Chromium渲染流程解析:从内容到像素
需积分: 1 90 浏览量
更新于2024-07-14
收藏 5.23MB PDF 举报
"Chromium资源加载流程介绍"
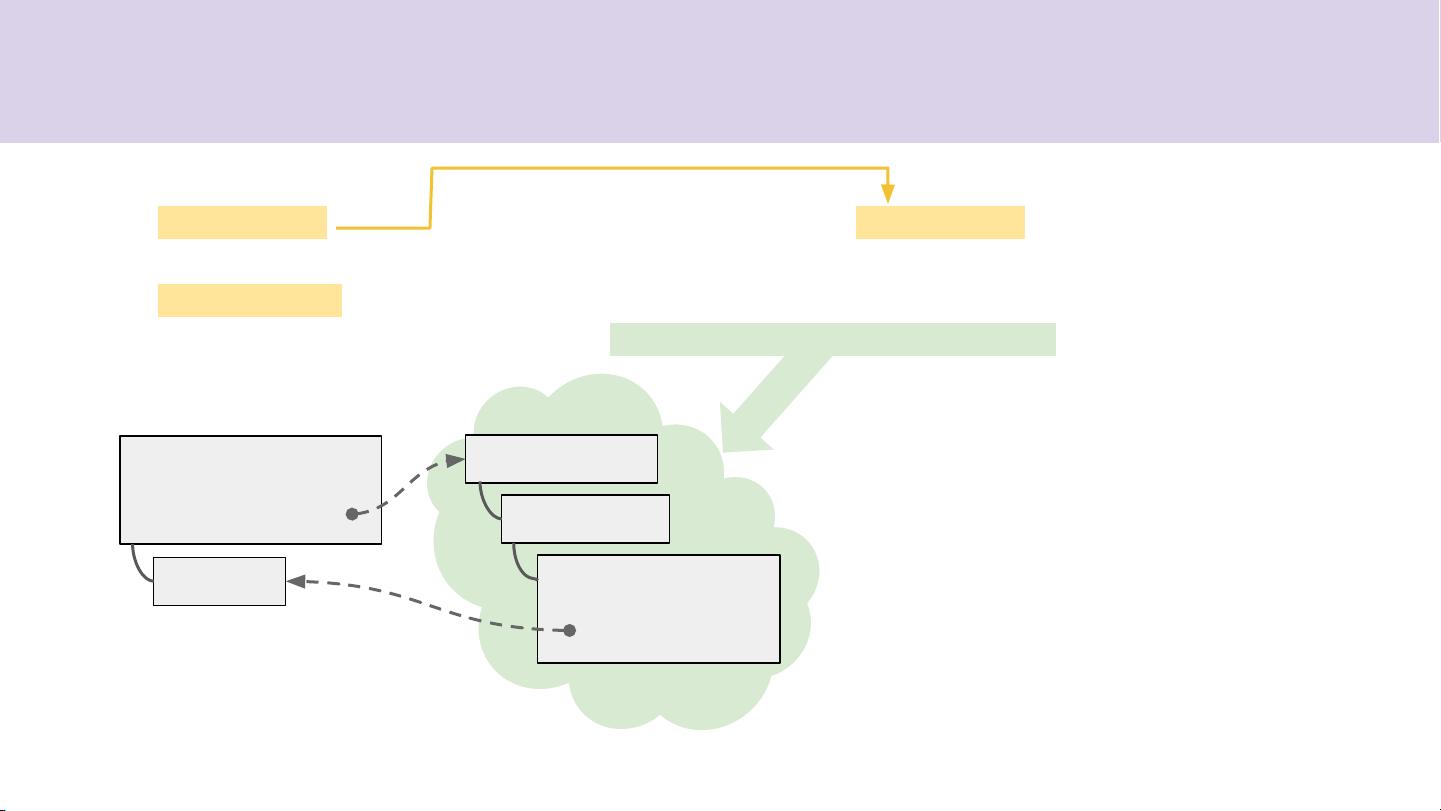
在Chromium浏览器中,网页的生命周期和像素渲染过程是一个复杂而精细的工程。这篇文档由Steve Kobes撰写,深入剖析了从用户输入URL到屏幕上显示像素的整个过程。以下是这个过程的关键环节:
1. **内容解析**:
当用户输入URL并按下回车,Chromium启动一个名为`content`的模块来处理请求。它创建了一个名为`WebContents`的沙箱渲染进程,这个进程负责解析和呈现HTML、CSS、JavaScript以及各种媒体资源。HTML提供页面结构,CSS定义样式,JavaScript处理交互,而图片、视频等其他内容丰富网页的视觉体验。
2. **Blink和cc**:
