2013网页设计热门趋势:响应式、扁平化与静态页眉
92 浏览量
更新于2024-09-01
收藏 803KB PDF 举报
2013年的网页设计领域见证了多项关键趋势的崛起,这些趋势不仅革新了用户体验,也在业界产生了深远影响。以下是一些主要的热点:
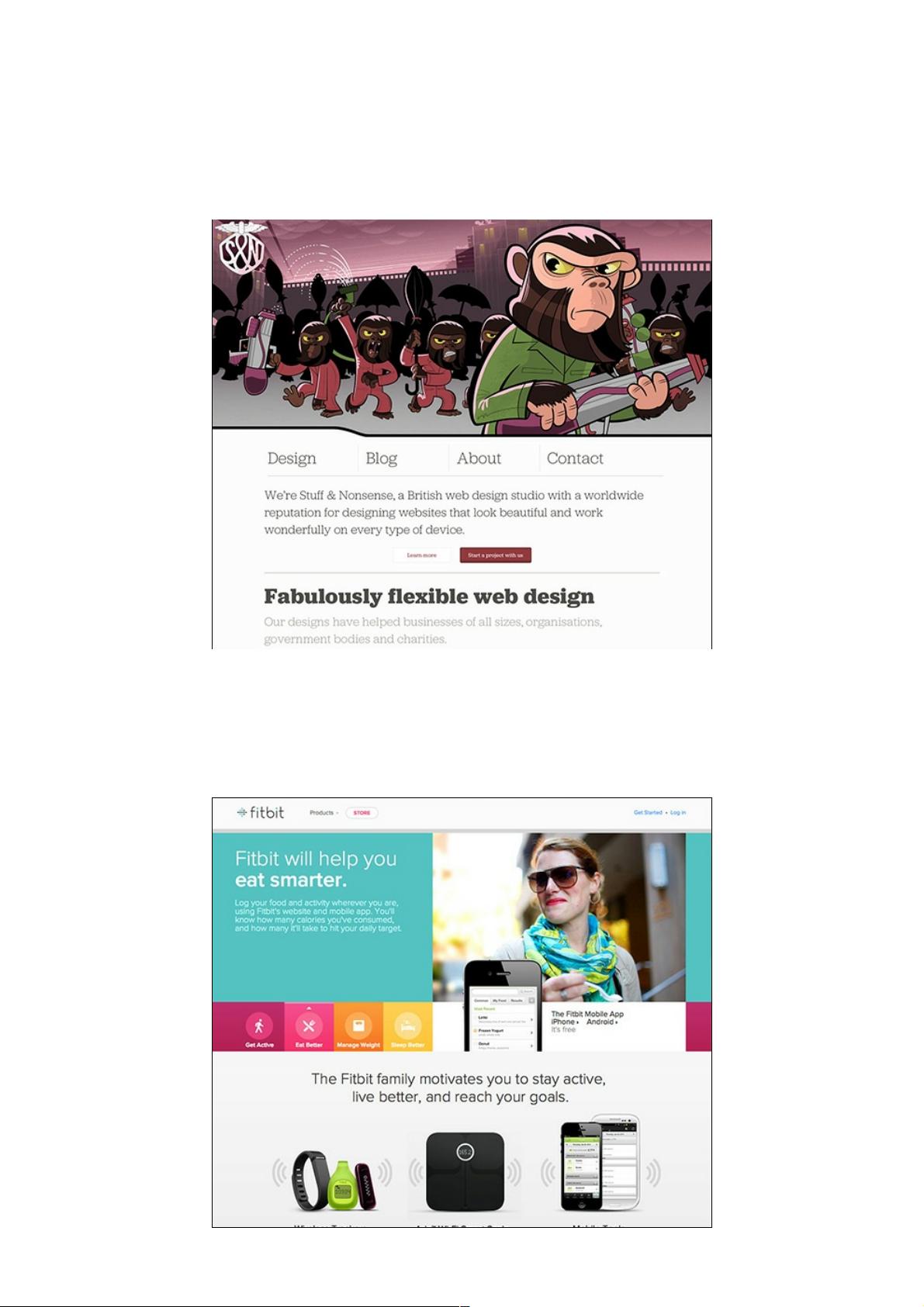
1. 响应式设计:这一年,响应式设计因其对浏览器兼容性增强的支持,如CSS3的广泛应用,成为了网页设计的主流趋势。设计师们利用这一技术,使网站能够根据用户设备的屏幕大小自适应调整布局,确保在各种设备上都能提供一致的用户体验。预计这种趋势将持续到2014年,并成为设计师们的必备技能。
2. 扁平化设计:在2013年,扁平化设计从拟物化设计中脱颖而出,特别是在苹果公司的iOS 7系统中得到了显著体现。苹果采用了极简、无过多装饰的界面风格,这种设计风格强调了清晰度和功能性,成为了当年度的一大设计趋势。尽管扁平化不是新概念,但苹果的成功推动了其在网页设计领域的普及。
3. 静态页眉:随着浏览器技术的进步,静态页眉的使用成为一种流行趋势。这种设计方法让页眉始终保持在页面顶部,即使用户滚动页面,也能提供持续的导航和品牌识别。通过CSS2.1的“固定”功能,设计师们可以实现稳定且跨浏览器兼容的页眉设计。
4. 视差效果:在2013年,视差效果从游戏设计领域扩展到了网页设计,它通过模拟深度和3D效果,为用户带来了动态且沉浸式的体验。通过不同的视觉层次,视差能创造出动态背景,增强网页的交互性和视觉吸引力。
这些趋势共同塑造了2013年网页设计的新面貌,反映了设计师们对于简洁、易用和创新的追求。理解并掌握这些趋势,对于提高网站的可用性和吸引力至关重要。如果你是一名网页设计师,关注并紧跟这些潮流,将有助于你在设计实践中保持前沿。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2013-06-08 上传
2021-07-22 上传
2021-01-20 上传
424 浏览量
2013-09-02 上传
2020-09-05 上传
weixin_38590775
- 粉丝: 2
- 资源: 915
最新资源
- torch_sparse-0.6.12-cp37-cp37m-linux_x86_64whl.zip
- React-Native-Navigation-V5
- 33code-data.zip_matlab例程_MathCAD_
- Yod Framework开发框架最新官方版
- 0911Homework-1:毫无意义的文件处理
- frontend-nanodegree-mock-portfolio:Udacity前端纳米P1
- 亚马逊客户零售分析解决方案:深入研究亚马逊的前100名排名方法,研究700多种产品,再加上广泛的电子商务分析解决方案,以增强客户定位和促销范围
- Todo_Hooks_MaterialUI:TODO basico hecho con React +挂钩+ MaterialUI + SASS
- GoldenEgg:“学习虚幻引擎4的C ++编程”资源库
- 毕业设计&课设-基于MATLAB的车辆漂移动力学仿真.zip
- mybatis-pages:MyBatis 插件Interceptor实现分页 数据库表查询的分页
- go-filewatcher:轻量级FileWatcher
- 灿烂之春flash季节贺卡
- 使用C#打印商品出库单据
- CDC DTK Extension-crx插件
- 毕业设计&课设-机载电子战系统中的测向.zip