Android canvas饼状图绘制:自动适配条目与大小
51 浏览量
更新于2024-08-29
收藏 126KB PDF 举报
"Android编程实现canvas绘制饼状统计图功能示例,自动适应条目数量与大小"
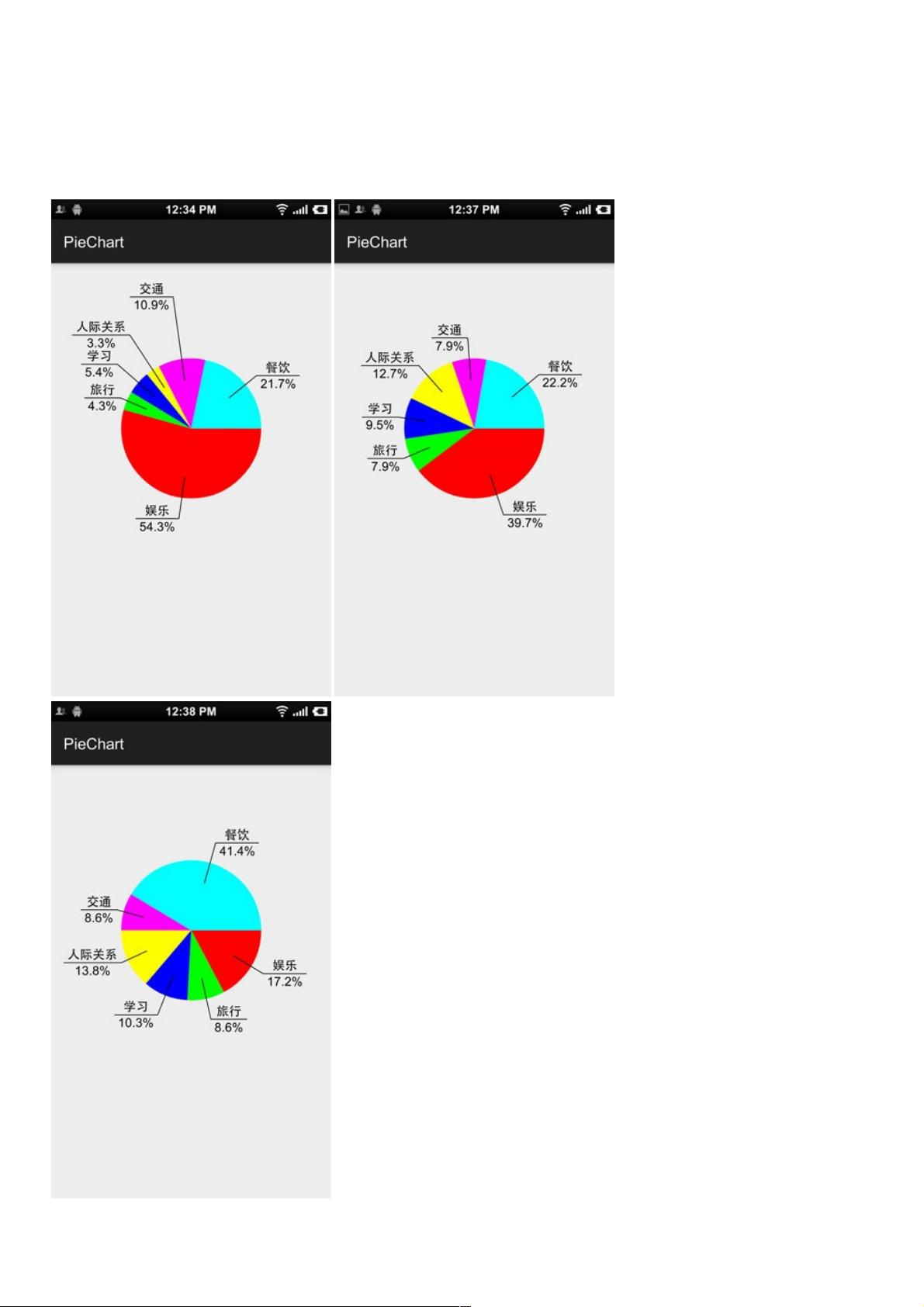
在Android开发中,使用Canvas进行图形绘制是一项基本技能。饼状统计图是一种常见的数据可视化方式,用于展示各部分占整体的比例。在本文中,我们将探讨如何通过Java编程在Android中使用Canvas实现一个自动适应条目数量与大小的饼状统计图。
首先,我们需要了解Canvas的基本用法。Canvas是Android中的一个类,它提供了在Bitmap或Surface上绘制各种图形的能力,如线条、圆形、文本等。要绘制饼状图,我们通常会创建一个自定义的View,继承自View类,然后重写`onDraw()`方法,在这个方法里利用Canvas进行绘制。
在这个示例中,创建了一个名为PieChartView的自定义View。开发者可以通过XML布局文件将这个View添加到界面中,并在代码中动态设置数据。例如,创建一个PieItemBean数组,每个Bean代表饼图的一个扇区,包含名称和对应的值。以下是一个创建和设置饼图数据的例子:
```java
PieChartView pieChartView = (PieChartView) findViewById(R.id.pie_chart);
PieChartView.PieItemBean[] items = new PieChartView.PieItemBean[]{
new PieChartView.PieItemBean("娱乐", 200),
// 其他条目...
};
pieChartView.setPieItems(items);
```
饼状图的实现涉及到多个关键步骤:
1. **计算尺寸**:获取屏幕宽度和高度,确定饼图中心和半径,以及绘制圆的RectF对象。
2. **初始化Paint对象**:创建Paint对象,用于绘制文本、饼图和折线,设置颜色、字体大小等属性。