渲染进程中的Blink引擎解析HTML和CSS,构建DOM树(文档对象模型)和CSSOM树(层叠样式表对象模型)。Blink还负责执行JavaScript代码。`cc`(Compositor Components)则处理页面的合成与动画,它优化了渲染性能,特别是对于复杂的滚动和动画场景。
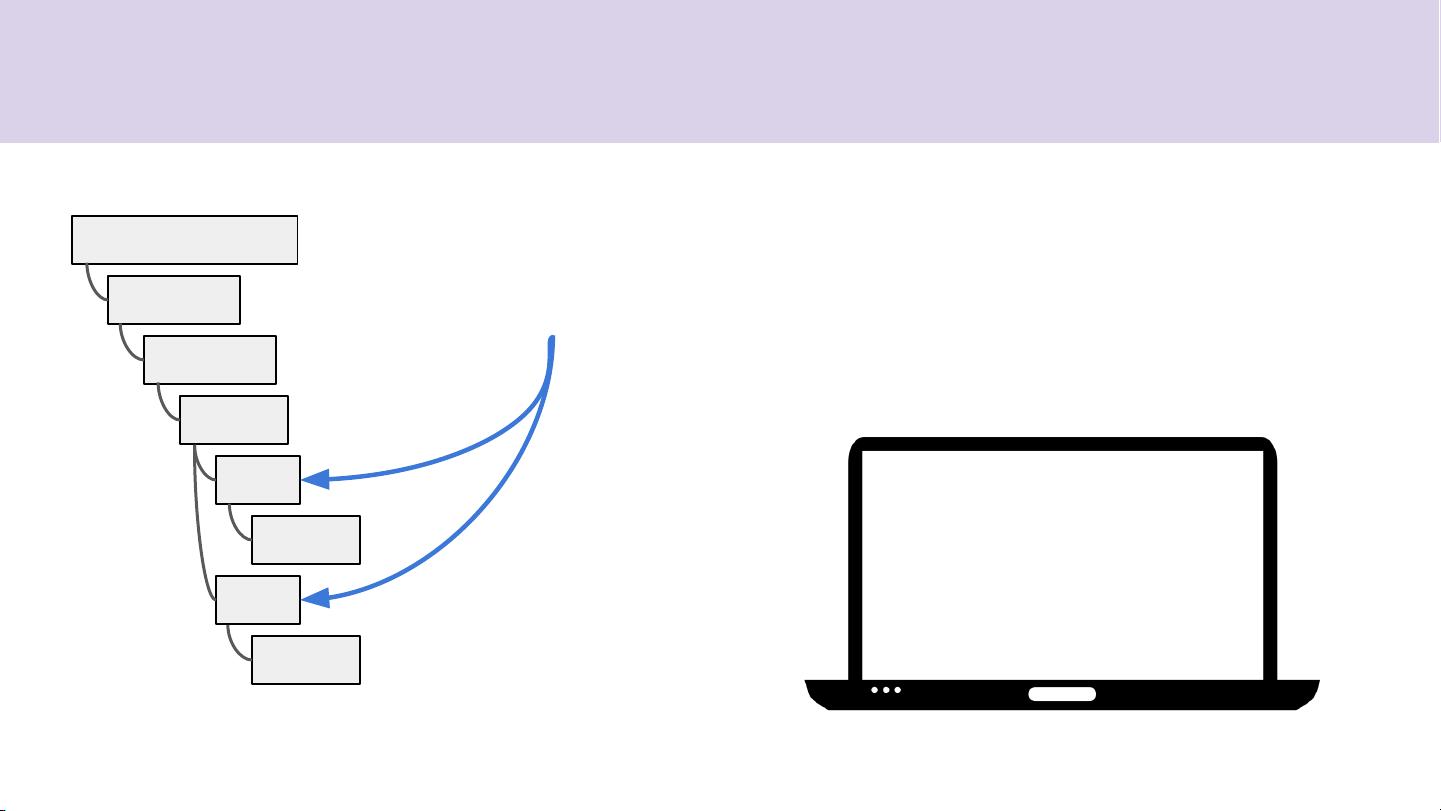
3. **操作系统交互**:
渲染出的像素需要与操作系统进行交互,通过设备驱动将渲染结果转化为显示器上的实际像素。这涉及到纹理、着色器、顶点缓冲等图形处理单元的使用,通常需要利用OpenGL或其他图形库来实现。
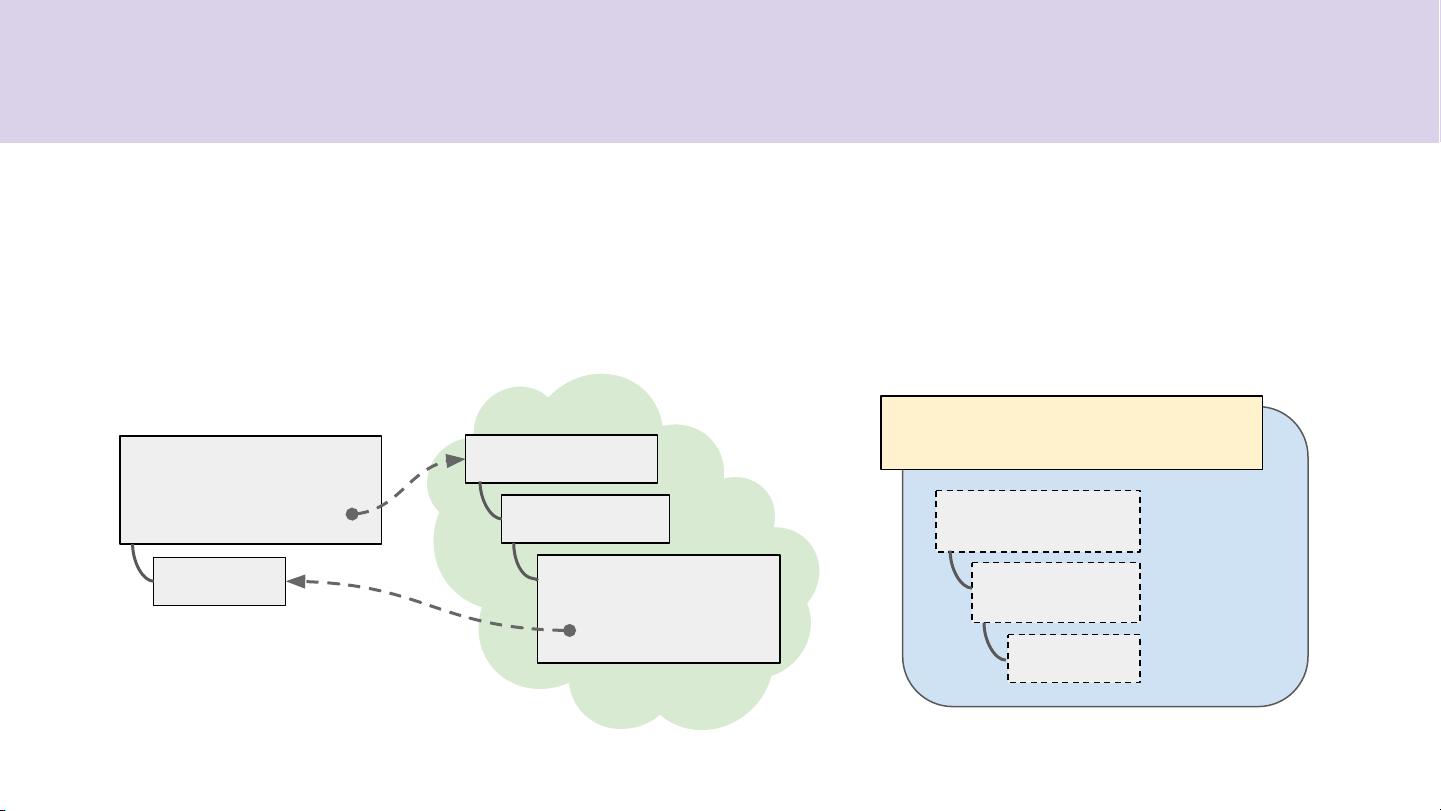
4. **渲染目标**:
浏览器有两个主要目标:一是将内容渲染成像素,二是建立数据结构以高效地更新渲染。这个过程包括初始渲染和后续的更新,如JavaScript改变、用户输入、异步加载、动画、滚动和缩放。
5. **渲染阶段**:
渲染过程分为多个阶段,从HTML解析开始,经过CSS应用、JavaScript执行,到图像加载,最后是合成与绘制。每个阶段都可能触发更新,导致页面生命周期的不同状态。
6. **生命周期与中间数据**:
