Bootstrap Table终极指南:行样式、编辑与数据导出
182 浏览量
更新于2024-08-30
收藏 338KB PDF 举报
"Bootstrap Table是一个轻量级且功能丰富的JavaScript组件,用于以表格形式展示数据。它支持多种功能,如单选、复选、排序、分页、显示/隐藏列、固定标题滚动、响应式设计、Ajax加载JSON数据、点击列排序以及卡片视图等。在【终结篇】中,主要介绍了表格行样式、行内编辑、行列合并及数据导出等功能。"
Bootstrap Table是前端开发中常用的表格组件,尤其适用于需要动态交互和定制化显示的场景。在本篇中,作者通过实例详细讲解了以下几个关键知识点:
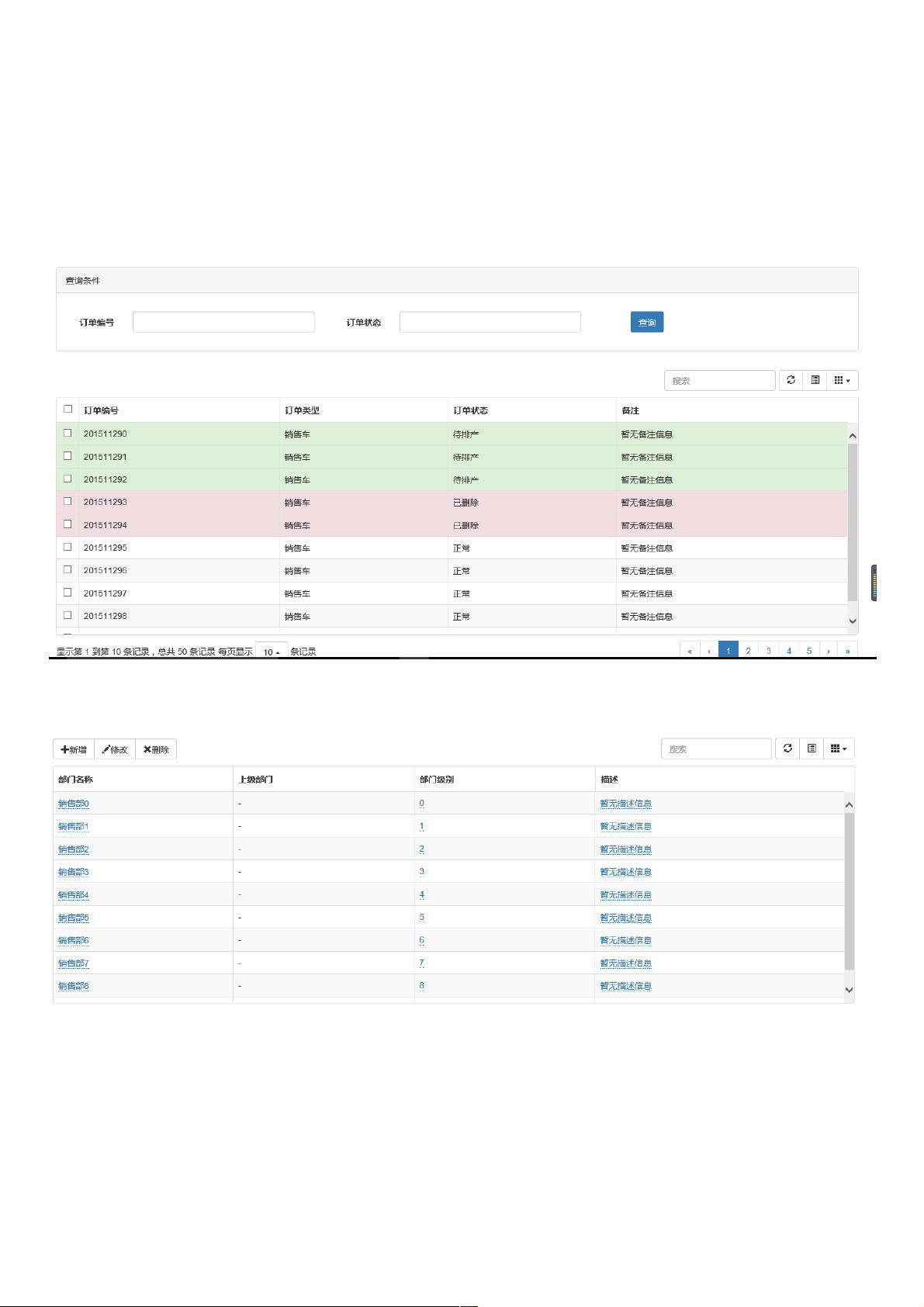
1. **表格行样式**:针对不同情况,如订单状态,可以设置不同的行样式,以视觉区分。这可以通过Bootstrap Table的内置API来实现,使得样式设置更加方便和统一。
2. **表格行内编辑**:Bootstrap Table支持单元格的行内编辑功能。用户点击单元格时,可以编辑其中的数据,编辑完成后数据会更新并显示。这种功能极大地提高了用户体验,简化了数据操作流程。
3. **表格行列合并**:在报表展示时,行列合并是常见的需求。Bootstrap Table提供了行列合并的实现,允许开发者根据需要调整表格结构,以更好地展示复杂的数据关系。
4. **表格数据导出**:Bootstrap Table支持数据导出功能,包括当前页、所有数据和选中数据三种模式,并可导出为Excel、XML、JSON等多种格式。这对于数据的保存和分享非常有用。
在实现这些功能时,通常需要通过JavaScript和Bootstrap Table的API进行配置。例如,初始化表格时需要指定数据源URL、请求方法等参数,对于行样式、行内编辑和行列合并,则需要利用特定的API方法来设置和触发。例如:
```javascript
// 初始化表格
$('#tb_order').bootstrapTable({
url: '/TableStyle/GetOrder',
method: 'get',
// 其他配置项...
rowStyle: function(row, index) {
// 根据row数据和index返回CSS类或者直接返回一个样式对象
},
onCellClick: function(row, field, value, cell, $element) {
// 处理单元格点击事件,实现行内编辑
}
});
```
通过以上代码,开发者可以根据实际需求自定义表格的行为和样式,使其更好地适应项目需求。Bootstrap Table因其灵活性和强大的功能,成为了前端开发中的表格组件首选之一。
2017-08-26 上传
2020-10-22 上传
2020-10-19 上传
2020-10-19 上传
weixin_38657835
- 粉丝: 3
- 资源: 931
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