Android RecyclerView实现悬浮效果详解
150 浏览量
更新于2024-09-01
收藏 161KB PDF 举报
"Android RecyclerView打造悬浮效果的实现代码"
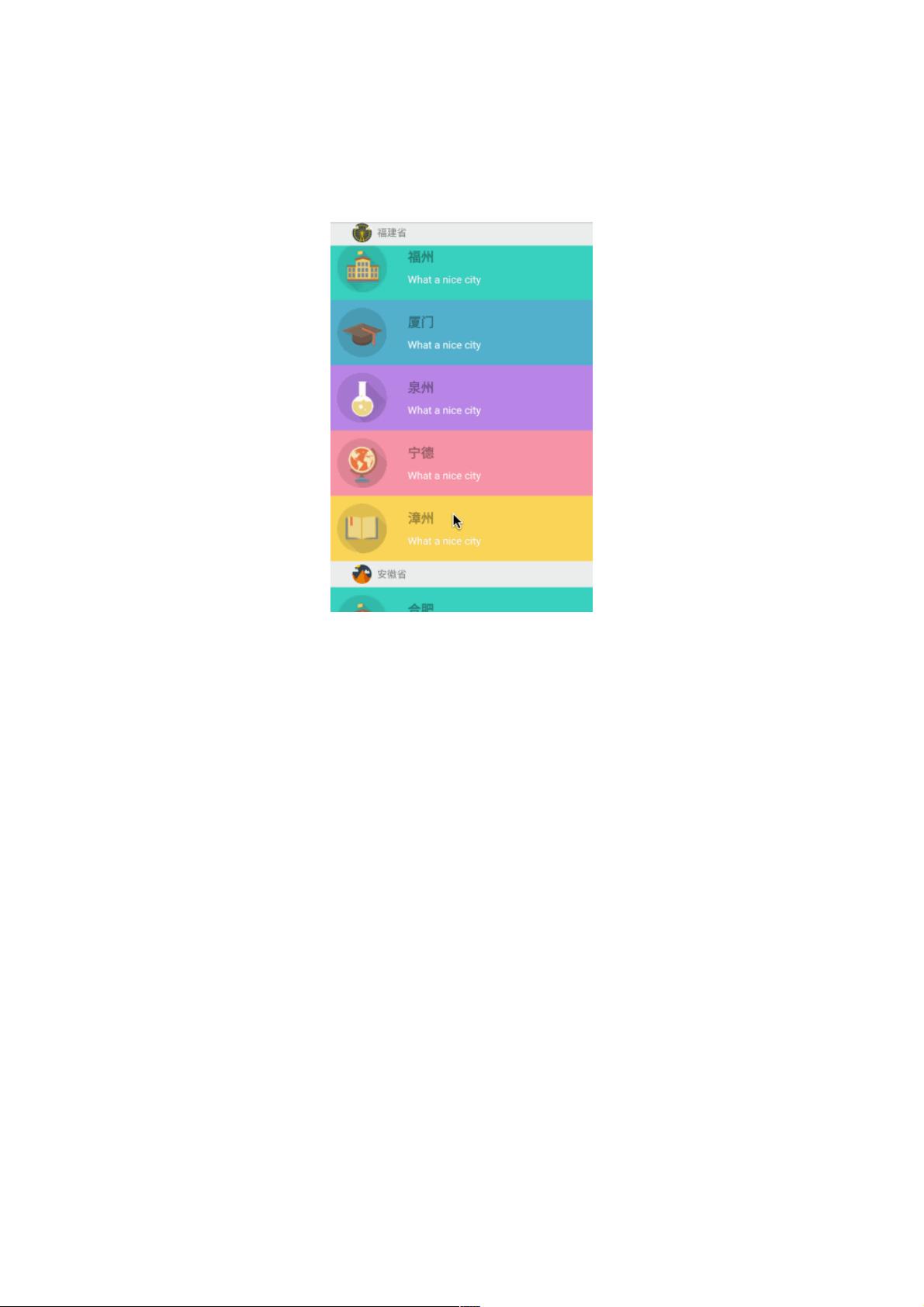
在Android应用开发中,RecyclerView是一个非常重要的组件,用于展示可滚动的数据列表。悬浮效果通常用于显示分类标题,当用户滚动列表时,对应分类会停留在屏幕顶部,直到其他分类取代其位置。在本篇文章中,我们将探讨如何在RecyclerView中实现这种悬浮效果。
首先,我们需要理解RecyclerView.ItemDecoration类的作用。这个类提供了自定义绘制的能力,不仅可以用于绘制分割线,还可以用于实现更复杂的效果,如悬浮标题。ItemDecoration有两个关键的方法:`onDraw()` 和 `getItemOffsets()`。`onDraw()` 方法用于在列表项之上或之下进行绘制,而 `getItemOffsets()` 方法用于设置每个列表项四周的额外空间,这在实现悬浮效果时尤为重要。
实现悬浮效果的步骤如下:
1. **利用RecyclerView.ItemDecoration绘制悬浮元素**:在这个例子中,我们要绘制的是悬浮的Province。我们可以重写 `onDrawOver()` 方法,根据需要绘制悬浮的Province标题。
2. **确保只绘制一个悬浮元素**:对于同一组的City,我们只需要绘制一个悬浮的Province。这可以通过跟踪当前显示在顶部的Province并避免重复绘制来实现。
3. **计算偏移量**:当RecyclerView滑动时,需要计算出悬浮元素与顶部的距离,使其保持在屏幕上。这可以通过监听RecyclerView的滚动事件,并结合列表项的位置信息来计算。
4. **实现偏移效果**:一旦有了偏移量,就可以在 `onDrawOver()` 中应用这个偏移,使悬浮的Province保持在正确的位置。在列表滚动时,需要更新偏移值,以反映新的滑动状态。
