Element UI Tooltip使用详解与示例
119 浏览量
更新于2024-08-31
收藏 84KB PDF 举报
在本文档中,我们深入探讨了Element UI库中的Tooltip文字提示功能的使用方法。Element UI是一款流行的前端UI组件库,提供了丰富的组件选项以提升Web应用的交互体验。本文主要关注的是如何在Element UI的组件中集成自定义的文字提示,以便为用户提供清晰、直观的指引。
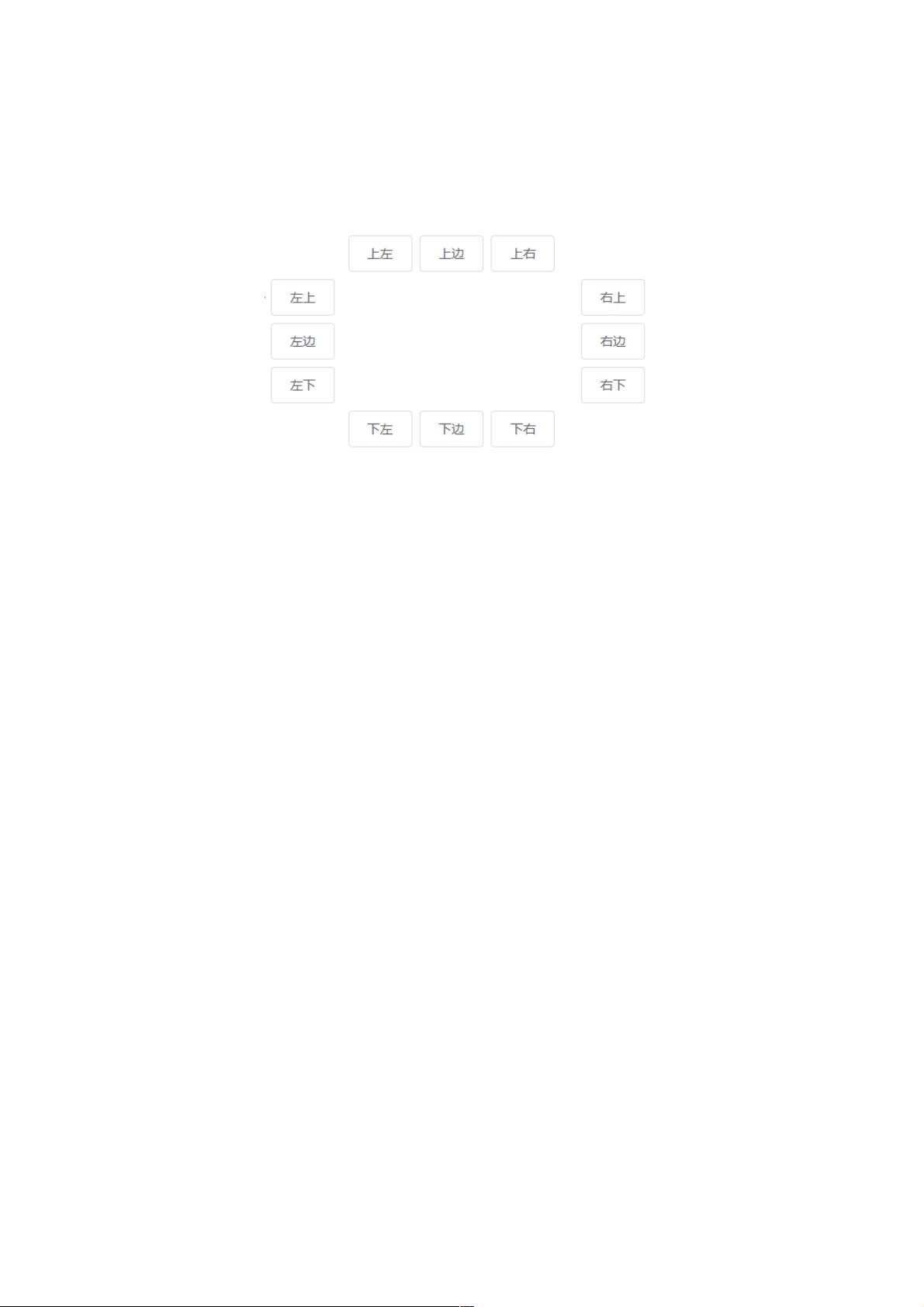
首先,让我们从基础用法开始。ElementTooltip组件提供了一种便捷的方式来添加动态提示,当鼠标悬停在元素上时,会显示预设的文字信息。例如,`<el-tooltip>`标签用于创建一个提示,其中`class="item"`定义了样式,`effect="dark"`设置为暗色效果,`content`属性则是显示的文字内容,`placement`属性则定义了提示框相对于元素的位置,如`"top-start"`、`"top"`、`"top-end"`等,分别对应上左、上中、上右的定位。
代码片段展示了不同位置的按钮及其对应的文字提示,如上左、上中、上右、左上、左中、左下以及右上等布局。开发者可以根据实际需求调整这些示例,将其应用到自己的项目中,提高用户界面的易用性和信息传递的明确性。
除了基础用法,ElementTooltip还支持其他高级特性,如动态内容、延迟显示、可关闭提示、自定义模板等。动态内容允许你在运行时更改提示文字,这对于数据驱动的网页特别有用。延迟显示可以避免频繁的提示显示,提高性能。关闭提示功能让用户能手动控制提示的显示与隐藏,增加了用户的控制权。自定义模板允许开发者完全定制提示框的外观,以符合品牌形象或设计规范。
Element Tooltip是构建交互式用户界面的强大工具,熟练掌握其使用能显著提升网页应用的用户体验。通过理解并应用本文中的示例,开发者可以轻松地将Element UI的Tooltip功能融入到各种项目中,从而实现高效的信息传递和导航引导。
2021-01-20 上传
点击了解资源详情
点击了解资源详情
2019-08-07 上传
点击了解资源详情
2024-09-28 上传
2023-04-04 上传
weixin_38624914
- 粉丝: 7
- 资源: 950
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