HTML5的HTTP轮询与WebSocket协议解析
15 浏览量
更新于2024-08-30
收藏 212KB PDF 举报
本文主要介绍了HTML5中的两种通信方式——HTTP的轮询和WebSocket协议的基本原理及应用。
一、HTTP的轮询
HTTP轮询是客户端与服务器间通信的常见方式,尤其在实时性需求不高的场景下。轮询分为短连接和长轮询。
1. 短连接:在每次HTTP请求完成后,连接即被关闭,每次需要新的数据时,客户端必须重新建立连接。这种方式简单但效率低,频繁的连接与断开消耗了大量资源。
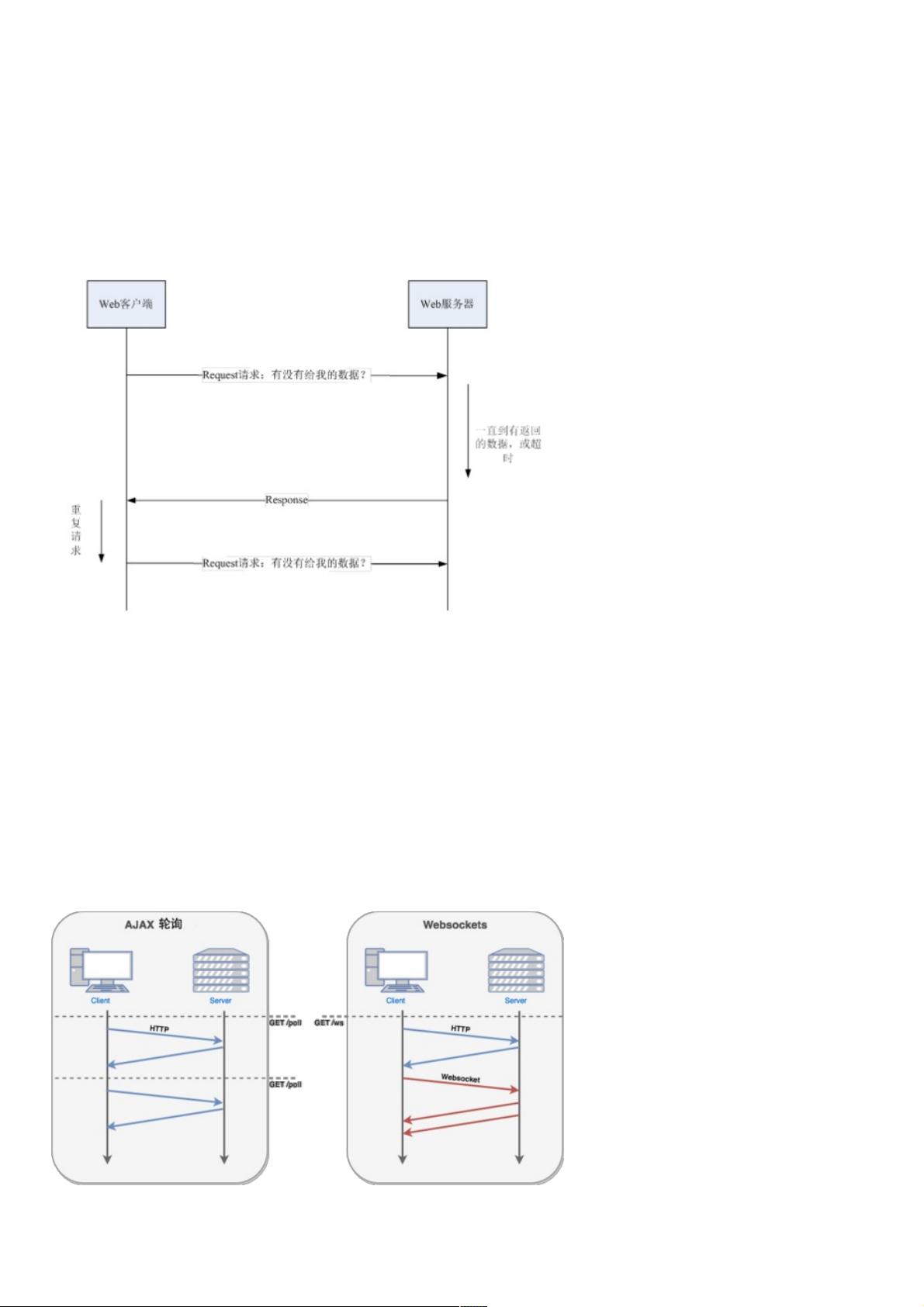
2. 长轮询:不同于短连接,长轮询会在服务器没有数据可返回时保持连接开放,直到数据可用或达到预设的超时时间。这种方式提高了效率,减少了连接次数,但仍然存在延迟问题,因为必须等待服务器的数据准备就绪。
二、WebSocket基本概念
WebSocket是HTML5引入的一种全新协议,旨在解决HTTP的不足,提供双向通信能力。它创建了一条持久的TCP连接,允许服务器主动向客户端推送数据,极大地降低了延迟并提升了效率。
1. WebSocket API允许浏览器与服务器之间进行双向通信,只需要一次握手即可建立连接,后续数据传输无需再次进行HTTP请求。
2. WebSocket协议减少了不必要的HTTP头部信息,降低了网络开销,提高了实时通信性能。
3. 使用WebSocket,客户端可以通过`send()`方法发送数据,同时通过`onmessage`事件监听服务器返回的数据。
三、WebSocket握手原理
WebSocket建立连接的过程涉及一个关键的握手步骤:
1. 客户端首先发送一个HTTP升级请求,请求中包含特殊的`Upgrade`和`Sec-WebSocket-Key`头部,表明希望升级到WebSocket连接。
2. 服务器接收到请求后,从`Sec-WebSocket-Key`头部取出值,结合一个固定的字符串(magic_string)进行加密运算,生成响应的`Sec-WebSocket-Accept`头部。
3. 服务器返回带有正确`Sec-WebSocket-Accept`头部的HTTP响应,表示同意升级连接。
4. 客户端验证响应头中的`Sec-WebSocket-Accept`值,确认无误后,连接升级成功,开始进行WebSocket数据交换。
总结来说,HTTP的轮询在实时性要求不高的场景下可以使用,但长轮询仍存在延迟问题。而WebSocket通过持久连接和双向通信,更适合实时交互的需求,如在线聊天、游戏、股票更新等。WebSocket的引入显著优化了Web应用程序的性能和用户体验,但也需要开发者对协议有深入理解才能有效利用。
点击了解资源详情
2020-12-13 上传
2020-12-16 上传
2016-07-27 上传
2011-11-15 上传
2011-12-08 上传
729 浏览量
156 浏览量
weixin_38684328
- 粉丝: 5
- 资源: 897
最新资源
- 单片机和图形液晶显示器接口应用技术
- 医院计算机管理信息系统需求分析和实施细则
- DS1302 涓流充电时钟保持芯片的原理与应用
- C++C代码审查表 文件结构
- 330Javatips
- Linux环境下配置同步更新的SVN服务器(word文档)
- C# 编码规范和编程好习惯
- DELPHI串口通讯实现
- 《Linux 内核完全注解》 赵炯
- Que-Linux-Socket-Programming.pdf
- VMware Workstation使用手册
- jsp texiao test
- Struts in action 中文版
- 基于uml的工作流管理系统分析
- Oracle9i数据库管理实务讲座
- arm指令集arm指令集