Android整合百度Echarts详细教程
198 浏览量
更新于2024-09-03
收藏 721KB PDF 举报
"本文将详细介绍如何在Android项目中整合百度Echarts,包括步骤、注意事项以及关键代码示例。"
在Android开发中,有时我们需要展示数据图表,这时百度Echarts作为一个功能强大且效果丰富的图表库,成为了很好的选择。本文旨在帮助开发者理解如何在Android应用中集成并使用百度Echarts。
首先,项目整合过程:
1. 如果你已经在使用Android Studio项目,尽管此示例使用的是Eclipse,但基本步骤是相似的。你需要将Echarts的库文件添加到你的项目资源中。Echarts提供不同形式的下载,建议选择包含所有组件的完整包。
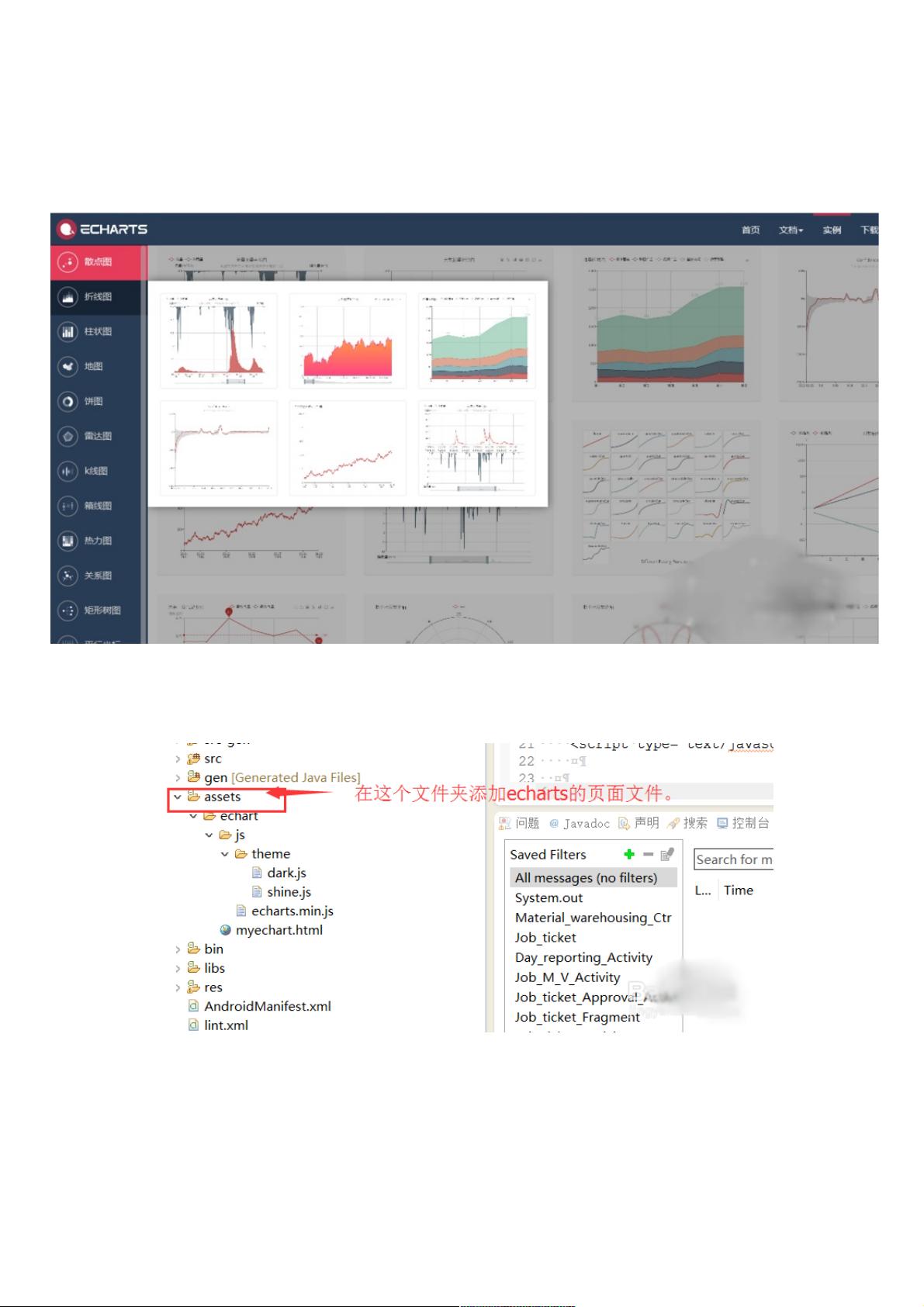
2. 下载Echarts文件后,你会得到一个包含各种组件和主题的压缩包。注意,主题和组件是分开的,根据需求选择所需的部分。
3. 解压缩后,你可以看到各种JavaScript文件,这些文件将被用于创建图表。
4. 整合的关键在于使用`WebView`控件加载包含Echarts的HTML文件。`WebView`能够渲染网页内容,并且可以与Java代码交互。
5. 在Java代码中,你需要设置`WebView`加载HTML,并在合适的时间调用JavaScript中的方法。为了确保`WebView`已经加载完HTML,可以使用`Thread.sleep(2000)`来延迟执行,具体时间需要根据实际加载速度调整。
6. HTML文件中,你需要引入Echarts的JavaScript库,并编写用于创建图表的JavaScript代码。例如,你可以使用`window.onload`事件来确保页面加载完成后创建图表。
7. 关键的JavaScript代码示例如下:
```javascript
window.onload = function() {
createChart('line', ['第一种', '第二种', '第三种', '第四种'], [89, 78, 77]);
}
```
这段代码会在页面加载完成后调用`createChart`函数,创建一条折线图,并传入数据。
在实际开发中,需要注意以下几点:
- 确保`WebView`的`setJavaScriptEnabled(true)`已被设置,以启用JavaScript执行。
- 使用`addJavascriptInterface`将Java对象暴露给JavaScript,以便在JavaScript中调用Android的API。
- 调整`Thread.sleep`的参数以适应不同设备和网络环境下的加载速度,避免因为加载不完全导致的错误。
- 由于Eclipse不支持HTML调试,可以在浏览器中测试和调试HTML及JavaScript代码。
通过以上步骤,你可以在Android应用中成功地整合并使用百度Echarts,为用户提供生动、直观的数据展示。在实践中,可能还需要根据具体需求对样式、交互等方面进行自定义配置。
点击了解资源详情
1223 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38633157
- 粉丝: 5
- 资源: 968
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能