QtQuick动态创建与销毁组件实战解析
2 浏览量
更新于2024-07-15
收藏 285KB PDF 举报
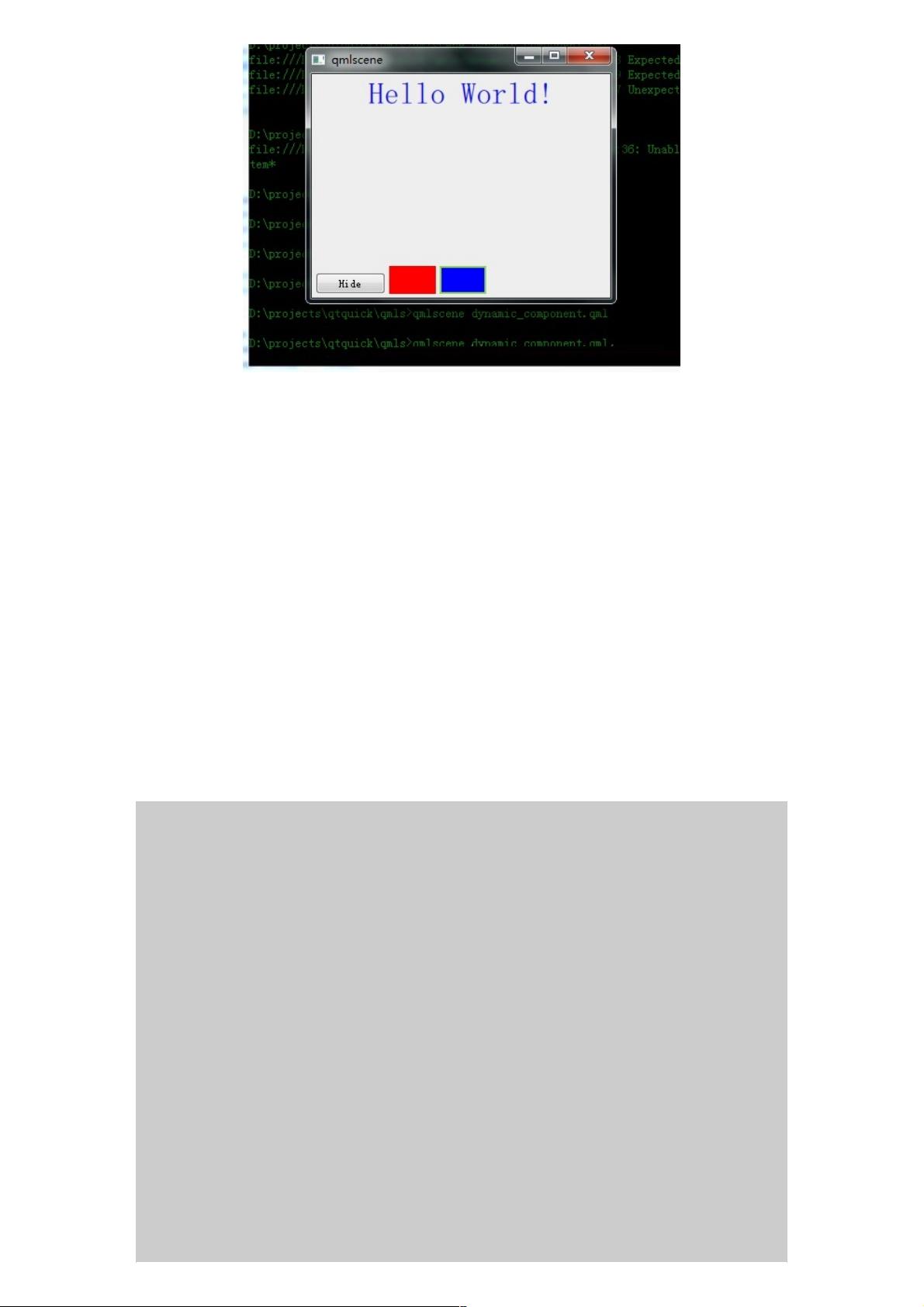
"本篇主要探讨QtQuick中的动态组件与对象创建,重点在于如何使用Loader组件来实现这一功能。在QtQuick中,动态创建和销毁组件可以极大地提高应用的灵活性和效率。通过示例代码dynamic_component.qml,我们可以看到一个实际的应用场景,其中包含一个按钮用于控制颜色选择组件的显示和隐藏。"
在QtQuick中,动态组件创建是通过Loader对象完成的。Loader对象可以加载并运行QML组件,而这些组件在初始时并未被实例化。在动态_component.qml的描述中,我们看到一个Rectangle作为根元素,它包含一个Text和一个Button,以及两个Loader对象(redLoader和blueLoader)。初始状态下,颜色选择组件(ColorPicker.qml)未被加载,用户界面只显示"Hello World!"和一个"Show"按钮。
当用户点击"Show"按钮时,onClicked事件触发,执行以下操作:
1. 如果colorPickerShow属性为true,表示颜色选择组件已显示,此时清除redLoader和blueLoader的source属性,这会销毁之前加载的组件。
2. 如果colorPickerShow属性为false,说明颜色选择组件尚未显示。这时,分别设置redLoader和blueLoader的source为"ColorPicker.qml",从而加载组件。同时,连接colorPicked信号到对应的处理方法(onPickedRed和onPickedBlue),确保当颜色选择组件中的颜色改变时,能触发相应的方法。
3. 设置redLoader的焦点,并将colorPickerShow设置为true,同时更改按钮文本为"Hide",以反映当前状态。
Loader对象的这种用法使得组件能够在需要时被创建,不需要时被销毁,节省了内存资源。此外,通过连接信号和槽,我们可以在组件之间建立通信,实现更复杂的交互逻辑。
ColorPicker.qml组件可能包含用于选择颜色的用户界面元素,如滑块或颜色选择器,其colorPicked信号会在用户选择新颜色时发出。通过Loader,我们可以在不修改主界面布局的情况下,根据用户操作动态地添加或移除这个颜色选择组件。
总结起来,QtQuick的动态组件创建是通过Loader对象实现的,它可以按需加载和卸载QML组件,提供更加灵活的用户界面设计。在实际开发中,这种方法对于创建响应式和高效的UI特别有用,特别是在处理大量可选组件或需要动态加载内容的应用中。
193 浏览量
127 浏览量
680 浏览量
680 浏览量
2024-05-13 上传
点击了解资源详情
点击了解资源详情
117 浏览量
152 浏览量
weixin_38556189
- 粉丝: 8
最新资源
- RxCombine实现RxSwift与Apple Combine双向桥接
- 白血病图像分类模型与数据集发布
- 快J-crx插件:提高看J图效率的扩展程序
- CSS技术在美食页面设计中的应用
- 掌握Swift:以任意方式编写高效HTML指南
- 深入解析CSS、QSS与Less技术及Qt框架应用
- NavalPlan: ZK框架下项目管理软件的源代码解析
- 教堂信仰CSS网页模板 - 旅游景点设计与下载
- 深入探索Java7源码:Turing Machine实战案例解析
- 海尔企业文化的创新实战模式
- Ekran Avcısı:一站式屏幕截图与分享Chrome扩展
- 拼字游戏Scrabble推荐系统实现与优化
- 探索食品订购网站背后的HTML技术
- 营销管理宝典:卓越广告大师参考指南
- React开发必备:react-sticky粘性库使用详解
- Java实战项目:推箱子游戏源码解读与使用