网页表单自动填充技巧:下拉列表、单选框与复选框
需积分: 29 129 浏览量
更新于2024-07-20
2
收藏 1.42MB DOCX 举报
"本文主要介绍了如何使用网页自动操作通用工具来实现网页表单中的下拉列表框、单选框和复选框的自动填写。通过分析网页源码和利用工具的不同方法,可以实现各种选择的自动化。"
网页表单是网页交互的重要组成部分,包括下拉列表框、单选框和复选框等元素,常用于收集用户信息或进行选择。在自动化测试、数据填充或者批量处理任务中,自动填写这些表单元素非常有用。本文将详细介绍几种实现方法。
对于**网页下拉列表的自动填写**,有四种主要的方法:
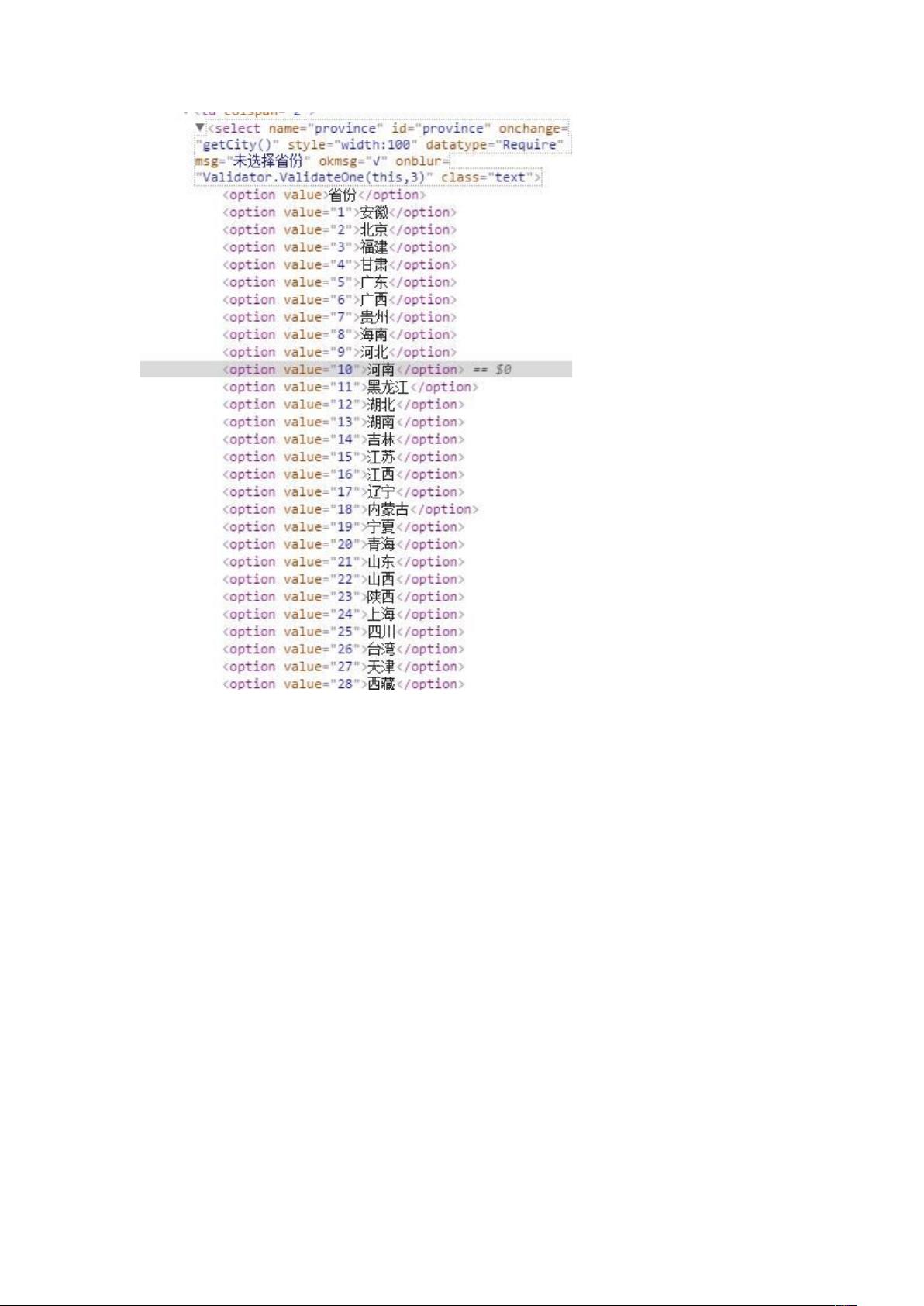
1. **通过value值**:每个选项通常都有一个对应的value属性,通过这个值可以选择特定的选项。例如,若需选择"河南省",且其value为"10",则设置属性为value,填写值为10,并在选择后触发onchange事件以更新关联的城市选择。
2. **通过selectedIndex**:可以直接设置下拉框的selectedIndex属性,对应于需要选择的选项在列表中的位置。例如,河南省是列表中的第11项,那么可以设置selectedIndex为11。
3. **通过text文本**:直接使用选项的可见文本作为依据,如设置text属性的值为"河南",可选择对应的文字选项。
4. **模拟键盘操作**:可以模拟键盘事件,如使用keybord属性,表示按下键盘的下箭头11次,选择列表中的第11个元素,即"河南"。
**单选框自动填写**的实现通常涉及设置checked属性。首先,需要获取到正确的HTML元素,然后设置其属性。例如,若要选择名为"学生"的单选框,可能需要通过元素的name属性来定位,如[name]2,并设置checked属性为true,标识唯一值可以是usertype。
在自动填充过程中,如果需要取消已选择的选项,只需清除对应的checked属性即可。
对于**复选框的自动填写**,方法类似,主要是设置或清除复选框的checked属性,但可能涉及到多个选项的处理。复选框通常用于多选,因此可能需要遍历所有相关的复选框并分别设置。
总结来说,自动填写网页表单需要对网页源码有一定的理解,通过识别元素的属性和值,结合自动化工具的功能,可以实现高效且准确的自动填充。这种方法在批量数据输入、自动化测试等场景中非常实用,能显著提高工作效率。
2020-07-23 上传
2023-05-05 上传
2023-06-08 上传
2023-05-31 上传
2023-05-31 上传
2023-06-01 上传
2023-05-05 上传