理解与实践:CSS绘制圆角图形技巧
132 浏览量
更新于2024-08-30
收藏 54KB PDF 举报
"这篇教程分享了如何使用CSS来创建圆角图形,主要通过结合不同元素的边框、内边距和溢出隐藏来实现。"
在Web设计中,CSS(层叠样式表)是一种强大的工具,用于控制网页的布局和样式。在早期,如果想要创建带有圆角的元素,开发者通常需要使用图片来实现,但这增加了页面加载时间和复杂性。随着CSS3的出现,创建圆角变得更为简单,可以通过`border-radius`属性直接定义。然而,在不支持CSS3的老版本浏览器中,设计师们需要利用一些技巧来模拟圆角效果。
本文介绍了一种利用多个元素和CSS属性来创建圆角的方法,适用于那些不支持`border-radius`的浏览器。这种方法的核心在于将一个大的矩形元素分解成多个小的块,每个块具有不同的边框宽度、内边距和溢出隐藏,然后组合起来形成一个近似圆形的角。
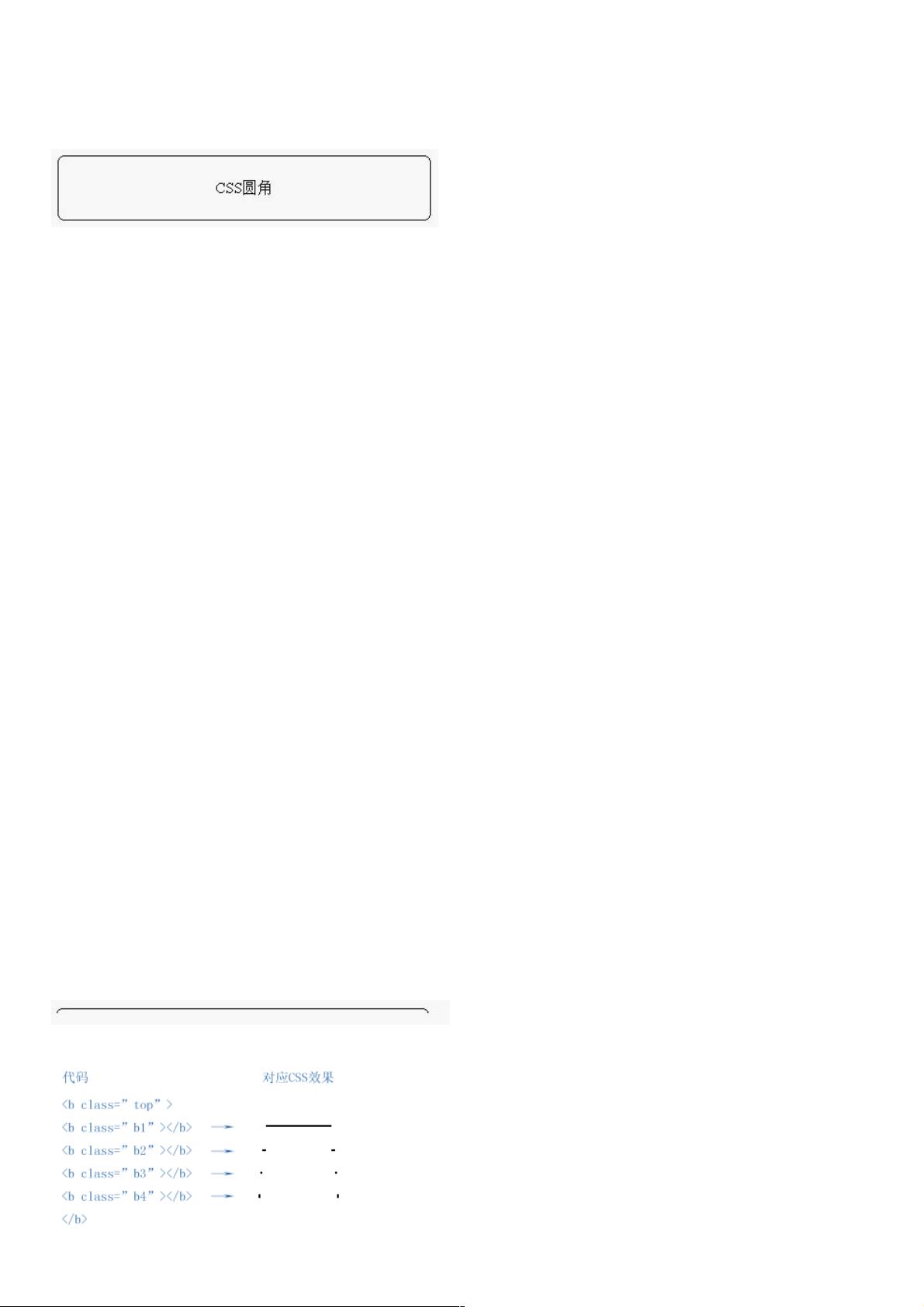
首先,我们看到一个包含五个`<b>`元素的`<b class="top">`容器,分别命名为`.b1`至`.b4`,以及一个空的`.b5`。这些元素通过调整`border-left`和`border-right`来创建线条,`overflow:hidden`则用来隐藏超出边框的多余部分。通过改变`.b1`至`.b4`的`margin`和`border-width`,可以调整线条的位置和宽度,从而形成一个近似的圆角形状。
`.b1`的`margin`设置较大,形成了圆角的最外层;`.b2`的`margin`和`border-width`相应减少,以此类推,直至`.b4`,这样一系列元素的组合就形成了一个圆角的上半部分。下半部分圆角的实现方式与上半部分相同,只是元素的顺序相反。
为了创建完整的圆角矩形,还需要一个内容区域,例如`<div id="content">内容区</div>`,并添加一个对应的`<b class="bottom">`容器,用于创建下半部分的圆角。`<div id="box">`作为整个结构的容器,确保所有元素正确地堆叠在一起。
