Vue+webpack项目基础配置全面指南
8 浏览量
更新于2024-09-01
收藏 458KB PDF 举报
"本教程详细介绍了Vue与Webpack项目的基础配置过程,适合初学者参考。首先,你需要安装必要的开发环境,包括VSCode、Node.js、Vue.js和Webpack。Node.js的安装可以参考菜鸟教程,而IDE选择VSCode因其易用性和丰富的插件支持。
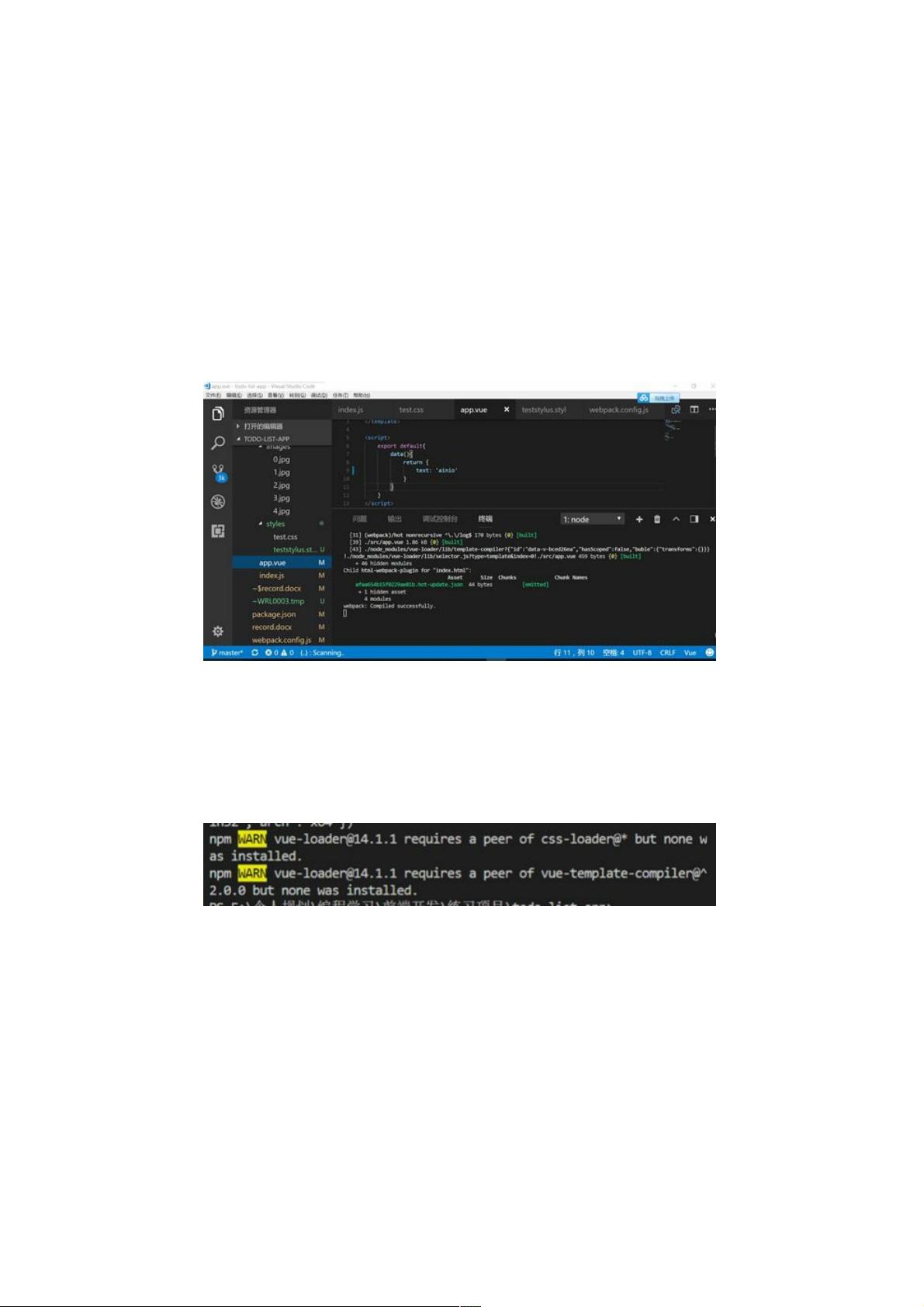
1. **项目初始化**:在VSCode中,使用快捷键`Ctrl + Shift + P`打开命令面板,然后输入`npm init`初始化项目,接着安装webpack和相关的loader,如vue-loader和vue-template-compiler,解决可能出现的警告提示。
2. **配置Webpack**:在项目结构中,创建`src`文件夹并放置`app.vue`(包含模板、数据和样式)作为主代码文件,以及`index.js`作为入口点。`app.vue`示例代码展示了一个简单的Vue组件,有文本显示和CSS样式。
3. **webpack.config.js配置**:在项目根目录下编写webpack配置文件,设置entry(入口)为`src/index.js`,指定output(输出)文件为`dist/bundle.js`,同时指定了输出文件的路径。此外,配置了module.rules来处理不同类型的文件,如`.vue`文件的处理规则。
4. **Loader和模块管理**:Webpack通过loader将源代码转换为浏览器可识别的格式。例如,vue-loader用于解析Vue组件,`css-loader`和`style-loader`用于处理CSS。这些loader在`module.rules`中配置,确保Vue组件的模板、数据和样式都能被正确打包。
5. **package.json文件**:这个文件包含了项目的元数据和依赖项列表,对于管理和依赖版本控制至关重要。
在整个过程中,你需要注意的是,Webpack的配置可能根据项目需求有所调整,比如添加热加载、代码分割等高级特性。随着对Webpack的理解加深,你可能需要深入研究Webpack的工作原理和优化选项,以提升项目的性能和构建效率。
总结来说,本教程引导你从零开始建立一个基本的Vue+Webpack项目,让你对Webpack的配置有了初步认识,为后续开发工作打下坚实的基础。"
481 浏览量
141 浏览量
点击了解资源详情
102 浏览量
296 浏览量
559 浏览量
2024-05-15 上传
139 浏览量
164 浏览量
weixin_38667849
- 粉丝: 7
最新资源
- Phoenix.HTML函数:独立处理HTML的开源工具
- Kubernetes Linux AMD64版本资源下载指南
- Qt编程实战:文本文件解压缩技术解析
- Restful.net后端开发:待办事项说明及依赖安装指南
- 无需安装Oracle客户端的C#访问Oracle数据库方法
- 全面指南:课程学习与作业处理详解
- 高效转换XLS表格为PDF的工具介绍
- PLC程序控制梯形图案例分析与应用
- QQ资源吧网站源码分享:快速部署指南
- STM32与ESP8266控制4路开关的OneNet MQTT协议源代码
- sscom32软件:串口通讯测试与下载指南
- SVG元素与跨度黑客马拉松实践教程
- Bus Hound 5.0 USB分析软件易导致Win7系统死机
- 脉冲频率采集与定时中断计算技术实现
- 易语言版飘零金盾V1.5源码及模块全套发布
- 使用Python开发个人档案REST API教程