Vue+webpack项目配置全攻略
169 浏览量
更新于2024-08-30
收藏 458KB PDF 举报
"Vue+webpack项目基础配置教程涵盖了开发环境的搭建、项目初始化、相关依赖的安装以及webpack配置,特别是处理Vue组件的设置。"
在本文档中,我们讨论了一个基于Vue.js和webpack构建的单页面应用的基础配置教程。首先,开发者需要确保拥有合适的开发环境,包括Visual Studio Code (VScode)作为集成开发环境(IDE),Node.js作为运行时环境,Vue.js作为前端框架,以及webpack作为模块打包工具。为了安装这些依赖,你可以遵循菜鸟教程的指导来安装Node.js。
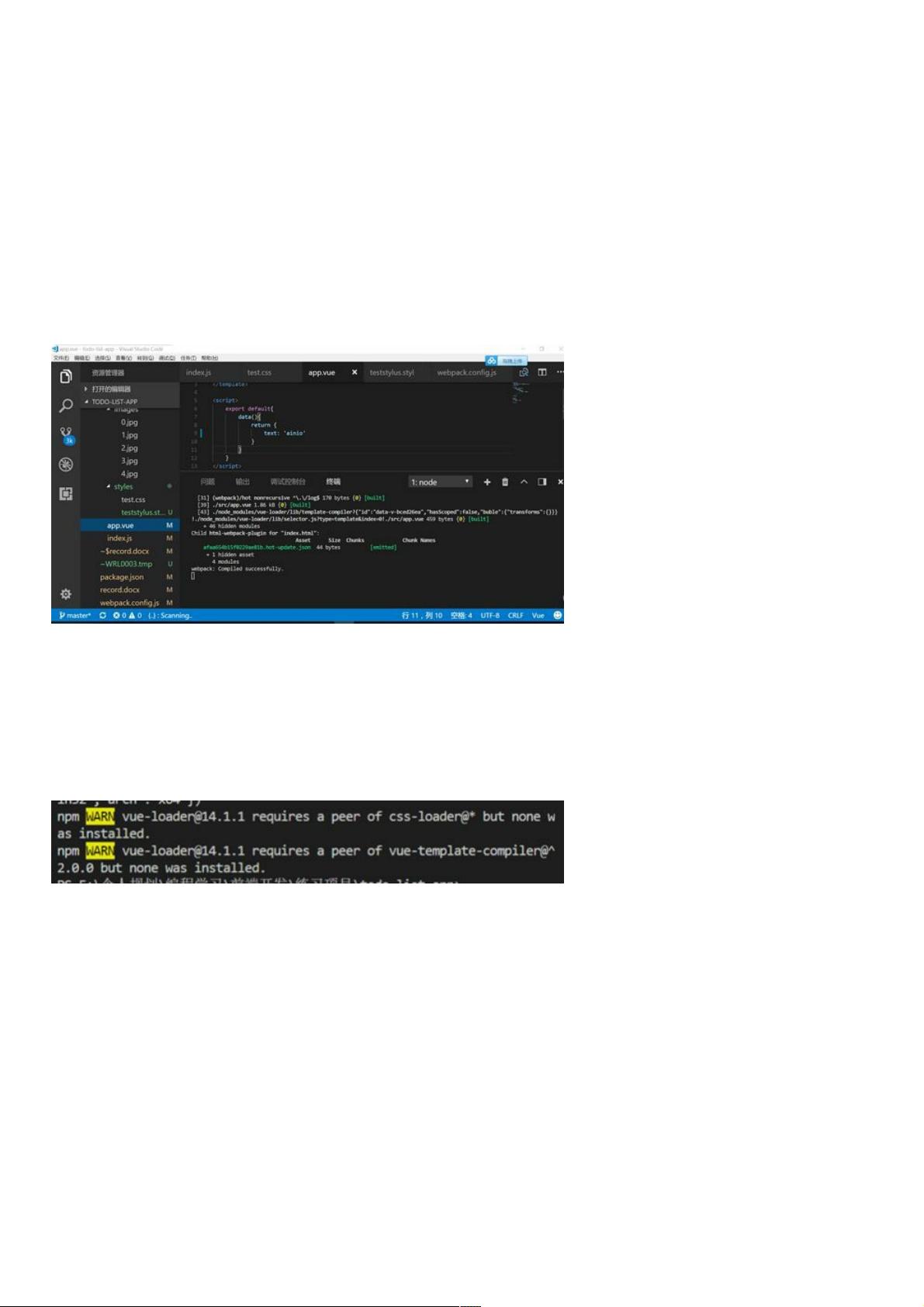
项目初始化通常在VScode中进行,通过按下快捷键`Ctrl+`打开终端。接着,使用`npm init`命令创建一个新项目,并安装webpack、vue以及vue-loader。在安装过程中,如果遇到npm的警告(warn),需要按照提示安装缺失的依赖。此外,为了处理CSS和Vue模板,还需要安装`css-loader`和`vue-template-compiler`。
配置webpack以支持Vue组件的关键步骤包括创建`src`目录,内部包含`app.vue`作为主代码文件和`index.js`作为入口文件。`app.vue`文件是一个简单的Vue组件,包含模板、脚本和样式。模板部分显示一个带有动态文本的div元素,数据由Vue实例的`data`属性提供。样式部分定义了一个id为`test`的元素颜色。
接下来,开发者需要在`src`目录的同级目录下创建`webpack.config.js`,这是webpack的配置文件。在这个配置文件中,指定了入口(entry)为`src/index.js`,输出(output)为`dist/bundle.js`,并定义了一个规则(rule),匹配所有`.vue$`文件,使用`vue-loader`来处理Vue组件。
这个教程提供了一个基本的Vue+webpack项目的配置流程,涵盖了从环境准备到项目结构和webpack配置的各个环节,适合初学者入门。然而,这个记录较为简略,对于深入理解webpack的高级特性和优化策略,可能需要查阅更详尽的文档或教程。
354 浏览量
143 浏览量
点击了解资源详情
103 浏览量
296 浏览量
560 浏览量
2024-05-15 上传
139 浏览量
164 浏览量
weixin_38704011
- 粉丝: 3
最新资源
- 革新操作体验:无需最小化按钮的窗口快速最小化工具
- VFP9编程实现EXCEL操作辅助软件的使用指南
- Apache CXF 2.2.9版本特性及资源下载指南
- Android黄金矿工游戏核心逻辑揭秘
- SQLyog企业版激活方法及文件结构解析
- PHP Flash投票系统源码及学习项目资源v1.2
- lhgDialog-4.2.0:轻量级且美观的弹窗组件,多皮肤支持
- ReactiveMaps:React组件库实现地图实时更新功能
- U盘硬件设计全方位学习资料
- Codice:一站式在线笔记与任务管理解决方案
- MyBatis自动生成POJO和Mapper工具类的介绍与应用
- 学生选课系统设计模版与概要设计指南
- radiusmanager 3.9.0 中文包发布
- 7LOG v1.0 正式版:多元技术项目源码包
- Newtonsoft.Json.dll 6.0版本:序列化与反序列化新突破
- Android实现SQLite数据库高效分页加载技巧