完整的CSS代码包括对这些元素的详细定义,如`display:block`确保元素以块级元素的形式显示,以及对`.b1`至`.b4`的特定样式设置。这种技术虽然比直接使用`border-radius`复杂,但在旧版浏览器中不失为一种有效的解决方案。
这个实例展示了CSS的灵活性和创造性,即使在缺乏现代CSS功能的环境中,也能通过巧妙的布局和样式设计实现复杂的视觉效果。不过,随着浏览器对CSS3的支持越来越广泛,现在更多地推荐直接使用`border-radius`属性来创建圆角,以简化代码并提高性能。
2020-06-12 上传
2019-07-03 上传
点击了解资源详情
2021-01-21 上传
2020-09-25 上传
2023-11-17 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38744270
- 粉丝: 328
- 资源: 2万+
最新资源
- Fisher Iris Setosa数据的主成分分析及可视化- Matlab实现
- 深入理解JavaScript类与面向对象编程
- Argspect-0.0.1版本Python包发布与使用说明
- OpenNetAdmin v09.07.15 PHP项目源码下载
- 掌握Node.js: 构建高性能Web服务器与应用程序
- Matlab矢量绘图工具:polarG函数使用详解
- 实现Vue.js中PDF文件的签名显示功能
- 开源项目PSPSolver:资源约束调度问题求解器库
- 探索vwru系统:大众的虚拟现实招聘平台
- 深入理解cJSON:案例与源文件解析
- 多边形扩展算法在MATLAB中的应用与实现
- 用React类组件创建迷你待办事项列表指南
- Python库setuptools-58.5.3助力高效开发
- fmfiles工具:在MATLAB中查找丢失文件并列出错误
- 老枪二级域名系统PHP源码简易版发布
- 探索DOSGUI开源库:C/C++图形界面开发新篇章