Android自定义控件:颜色选择圆盘实现
101 浏览量
更新于2024-08-29
收藏 55KB PDF 举报
"Android实现颜色选取圆盘的代码实例"
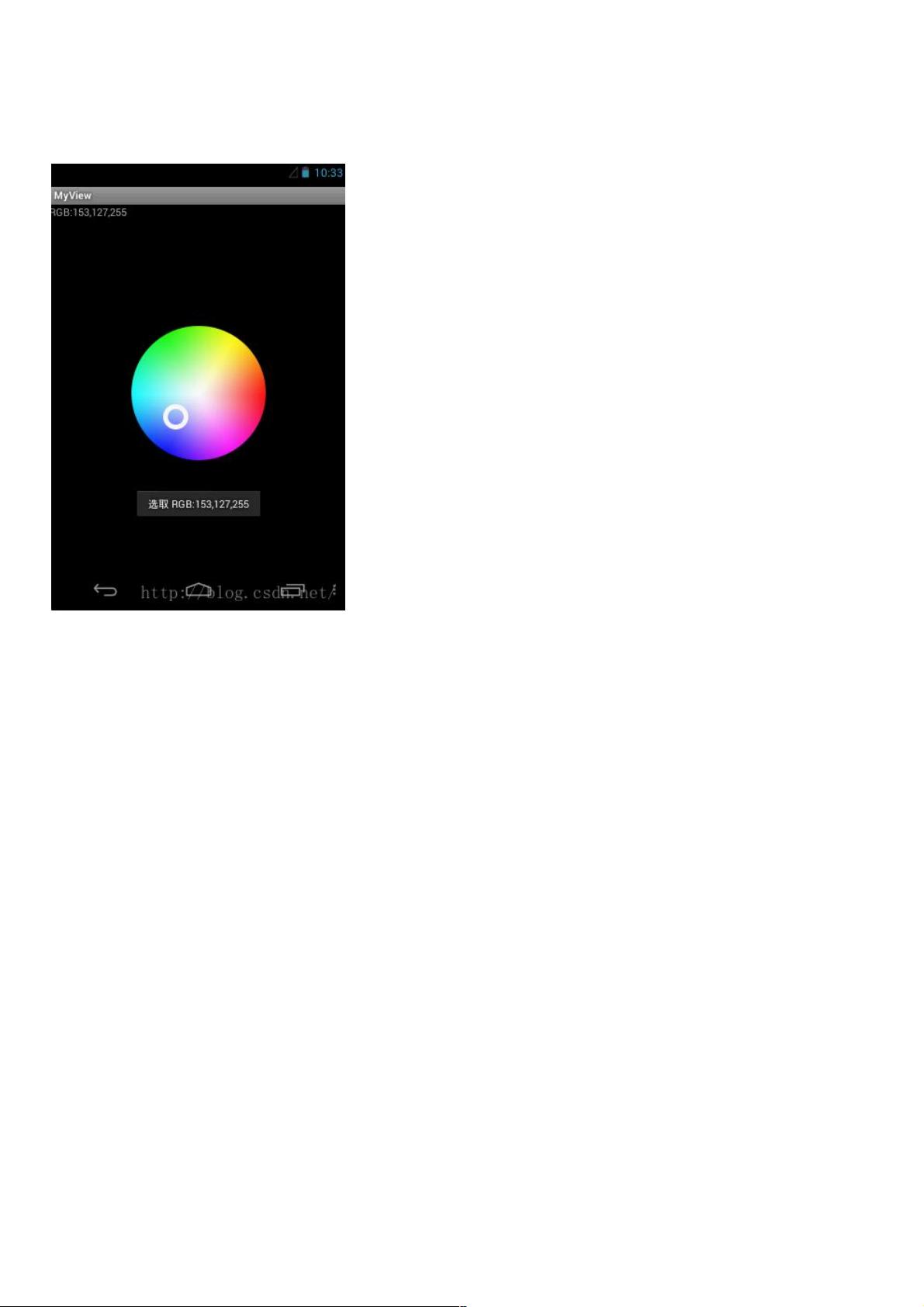
在Android开发中,有时我们需要创建一个颜色选取界面,让用户能够自由选择所需的颜色。本实例将详细讲解如何在Android中实现一个颜色选取圆盘。首先,我们可以从提供的XML布局文件中看出整体的界面结构。
布局文件包含一个`LinearLayout`作为根视图,设置了垂直方向的布局。根视图内有两个子视图:一个`TextView`用于显示颜色值(RGB),以及一个`RelativeLayout`作为颜色选取圆盘的容器。在这个`RelativeLayout`中,我们定义了一个自定义视图`ColorPickerView`,它负责显示颜色选取圆盘,并且设置其大小和居中属性。`ColorPickerView`的背景源是`@drawable/rgb`,通常是一个可以绘制颜色圆盘的图片资源。
接下来,我们深入到`ColorPickerView`的实现中。这个类继承自`View`,并且需要覆盖`onDraw()`方法来绘制颜色选取圆盘。在`onDraw()`中,我们可能需要进行以下操作:
1. 加载预设颜色圆盘的`Bitmap`,可以通过`BitmapFactory.decodeResource()`方法从资源文件加载。
2. 创建`Canvas`对象,用于在`Bitmap`上进行绘制。通常会调用`drawBitmap()`方法将背景图片画到`Canvas`上。
3. 实现颜色选取逻辑,可能包括计算手指触摸位置对应的颜色值,这通常涉及到像素操作。`Bitmap.getPixel()`和`Bitmap.setPixel()`可以用来获取和设置像素颜色。
4. 当用户在圆盘上滑动时,需要更新颜色值并实时刷新视图。这可以通过监听触摸事件并在`onTouchEvent()`中处理来实现。
5. 更新`TextView`的文本,显示当前选中的RGB颜色值。可以通过`findViewById()`找到对应的视图,并使用`setText()`设置新的值。
在实际的`ColorPickerView`实现中,还需要考虑性能优化,比如使用`硬件加速`。因此,可能会看到`@SuppressLint("ViewConstructor")`注解,表示在构造函数中启用硬件加速,以提高绘图效率。
此外,`ColorPickerView`可能还需要提供一些公共接口,如设置初始颜色、获取当前选择的颜色、设置回调等,以便在其他组件中与之交互。这些接口的实现将帮助开发者更好地控制颜色选取过程。
总结来说,实现Android的颜色选取圆盘涉及以下几个关键点:
1. 设计并实现自定义视图`ColorPickerView`。
2. 在XML布局中定义`ColorPickerView`并设置其属性。
3. 在`ColorPickerView`中处理触摸事件,计算颜色值。
4. 实时更新UI,显示选定的颜色。
5. 提供必要的公共接口,以方便集成到应用程序中。
通过以上步骤,我们可以在Android应用中创建一个功能完备的颜色选取圆盘,允许用户自由选择喜欢的颜色。
162 浏览量
2021-12-04 上传
2019-07-29 上传
2023-05-31 上传
2024-05-17 上传
2023-11-25 上传
2024-07-26 上传
2023-06-09 上传
2023-10-31 上传
weixin_38660731
- 粉丝: 4
- 资源: 933
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析