HTML5轮询与WebSocket详解:提升实时通讯效率
124 浏览量
更新于2024-08-31
收藏 216KB PDF 举报
本文将深入探讨HTML5中的两种重要网络通信技术——HTTP轮询和WebSocket,以帮助开发者更好地理解和应用它们。
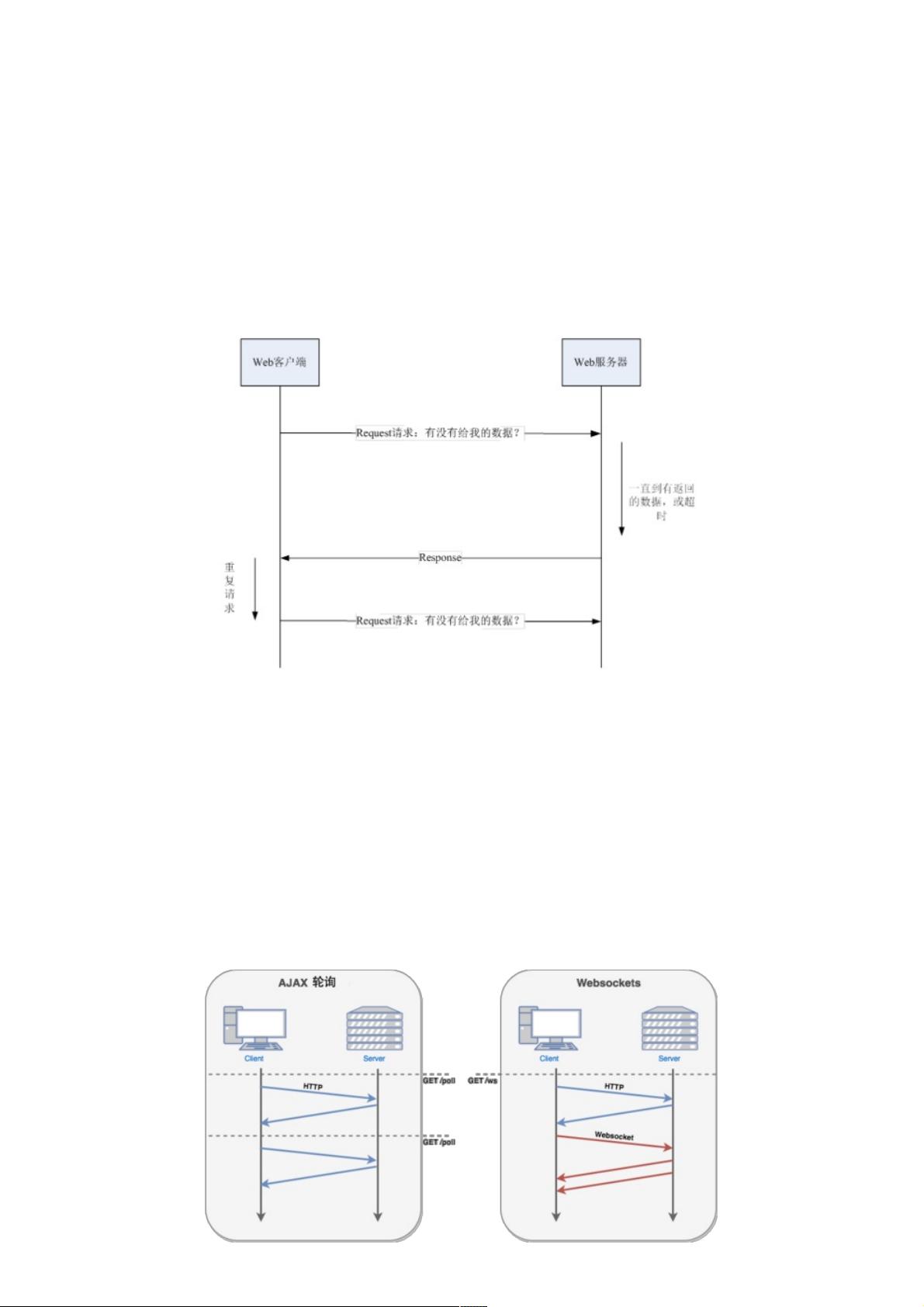
首先,我们从HTTP的轮询开始。HTTP轮询是一种常见的客户端与服务器交互方式,特别是在Ajax技术的支持下。短连接模式中,每次HTTP请求都新建一个连接,完成任务后即断开,效率较低且容易消耗资源。相比之下,长轮询技术通过让客户端持续请求并在没有新数据时保持连接,直到服务器有响应才关闭,从而减少了不必要的网络开销。这种机制在图示中清晰展示了客户端如何等待服务器响应的过程。
接着,我们进入WebSocket的核心概念部分。WebSocket是HTML5引入的革命性技术,它提供了一种持久性的、双向的通信通道,允许服务器主动推送数据给客户端。与传统的轮询不同,WebSocket只需进行一次握手,即浏览器通过JavaScript发起连接请求,一旦连接建立,数据传输便可以实时进行,无需频繁的HTTP请求,大大提升了效率并节省了带宽。
Websocket的握手过程包括两个关键步骤:客户端首先发送一个特殊的HTTP升级请求,指定目标协议为WebSocket;服务端接收到请求后,确认是否支持WebSocket并协商加密方式等参数,然后发送一个响应,告知客户端连接已成功建立。一旦握手完成,客户端和服务器即可利用WebSocket API直接进行数据交换,例如,客户端可以通过send()方法发送数据,而服务器则通过监听onmessage事件来处理接收到的消息。
HTTP轮询与WebSocket在性能、实时性和资源利用上有着显著区别。HTTP轮询适合简单的数据查询,而WebSocket则适用于实时通信场景,如在线聊天、游戏等。理解这两种技术的原理,对于开发高效、实时的Web应用至关重要。随着HTML5的普及,越来越多的现代Web应用开始采用WebSocket技术,提升用户体验和开发效率。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-12-13 上传
2020-12-16 上传
2016-07-27 上传
2011-11-15 上传
2011-12-08 上传
729 浏览量
weixin_38693506
- 粉丝: 5
- 资源: 966
最新资源
- 基于Python和Opencv的车牌识别系统实现
- 我的代码小部件库:统计、MySQL操作与树结构功能
- React初学者入门指南:快速构建并部署你的第一个应用
- Oddish:夜潜CSGO皮肤,智能爬虫技术解析
- 利用REST HaProxy实现haproxy.cfg配置的HTTP接口化
- LeetCode用例构造实践:CMake和GoogleTest的应用
- 快速搭建vulhub靶场:简化docker-compose与vulhub-master下载
- 天秤座术语表:glossariolibras项目安装与使用指南
- 从Vercel到Firebase的全栈Amazon克隆项目指南
- ANU PK大楼Studio 1的3D声效和Ambisonic技术体验
- C#实现的鼠标事件功能演示
- 掌握DP-10:LeetCode超级掉蛋与爆破气球
- C与SDL开发的游戏如何编译至WebAssembly平台
- CastorDOC开源应用程序:文档管理功能与Alfresco集成
- LeetCode用例构造与计算机科学基础:数据结构与设计模式
- 通过travis-nightly-builder实现自动化API与Rake任务构建