iOS应用选PNG还是JPEG:移动图片格式详解
99 浏览量
更新于2024-08-27
收藏 508KB PDF 举报
在移动应用程序设计中,选择合适的图片格式——PNG和JPEG——对于确保应用程序性能和用户体验至关重要。这篇教程由Jen Gordon提供,针对开发者面临的一个常见问题展开讨论:在为iOS应用加载葡萄图片时,应选择哪种格式,PNG还是JPEG。
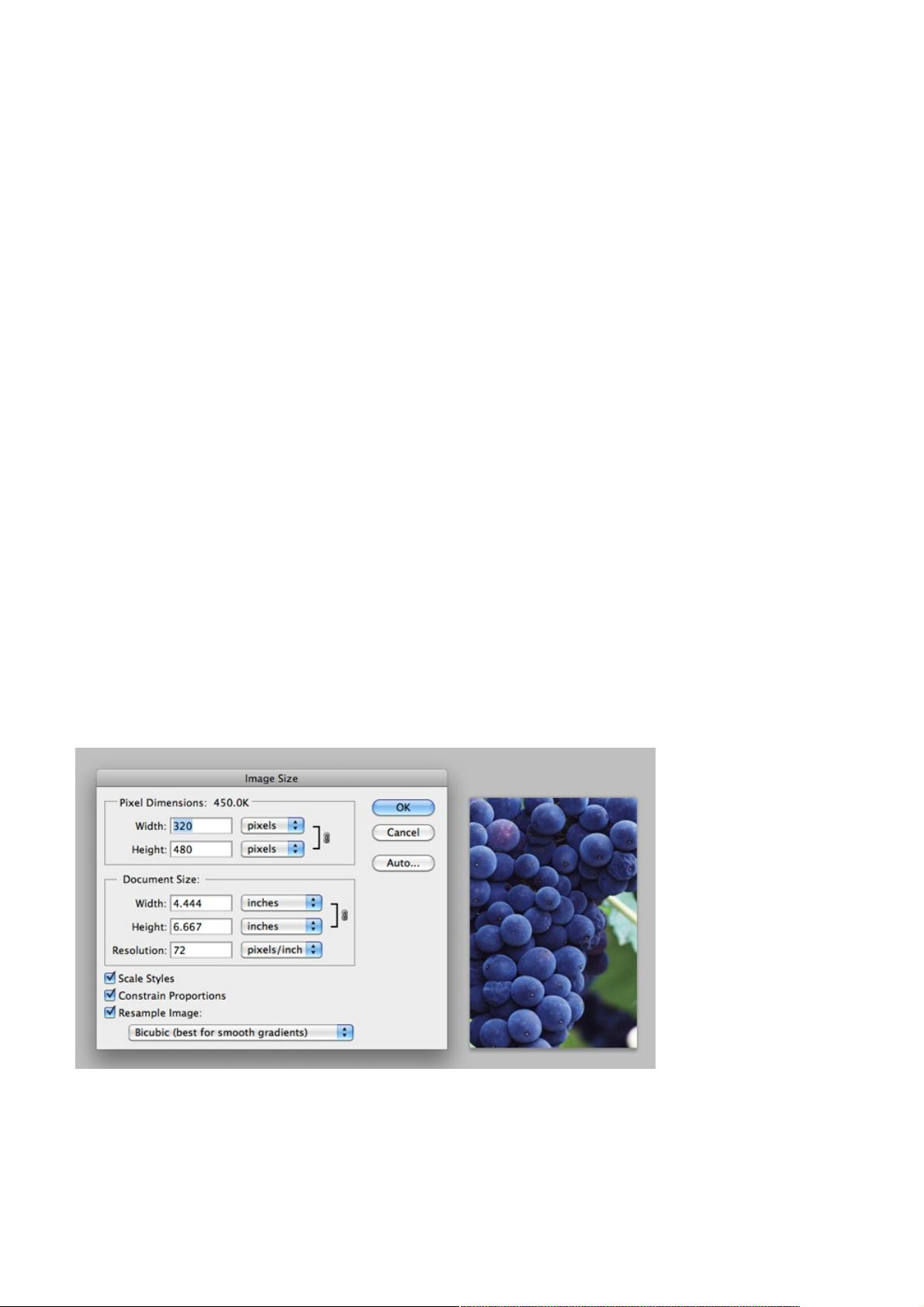
首先,让我们了解一下这两种格式的基本特性。PNG是苹果平台推荐的格式,因为它支持无损透明度,这对于包含图标、图形和界面元素的移动应用非常重要,因为它们经常需要清晰且不失真的边界。PNG的缺点是文件体积较大,例如,320x489像素、72dpi的葡萄图片,PNG格式为258k,而JPEG则只有18k,文件小得多,适合存储照片等复杂的图像。
JPEG则是照片的标准格式,它的优势在于压缩率高,适合存储和传输大型图片,尤其是那些不太需要保留原始细节的照片。但JPEG不支持透明,并且对大块纯色和简单图像处理时可能出现锯齿边缘。
在iOS开发中,由于Xcode能够高效地优化PNG文件,通常建议优先使用PNG。然而,当图片是从网络加载或需要嵌入到应用程序外部资源时,可能需要考虑文件大小优化,此时JPEG或更小的文件格式(如WebP)可能更适合,尤其是当图片质量和加载速度之间需要权衡时。
总结来说,选择PNG还是JPEG取决于应用的具体需求。对于需要透明背景和高质量图像的本地iOS应用,PNG是首选;而在Web环境中,尤其是对加载速度敏感的情况下,JPEG可以提供更小的文件尺寸。开发者应根据项目的具体需求和技术实现来做出最佳决策。
665 浏览量
200 浏览量
141 浏览量
2021-03-29 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38673237
- 粉丝: 2
- 资源: 843