理解Redux:设计思想、源码解析与最佳实践
157 浏览量
更新于2024-08-29
收藏 2.5MB PDF 举报
"本文深入探讨了Redux的设计理念、源码解析以及开发中的最佳实践。Redux是一个JavaScript状态容器,用于实现可预测化的状态管理。其核心思想包括状态容器的概念,即所有状态保存在一个对象中,且视图与状态一对一对应。在Redux的工作流程中,Store是状态的存储,Action是触发状态改变的信号,ActionCreator生成Action,Reducer根据Action和当前状态计算新的State,而dispatch是分发Action的机制。此外,文章还涉及自定义中间件的实现和开发中的最佳实践策略。"
Redux的设计思想主要包括以下几个方面:
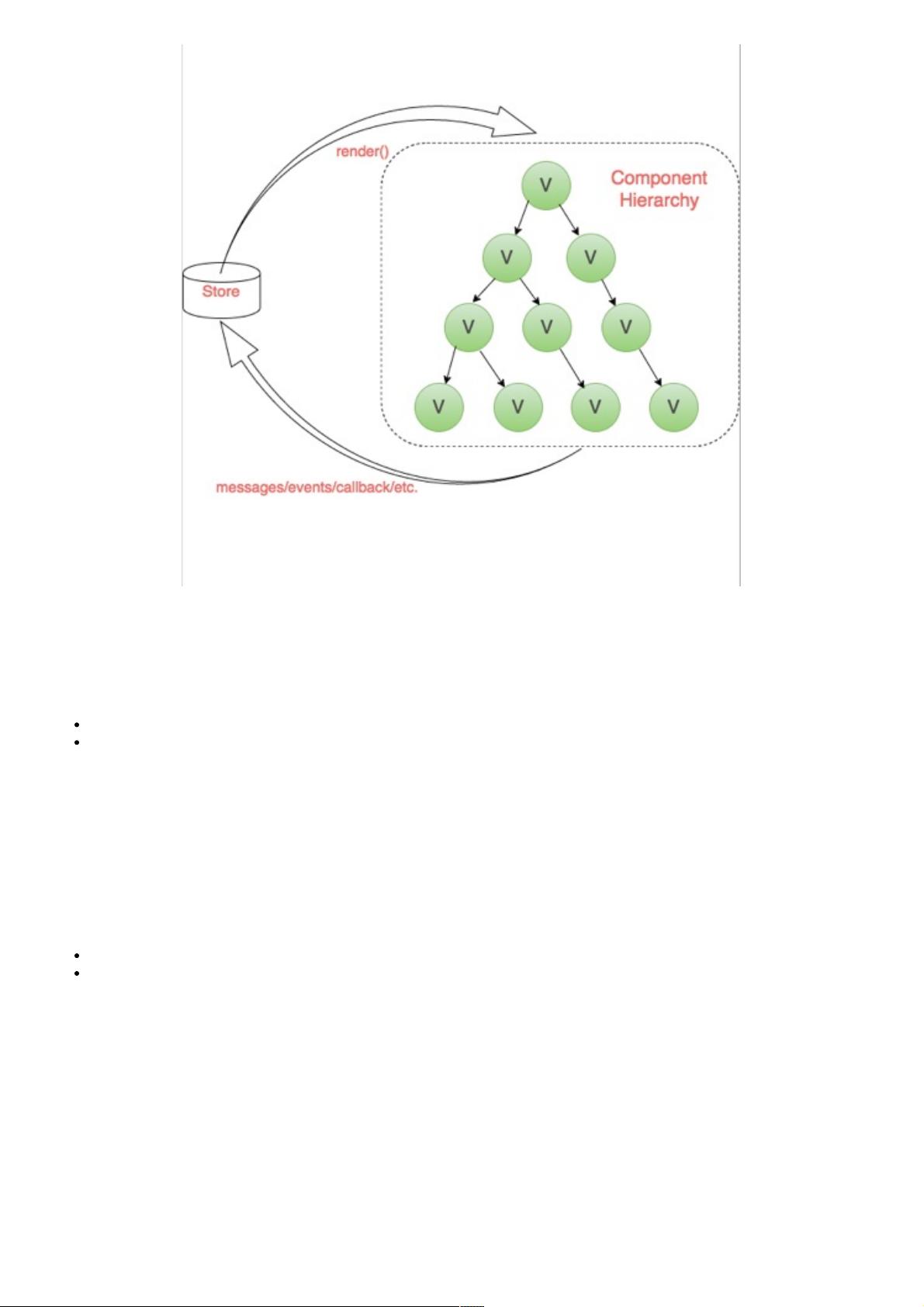
1. **状态容器**:Redux通过Store作为整个应用的状态容器,集中管理所有的状态数据。每个状态都与特定的视图对应,确保状态的更新能够准确反映在视图上。
2. **视图与状态一一对应**:Redux强调状态和视图之间的直接关系,一个State对应一个View。这意味着状态的任何变化都会导致相应视图的更新,反之亦然。
3. **可预测化状态管理**:Redux通过严格的单向数据流和纯函数(Reducer)来实现状态的变更,确保状态的变化是可预测和可追溯的。Action是状态改变的唯一触发器,Reducer则根据Action无副作用地计算新状态。
在源码分析部分,文章可能涵盖了如何创建Store、如何处理Action、如何定义Reducer以及如何使用dispatch方法。同时,自定义中间件的讨论可能涉及到如何扩展Redux的功能,例如添加异步操作支持,以便更灵活地处理复杂的业务逻辑。
在开发最佳实践中,可能会分享如何组织Action和Reducer,如何有效地使用combineReducers,以及如何避免不必要的状态同步。此外,可能还会提及如何利用Redux DevTools进行调试,以及在大型项目中如何拆分和管理Store的建议。
这篇文章旨在帮助开发者深入理解Redux的设计哲学,掌握其工作原理,并提供实际应用中的优化策略,以提升开发效率和代码质量。通过学习这些内容,开发者可以更好地在JavaScript应用程序中实施和维护可预测的状态管理。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2017-01-06 上传
2021-03-31 上传
155 浏览量
2019-08-14 上传
2021-04-23 上传
238 浏览量
weixin_38659622
- 粉丝: 9
- 资源: 978
最新资源
- 著名的GPS数据处理软件介绍.zip
- java笔试题算法-pulse:一个具有教学意义的Java/C++国际象棋引擎
- test-management-folder:测试文件夹
- 如何做精终端陈列
- 埃比尼泽即时现金
- testng:ng样圈ci
- PHP-Druid:具有PECL扩展名PHP的Druid驱动程序
- 便利店的商品陈列技巧
- 易语言源码易语言使用通用型源码.rar
- Công Cụ Đặt Hàng TopTaobao-crx插件
- deanyoung.github.io
- BTPollingTest:测试应用程序以确定 Bt 轮询作为在 android 上定位附近服务设备的方法
- AlexZortex.github.io
- 超市商品分类——卧具、家具类
- newrelic-vertica:在Vertica驱动程序的NewRelic RPM中启用SQL监视
- PriceReminder Plugin-crx插件