Vue2源码解析:MVVM、响应式原理与Vue3新特性
需积分: 43 29 浏览量
更新于2024-07-01
1
收藏 20.43MB PDF 举报
"Vue2源码梳理文档,包含MVVM概念、响应式原理、数组变化监测、异步渲染、nextTick以及Vue2与Vue3的主要区别,特别关注Vue3的新特性如vite及其优势。"
在前端开发领域,Vue.js是一个广泛使用的轻量级MVVM(Model-View-ViewModel)框架,它的核心设计思想使得开发者能够高效地处理数据和视图的同步。MVVM模式中的M代表数据模型,V代表视图,VM则是连接模型和视图的中间层,Vue框架就是这个ViewModel。
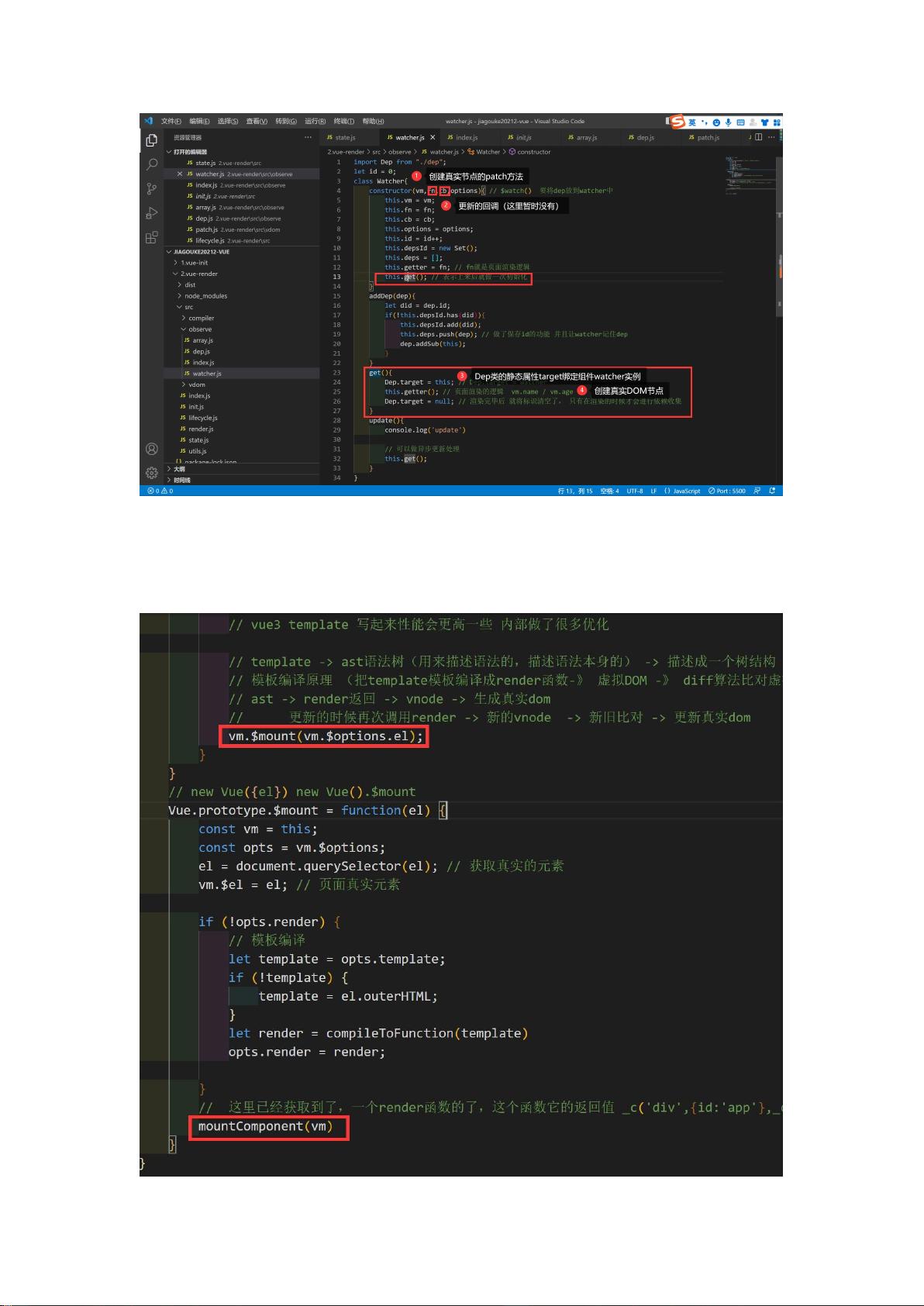
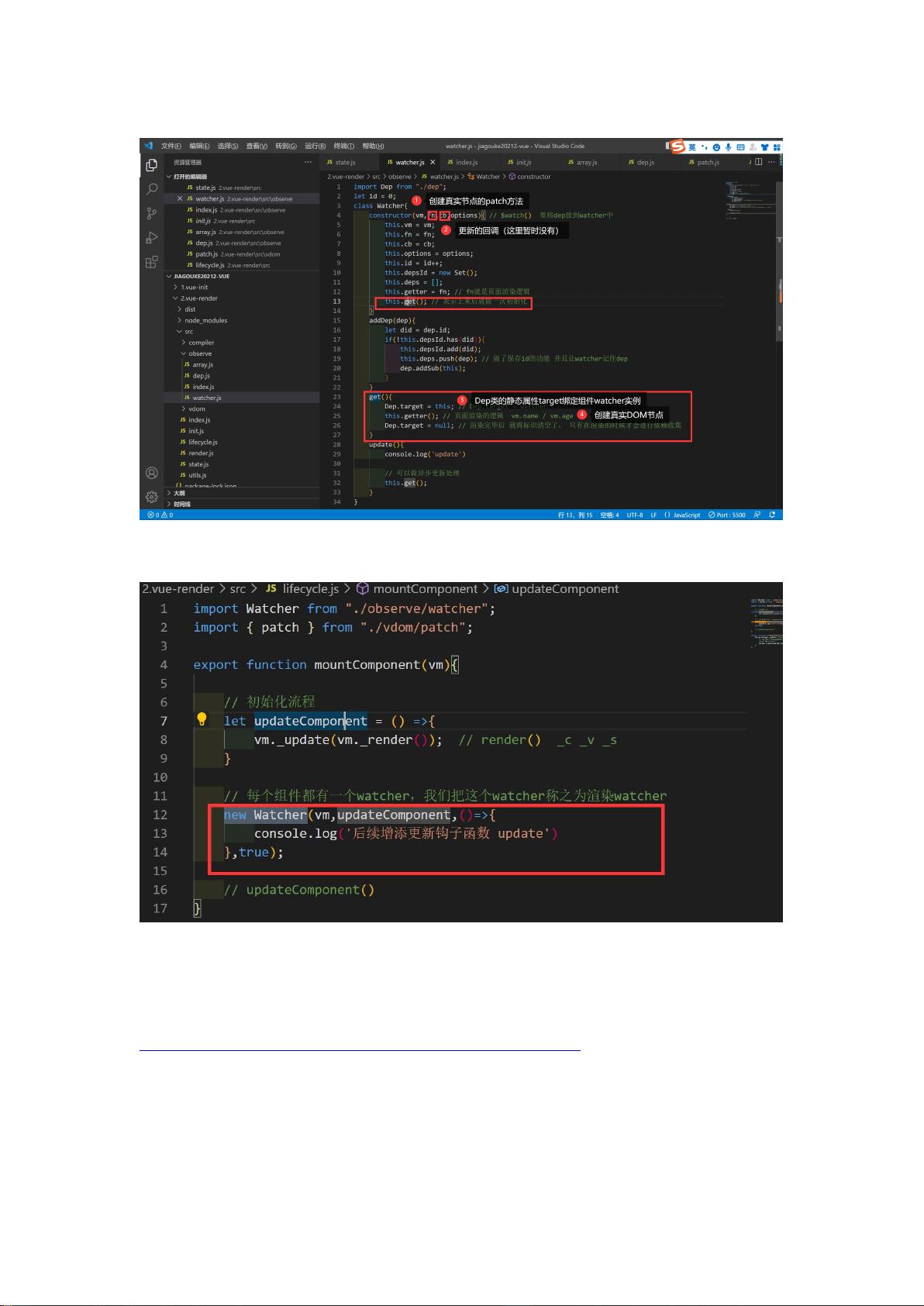
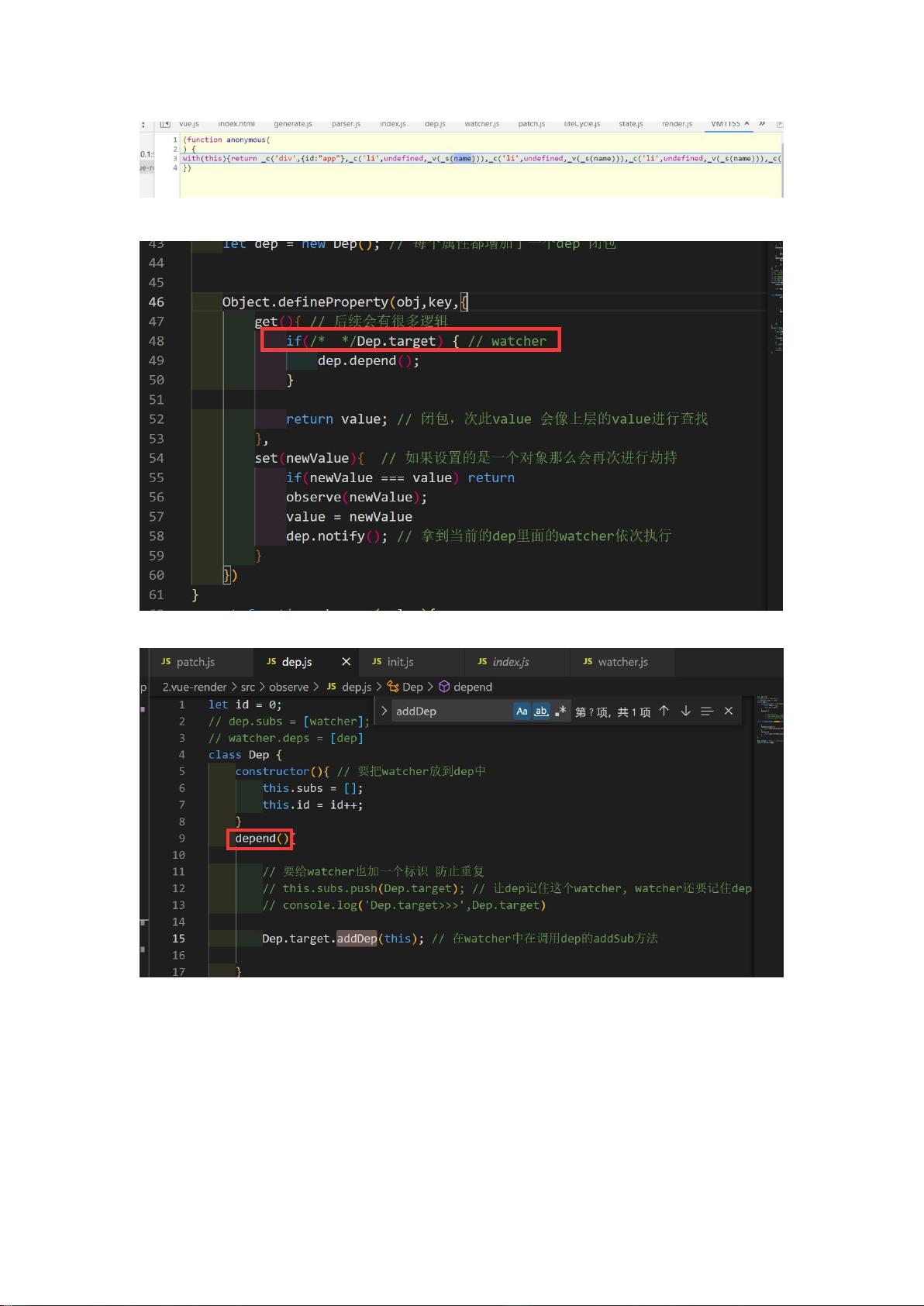
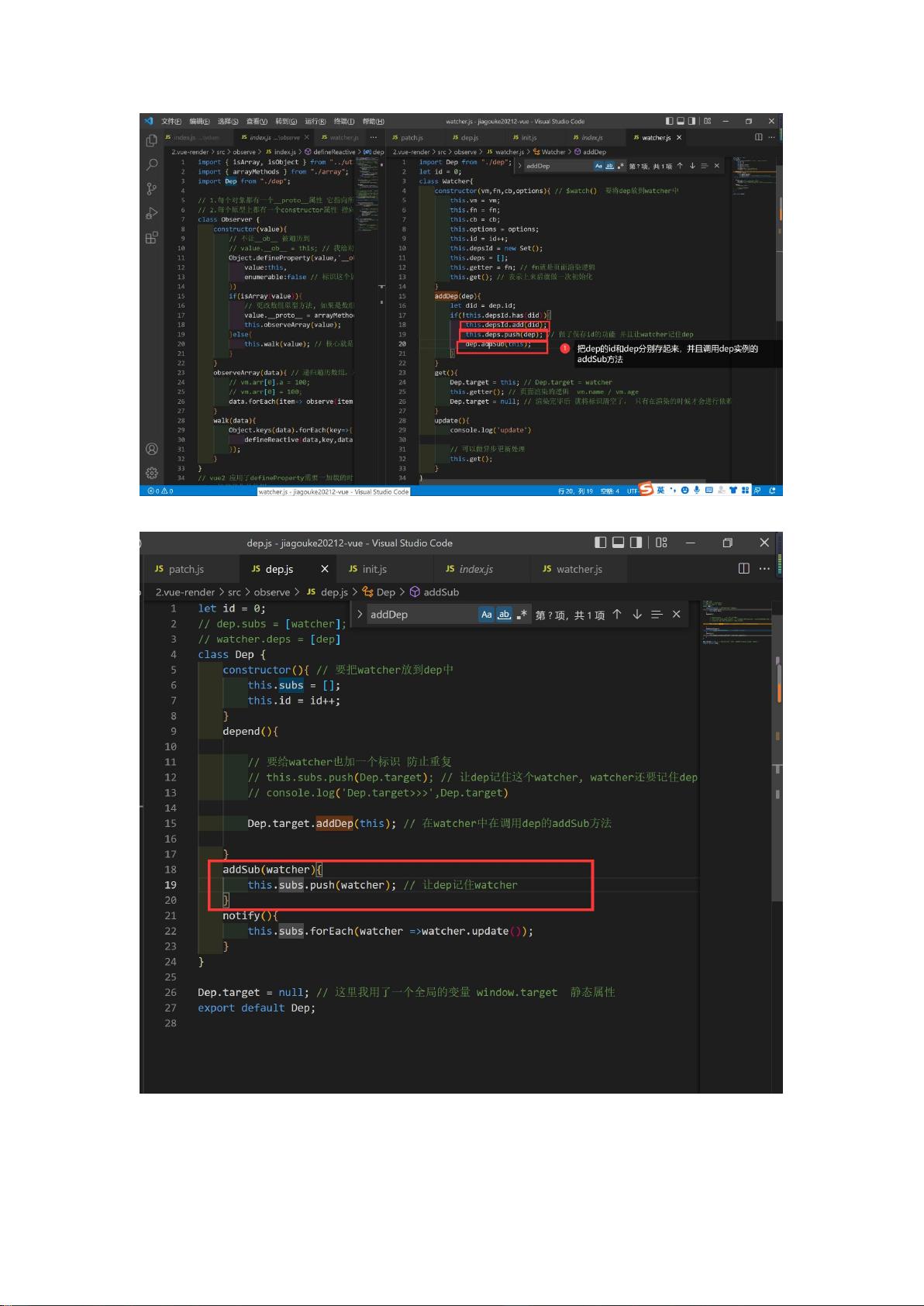
