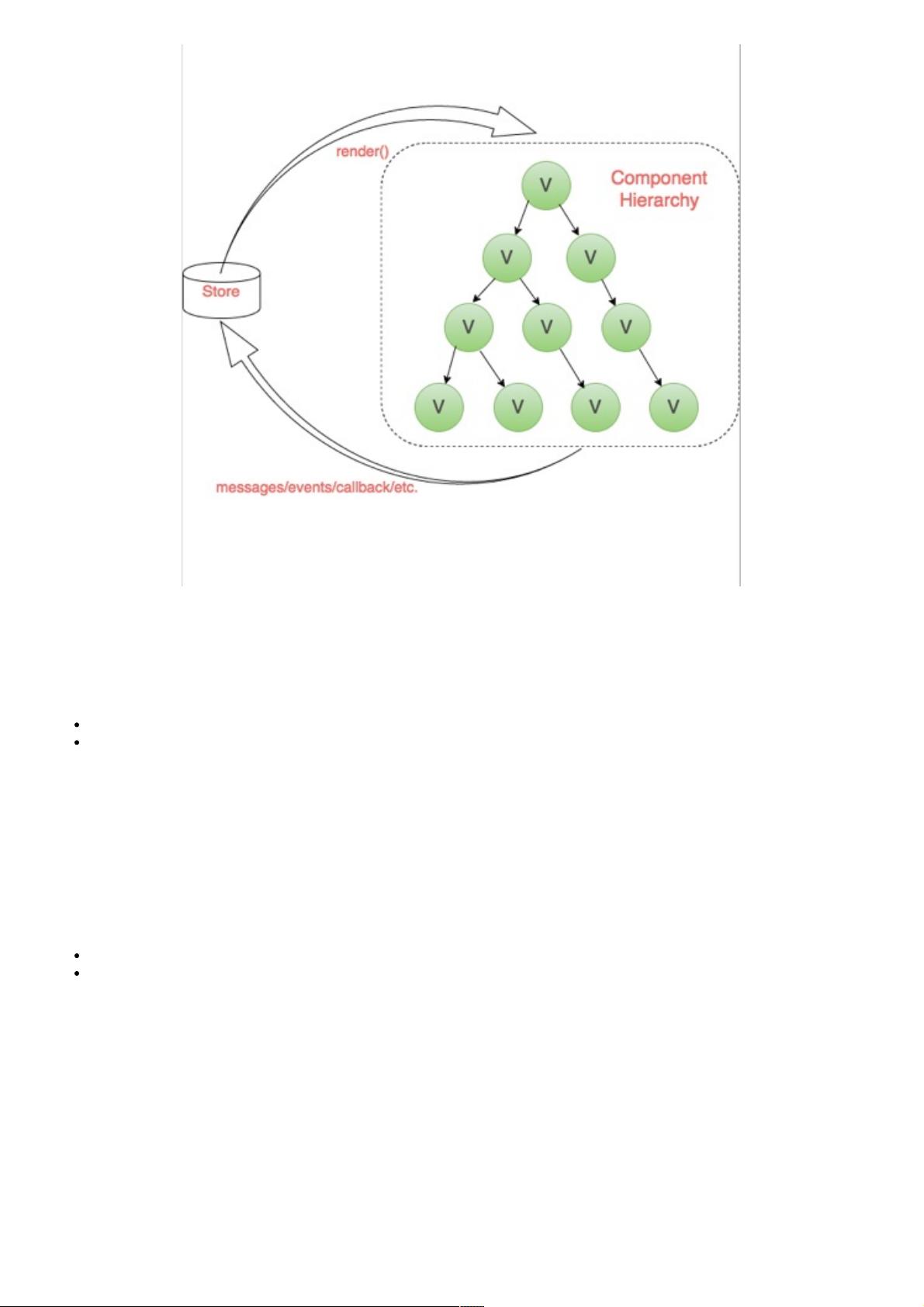
在视图与状态的关系上,Redux坚持"一个State对应一个View"的原则,这意味着当State改变时,对应的View也会同步更新。例如,当页面加载状态从loading变为success或error时,视图会根据这些状态的变化做出相应的展示。
Redux通过以下几个关键概念实现可预测性:
1. Store:它是全局唯一的,确保了状态的集中管理,并且在整个应用生命周期内保持一致性。
2. Action:用户界面与状态之间的桥梁,Action由Action Creator生成,用于通知Store状态需要更新,但用户无法直接操作State。
3. Reducer:Reducer是处理Action的核心逻辑,它接收Action和当前State,生成新的State,决定视图如何响应。
4. dispatch:这是触发Action和State变化的机制,View通过dispatch来发送Action,进而触发Redux Store内的状态更新。
Redux的工作流程包括:接收到Action后,通过Reducer计算新的State,这个过程是确定性的,从而保证了应用状态的可预测性。开发者可以利用这些设计原则和API来构建稳定、易于维护的前端应用程序。
在开发实践中,理解并遵循这些核心概念能够帮助开发者更有效地应用Redux,同时还可以通过自定义中间件扩展其功能,比如处理异步操作、错误处理等,进一步提升应用性能和用户体验。Redux的设计理念和技术细节对于构建高效、可预测的单向数据流应用至关重要。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2017-01-06 上传
2021-03-31 上传
155 浏览量
2019-08-14 上传
2021-04-23 上传
238 浏览量
weixin_38680393
- 粉丝: 6
- 资源: 912
最新资源
- node-shopping-cart
- platzi-store-backend
- 小企业考勤表excel模版下载
- 宽敞阳光3D客厅模型设计
- upptime:Christ Christopher Demicoli的正常运行时间监控器和状态页面,由@upptime提供支持
- Colormix:将基本颜色与字符串语法相结合以创建任何 RGB 颜色。-matlab开发
- 在16x2 LCD显示屏上创建自定义动画-项目开发
- 舒适室内家装模型
- 值班表excel模版下载
- shortuuid:PHP 7.3+库可生成简洁,明确,URL安全的UUID
- laravel-webp
- uri-online-judge:ResoluçãodasQuestões做URI在线法官
- Unity ads demo
- dogify:帮助狗化网络!
- btech_cse_sem_4-material_-2021-MRU
- 超市进出货管理流程excel模版下载