Android自定义控件:颜色选择圆盘实现
175 浏览量
更新于2024-09-03
收藏 55KB PDF 举报
"这篇文章主要介绍了如何在Android平台上实现一个颜色选取圆盘的功能,包括XML布局文件和自定义的ColorPickerView组件的详细代码。"
在Android应用开发中,常常需要集成颜色选择器来允许用户自定义颜色。颜色选取圆盘是一种常见的颜色选择UI,它以圆形的方式展示颜色色板,让用户可以通过滑动选择不同的颜色。本教程将指导你如何在Android项目中创建这样一个颜色选取圆盘。
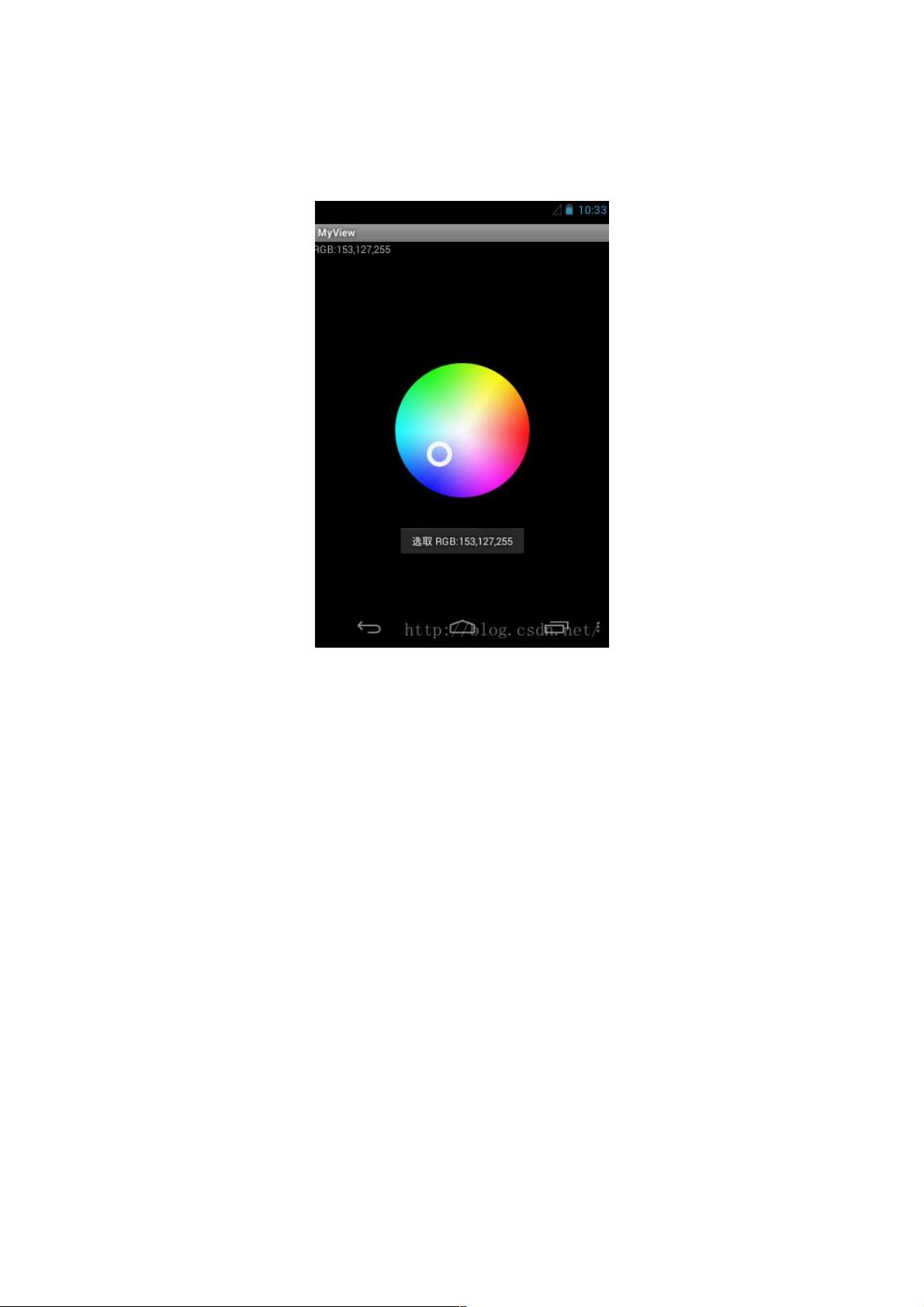
首先,我们来看一下XML布局文件。在这个例子中,布局包含一个TextView显示选定的颜色值,以及一个RelativeLayout作为容器,中间嵌套了一个自定义的ColorPickerView。ColorPickerView的宽度和高度设置为230dp,并且设置为布局的中心,以便在屏幕中居中显示。它的背景源(src)是@drawable/rgb,这通常是一个九宫格图片,用于绘制颜色圆盘。
接下来,我们来看自定义的`ColorPickerView`类。这个类通常继承自`View`或`ImageView`,并且重写一些关键方法来实现颜色选择的功能。在给出的代码片段中,`ColorPickerView`没有完整展示,但我们可以看到它导入了必要的库,并定义了`@SuppressLint`注解,用于忽略可能的警告。这个类的实现通常包括以下几个部分:
1. **构造函数**:接收Context参数,用于初始化视图。
2. **onDraw()**:重写此方法来绘制颜色选取圆盘。通常会使用`Canvas`对象和`Paint`对象来绘制颜色盘和指针。
3. **touch事件处理**:需要监听用户的触摸事件,如`onTouchEvent(MotionEvent event)`,当用户在颜色盘上滑动时,根据手指位置更新颜色值。
4. **颜色计算**:根据触摸点的坐标计算对应的颜色,并可能更新TextView显示的RGB值。
5. **Bitmap处理**:可能需要创建一个Bitmap对象来存储颜色盘的图像,然后在`onDraw()`中绘制。
6. **回调机制**:当颜色改变时,可以设定一个回调接口或者使用Listener通知Activity或其他组件。
完整的`ColorPickerView`实现还需要包括处理滑动手势、计算颜色、更新UI等细节。此外,为了提供更好的用户体验,可能还需要添加颜色预览、HSV或RGB值的输入框等功能。
总结来说,Android的颜色选取圆盘是通过自定义视图实现的,结合XML布局和Java代码,提供用户交互式的颜色选择界面。开发者需要理解Android的视图绘制机制,以及如何处理触摸事件,以构建出功能完善的颜色选取组件。
点击了解资源详情
点击了解资源详情
点击了解资源详情
325 浏览量
2021-12-04 上传
2021-04-04 上传
2021-10-12 上传
2021-09-05 上传
165 浏览量