CSS初学者指南:第一天要点解析
需积分: 0 75 浏览量
更新于2024-08-05
收藏 731KB PDF 举报
"CSS学习第一天总结.pdf"
在学习CSS的初始阶段,我们首先了解了CSS的全称——层叠样式表(Cascading Style Sheets),它是一种用于定义网页中元素外观和布局的标记语言。CSS的主要任务是管理和装饰HTML文档中的内容,如文本样式、图像尺寸以及整体布局。通过CSS,我们可以使网页看起来更加美观,布局更加灵活。
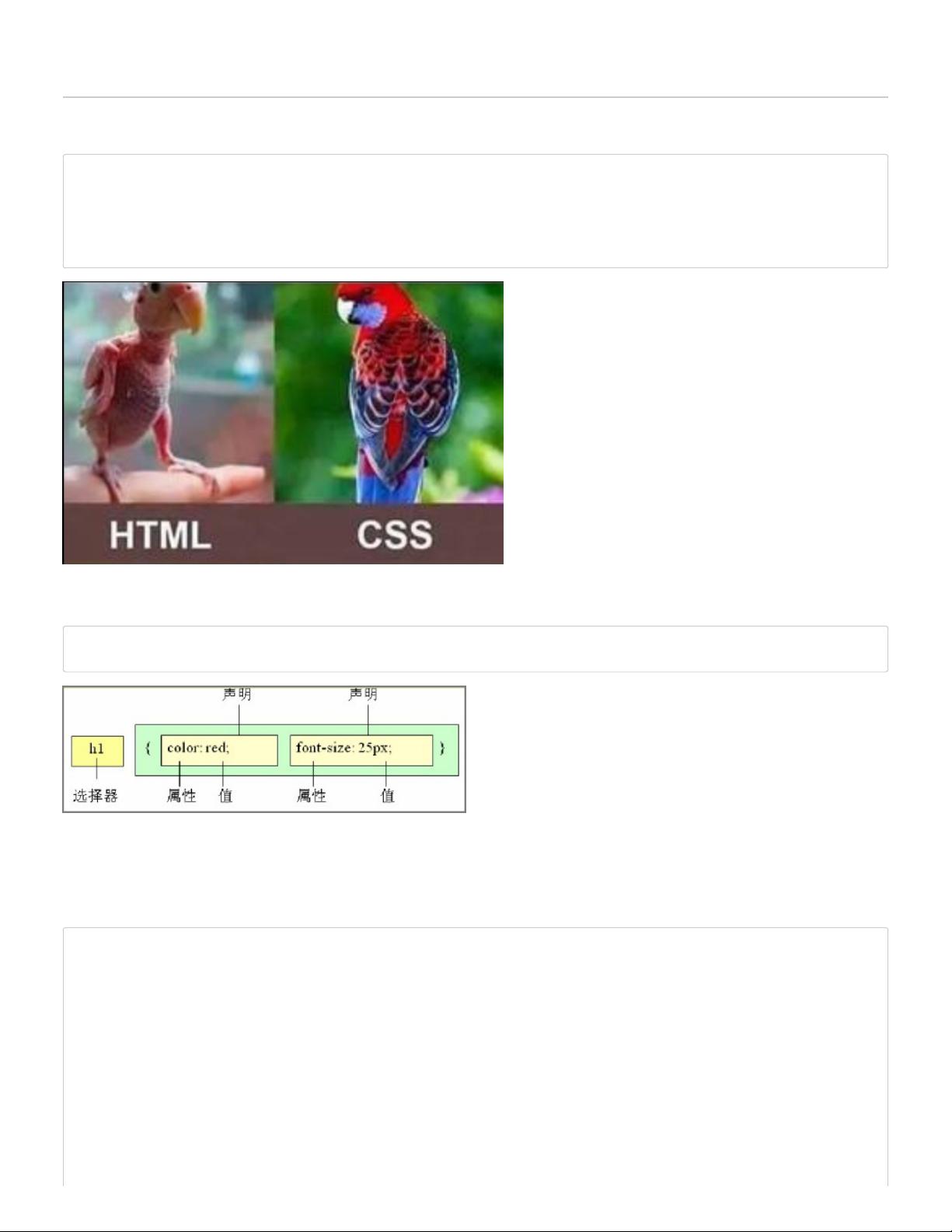
在CSS的语法规范中,一个基本的CSS规则由两部分组成:选择器和声明。选择器是匹配HTML元素的标识,可以是HTML标签、类或ID。声明则包含属性和属性值,描述了选中元素的具体样式。例如,要设置所有`h3`标题的颜色和字体大小,可以写作:
```css
h3 {
color: pink;
font-size: 20px;
}
```
在编写CSS时,代码风格的选择也很重要。推荐使用展开格式,因为它更易读且直观。同时,建议保持样式选择器、属性名和属性值的关键字全部使用小写字母,这有助于提高代码的可读性和一致性。在书写时,注意在冒号后和属性值前保留一个空格,选择器和大括号之间也应有空格。
选择器在CSS中扮演着核心角色,它的作用是根据需求选择并应用样式到特定的HTML元素。例如,选择器可以定位到所有的`h1`标签,并将它们的颜色设为红色。基础选择器是CSS中最基本的类型,包括:
1. 标签选择器:通过HTML标签名称来选择元素,如`h1`、`p`等。
2. 类选择器:使用`.`加类名来选择具有特定类属性的元素,如`.myClass`。
3. ID选择器:使用`#`加ID名来唯一选择某个元素,如`#header`。
4. 通配符选择器:`*`用于选择所有元素。
掌握这些基础知识是学习CSS的第一步,随着深入,你还将接触到更复杂的选择器,如伪类、组合选择器和属性选择器,以及更高级的概念,如盒模型、布局模式、响应式设计和CSS预处理器等。CSS的学习是一个逐步积累的过程,通过不断实践和探索,你将能够创造出更具吸引力和功能性的网页设计。
2021-10-11 上传
2021-10-11 上传
2023-07-14 上传
2023-08-19 上传
2024-04-08 上传
2023-08-30 上传
2023-04-05 上传
2023-09-07 上传
2024-08-20 上传
h19343044
- 粉丝: 0
- 资源: 10
最新资源
- 构建Cadence PSpice仿真模型库教程
- VMware 10.0安装指南:步骤详解与网络、文件共享解决方案
- 中国互联网20周年必读:影响行业的100本经典书籍
- SQL Server 2000 Analysis Services的经典MDX查询示例
- VC6.0 MFC操作Excel教程:亲测Win7下的应用与保存技巧
- 使用Python NetworkX处理网络图
- 科技驱动:计算机控制技术的革新与应用
- MF-1型机器人硬件与robobasic编程详解
- ADC性能指标解析:超越位数、SNR和谐波
- 通用示波器改造为逻辑分析仪:0-1字符显示与电路设计
- C++实现TCP控制台客户端
- SOA架构下ESB在卷烟厂的信息整合与决策支持
- 三维人脸识别:技术进展与应用解析
- 单张人脸图像的眼镜边框自动去除方法
- C语言绘制图形:余弦曲线与正弦函数示例
- Matlab 文件操作入门:fopen、fclose、fprintf、fscanf 等函数使用详解