3. **计算扇区角度**:根据各条目的值计算每个扇区的角度。
4. **绘制饼图**:遍历PieItemBean数组,根据角度和中心点画出每个扇区。
5. **绘制折线和标签**:根据扇区位置和大小,绘制连接中心的折线,并在合适的位置绘制文本标签和百分比。
6. **自适应处理**:对于小的条目,可能需要调整折线长度以避免文字被遮挡,同时保持文本描述和百分比居中对齐。
在PieChartView类的核心代码中,包含了计算和绘制的逻辑。例如,`onMeasure()`方法用来确定View的尺寸,`onDraw()`方法负责实际的绘制工作。此外,`setPieItems()`方法用于设置饼图的数据,并触发视图的重新绘制。
通过自定义View和Canvas的使用,开发者可以灵活地构建适应性强、表现力丰富的饼状统计图。这样的图表不仅能够直观地呈现数据,还能够根据数据量自动调整显示效果,使得UI设计更加智能和用户友好。在实际项目中,这种技术可以广泛应用于数据分析、报表展示等领域。
172 浏览量
143 浏览量
580 浏览量
211 浏览量
1063 浏览量
1917 浏览量
573 浏览量
355 浏览量
3630 浏览量
weixin_38705530
- 粉丝: 7
最新资源
- ASP.NET集成支付宝即时到账支付流程详解
- C++递推法在解决三道经典算法问题中的应用
- Qt_MARCHING_CUBES算法在面绘制中的应用
- 传感器原理与应用课程习题解答指南
- 乐高FLL2017-2018任务挑战解析:饮水思源
- Jquery Ui婚礼祝福特效:经典30款小型设计
- 紧急定位伴侣:蓝光文字的位置追踪功能
- MATLAB神经网络实用案例分析大全
- Masm611: 安全高效的汇编语言调试工具
- 3DCurator:彩色木雕CT数据的3D可视化解决方案
- 聊天留言网站开发项目全套资源下载
- 触摸屏适用的左右循环拖动展示技术
- 新型不连续导电模式V_2控制Buck变换器研究分析
- 用户自定义JavaScript脚本集合分享
- 易语言实现非主流方式获取网关IP源码教程
- 微信跳一跳小程序前端源码解析