七大移动设计趋势:单一主色调与多彩碰撞
183 浏览量
更新于2024-08-28
收藏 988KB PDF 举报
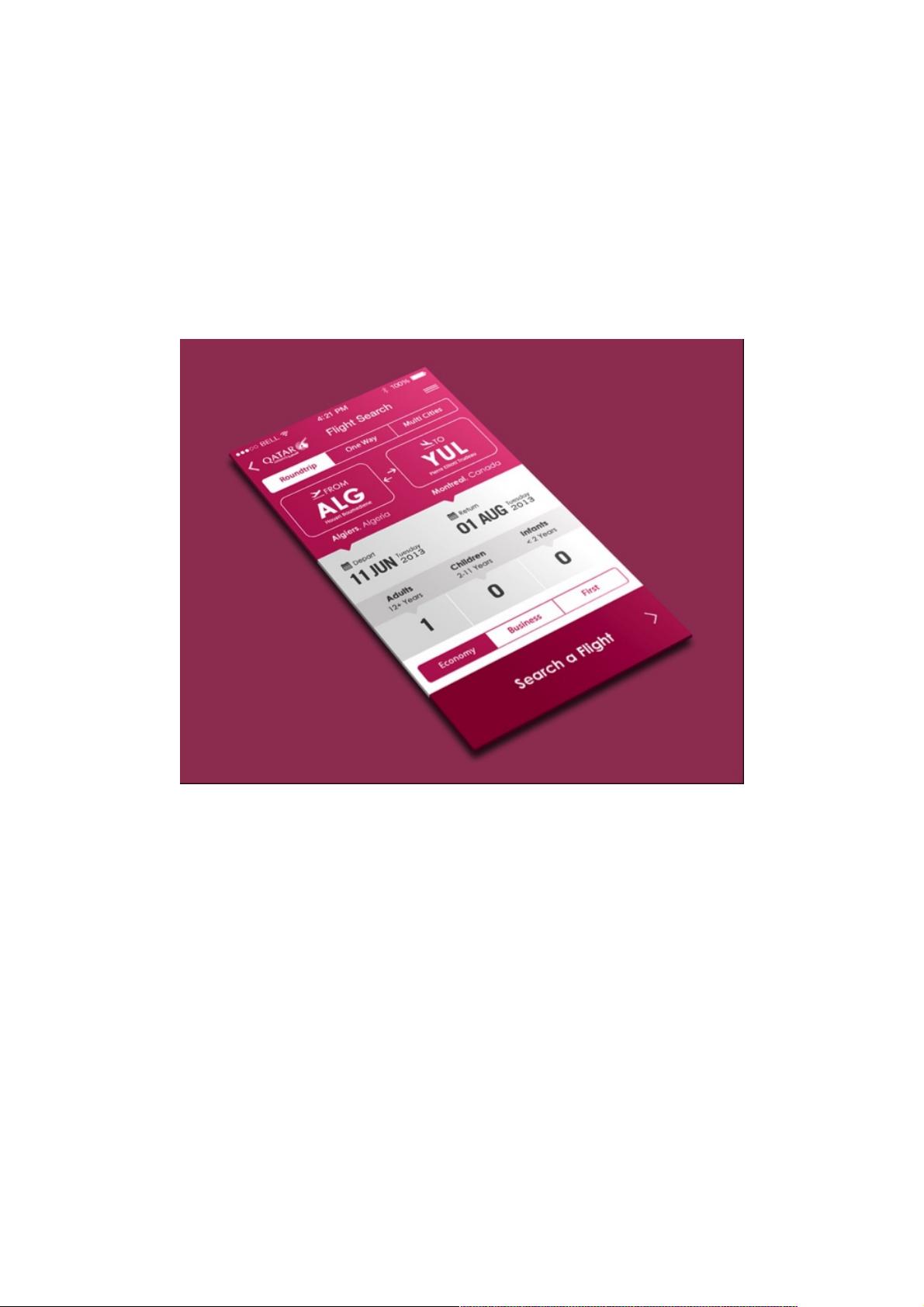
产品经理在移动互联网设计领域必须紧跟潮流,理解并掌握日益显性的七大设计趋势。首先,【唯一主色调】(Simple colorschemes)强调简约与一致性,如卡塔尔航空公司APP采用单一的粉色调,通过简单的色彩层级和灰度展示信息层次,避免过多的颜色干扰,让用户聚焦于核心内容。红色、蓝色和橙色等单一主色调的应用实例显示,这种设计手法有助于提升可读性和视觉表现力。
其次,【多彩色】(Hypercolour)或称为Metroui风格,是对传统单一色调的挑战。 Metro设计的影响下,应用多色彩策略,允许不同的页面、信息区块使用对比鲜明的色彩,甚至局部区域的撞色设计,增强了界面的活力和个性化。优衣库的RECIPEAPP就是一个成功的多彩色应用案例,它将多彩元素融入整体设计,提供独特的视觉体验。
第三种趋势是【极简主义】(Minimalism),如Vivino的蓝色调设计,通过深浅不同的蓝色区分信息,清晰地传达层次。Eidetic则利用橙色高亮关键操作按钮,通过色彩强度的变化引导用户注意力。
此外,还有可能涉及【材料设计】(Material Design),受到Android Lollipop和Google的推动,它强调二维材质感和深度,提供一致的视觉体验。【动态设计】(Dynamic Motion)注重交互的流畅性和反馈,通过动画和过渡效果增强用户体验。【人性化设计】(Human-centered design)以人为本,关注易用性和舒适性,确保设计符合用户的直觉和习惯。
最后,【信息架构】(Information Architecture)也在不断演变,如何合理组织和呈现内容,使得用户能够快速找到所需信息,成为设计师必须考虑的关键点。清晰的导航结构和直观的布局设计是提升用户体验的重要组成部分。
了解这些设计趋势,产品经理不仅能够提升产品的视觉吸引力,还能适应市场的变化,为用户提供更好的产品体验。在实际工作中,需要根据目标用户群体、品牌形象和功能需求灵活运用,创造出独特且实用的设计语言。
2023-10-14 上传
2021-08-25 上传
2021-07-16 上传
2022-06-07 上传
2022-05-21 上传
2021-10-14 上传
2021-08-12 上传
2021-08-25 上传
点击了解资源详情
weixin_38688380
- 粉丝: 2
- 资源: 956
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录