代码实现中,通常会创建一个自定义的 `RecyclerView.ItemDecoration` 类,如 `FloatingHeaderDecoration`,并在其中实现上述逻辑。在 `onBindViewHolder()` 方法中,我们还需要标记当前显示在顶部的Province,以便在 `getItemOffsets()` 或 `onDrawOver()` 中使用。
此外,可能需要使用 `Recycler.ViewBinder` 或 `SectionedRecyclerViewAdapter` 这样的库来帮助处理分组数据,确保正确的Province与相应的City对应。
总结来说,Android RecyclerView的悬浮效果是通过自定义 `RecyclerView.ItemDecoration` 并巧妙地处理滚动事件和偏移计算来实现的。这个功能增强了用户体验,尤其是在处理大量分组数据时,让用户更容易浏览和理解列表内容。理解和掌握这种实现方式对Android开发者来说是非常有价值的。
点击了解资源详情
点击了解资源详情
2021-01-20 上传
2018-06-29 上传
2019-07-30 上传
2020-09-01 上传
2014-06-23 上传
2016-02-23 上传
weixin_38657848
- 粉丝: 5
- 资源: 906
最新资源
- Fisher Iris Setosa数据的主成分分析及可视化- Matlab实现
- 深入理解JavaScript类与面向对象编程
- Argspect-0.0.1版本Python包发布与使用说明
- OpenNetAdmin v09.07.15 PHP项目源码下载
- 掌握Node.js: 构建高性能Web服务器与应用程序
- Matlab矢量绘图工具:polarG函数使用详解
- 实现Vue.js中PDF文件的签名显示功能
- 开源项目PSPSolver:资源约束调度问题求解器库
- 探索vwru系统:大众的虚拟现实招聘平台
- 深入理解cJSON:案例与源文件解析
- 多边形扩展算法在MATLAB中的应用与实现
- 用React类组件创建迷你待办事项列表指南
- Python库setuptools-58.5.3助力高效开发
- fmfiles工具:在MATLAB中查找丢失文件并列出错误
- 老枪二级域名系统PHP源码简易版发布
- 探索DOSGUI开源库:C/C++图形界面开发新篇章