Vue2的响应式原理主要基于Object.defineProperty()来实现数据劫持和发布订阅模式。当对象属性被访问或修改时,Vue会触发相应的get或set方法,从而更新视图。对于数组,Vue通过重写其特定的变异方法(如push、pop、shift、unshift、splice、sort和reverse)来监测变化,并在这些方法执行后通知视图更新。此外,如果数组中的元素是对象,Vue还会对这些对象进行深度观测。
Vue2采用了异步渲染策略,以提高性能和用户体验。在数据改变时,它不会立即更新视图,而是等待当前任务执行完毕后再进行更新,这类似于防抖(debounce)技术。这种做法避免了频繁的DOM操作,提高了渲染效率。
Vue2中的`Vue.nextTick()`函数用于在下次DOM更新循环结束之后执行延迟回调,确保数据变化后能正确获取最新的DOM状态。通常在数据变更后需要立即执行依赖于新DOM状态的代码时使用。
Vue3相比Vue2,引入了新的构建工具vite,它基于esbuild提供快速的热重载和预构建功能。vite相比于传统的webpack,启动速度更快,原因包括esbuild由Go语言编写,性能优于JavaScript,以及vite采用按需动态编译的方式,仅在需要时才编译模块,而不是一开始就进行全面的打包。这种方式减少了首次启动时间和热更新的延迟,尤其在大型项目中,优势更为显著。
Vue2与Vue3的主要差异在于设计理念和工具链的优化,Vue3不仅提升了开发体验,还通过更先进的技术提高了开发效率和应用性能。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-11-27 上传
2024-04-17 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
qq_41742223
- 粉丝: 0
- 资源: 14
最新资源
- 58mm USB 热敏打印机(写字库源代码+字库软件+USB 电脑打印机模式等)-电路方案
- ds-prep-course-2021
- 消灭JavaScript怪兽第三季ES6/7/8新特性(1-4)
- jQlipboard:jQuery的剪贴板扩展
- PVisualpart1-5
- 管理系统系列--云海统一权限管理系统是基于python的tornado框架实现的一个统一权限管理系统。.zip
- Android自制3D View显示组件源代码(3D Widget)
- MCW-Bot-Editor-开源
- steamid-converter:用于在 Steam 的 ID 格式之间转换的 JavaScript 库 + 演示
- 【转】高频烙铁解决方案(原理图、PCB源文件、程序源码)-电路方案
- Hexchat_SBClient:Hexchat的Searchbot客户端。 在后台运行,并允许您过滤搜索结果。 将使用searchbot的所有现有搜索结果
- transformation:转型管道
- ucGUI移植(工程源码+移植笔记)-电路方案
- antd-form-item-view-hoc:一个简单的HOC,用于AntD Form.Item,使其仅显示文本而不显示组件。 当您需要表单的查看模式时,此功能很有用
- 【Hadoop基础-单机部署】
- 阿里云物联网MQTT协议C语言SDK