在整个生命周期中,页面会经历多个状态,包括解析、布局、绘画和合成。中间数据,如布局信息和绘图命令,会被存储以便于高效更新。例如,当用户滚动时,只需要更新屏幕可见部分的像素,而非整个页面。
7. **性能优化**:
为了提高性能和响应性,Chromium采用了多进程架构,其中浏览器进程和渲染进程分离,渲染进程被沙箱化以提升安全性。此外,使用合成器来处理滚动和动画,避免了昂贵的重排操作。
8. **异步加载与更新**:
页面的动态性体现在异步加载的资源、用户交互和网络事件上。这些变化会导致页面内容的实时更新,触发重新渲染或合成,从而保持页面的活力和实时性。
Chromium的资源加载和渲染流程是一个涉及多个组件和复杂交互的过程,旨在高效、安全地呈现网页内容,并确保用户体验的流畅性和互动性。理解这个过程对于优化网页性能和解决渲染问题至关重要。
119 浏览量
165 浏览量
297 浏览量
165 浏览量
103 浏览量
148 浏览量
点击了解资源详情
点击了解资源详情
382 浏览量
WilliamVector
- 粉丝: 10
- 资源: 9
最新资源
- Nokwoda-开源
- worker_webdesign
- evil-multiedit:基于iedit的邪恶模式的多个游标
- 中鲁B:2020年年度报告.rar
- Mu:Node.js Mustache模板引擎(和编译器)
- appfuse-service-3.0.0.zip
- emacs-eclim:该项目为emacs开发人员带来了一些很棒的eclipse功能。 它基于eclim项目,该项目为vim提供了eclipse功能。 sennyemacs-eclim的开发已移至此处
- 基于STC12C5A60S2的基础测量表,可测电压、电流、功率等参数-电路方案
- 盛剑环境首次公开发行股票招股说明书.rar
- 基于Maltab开发的中的基本语法和语句示例代码(Maltab源代码+数据集+ppt).rar
- Qt海康威视SDK二次开发登录与预览
- 基于 SpringBoot 开发的员工的季度绩效考核系统.zip
- algo-lab:从字面上看算法实验室
- gl_collections_bench:基准GL集合
- 2021年中国协同办公市场研究报告.rar
- 圣斯尔 CE-L系列车辆检测器(PDF 格式).zip