Android手势实现答题器翻页效果详解
71 浏览量
更新于2024-09-01
收藏 92KB PDF 举报
"本文将详细介绍如何在Android平台上通过手势操作实现答题器的翻页效果。首先,我们将使用ViewFlipper和GestureDetector这两个核心组件来达成这一目标。ViewFlipper负责管理多个视图的切换,而GestureDetector则捕捉用户的触摸手势。以下是实现这个功能的详细步骤:
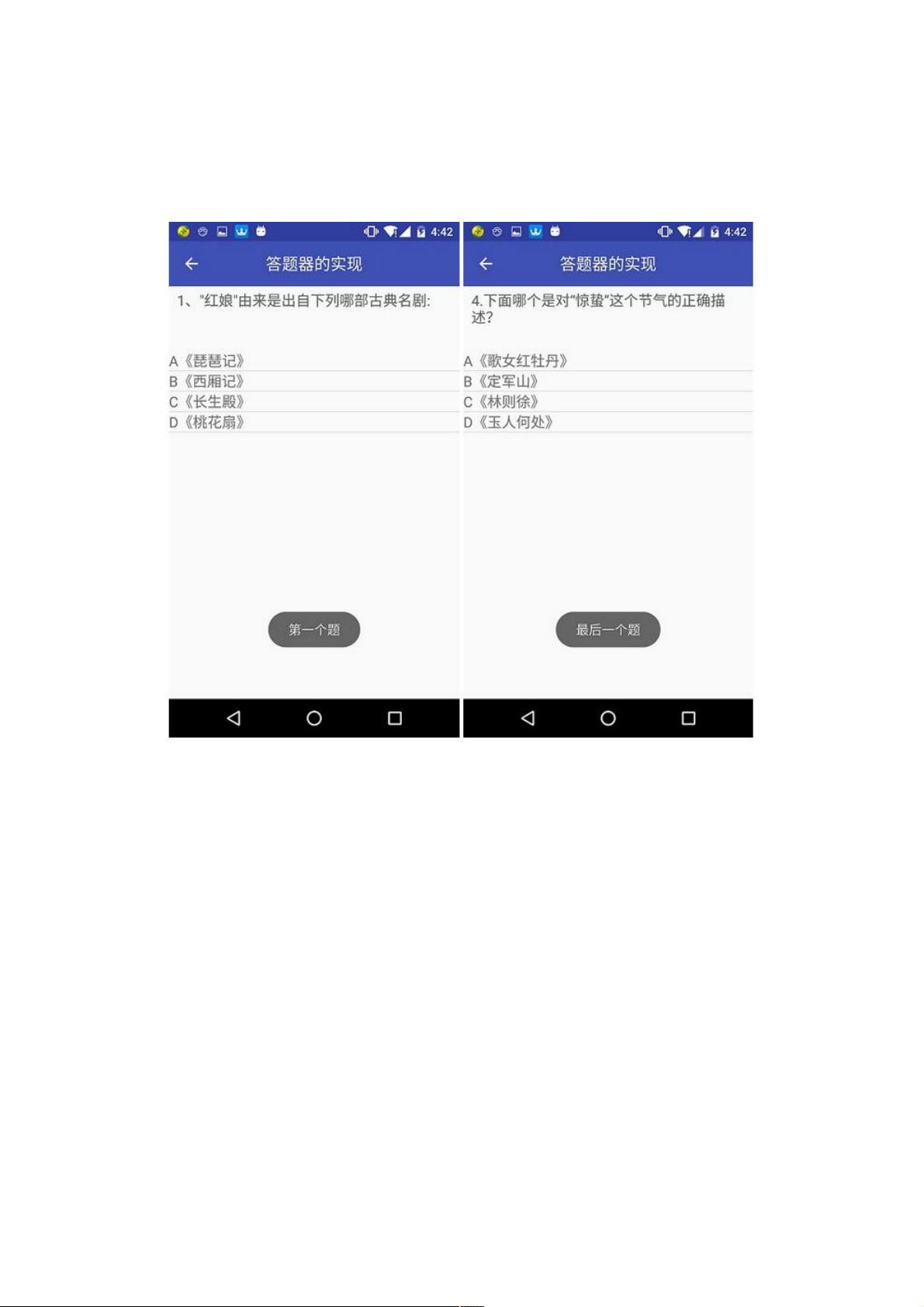
1. **效果图**:展示了一个简洁直观的界面,用户可以通过滑动手势轻松地在题目之间切换。
2. **实现思路**:
- 将Activity的TouchEvent事件传递给GestureDetector,以便于识别和处理用户的手势动作。
- 使用ViewFlipper控制多个视图的显示和隐藏,配合自定义动画(如left_in.xml)来实现平滑的翻页效果。
3. **具体步骤**:
- **构建手势检测器**:创建一个GestureDetector对象,并设置其为Activity的TouchEvent监听者。
- **准备数据**:确保答题器页面的数据已准备好,存储在适配器或视图中。
- **添加子控件**:在ViewFlipper中添加各个答题页面的视图。
- **初始化动画**:定义如left_in.xml中的动画,用于视图的移动和切换。
- **处理事件**:在GestureDetector的onFling方法中,解析用户的滑动方向并执行相应的翻页操作。
4. **代码实现**:
- **布局文件**:定义了一个LinearLayout作为容器,包含一个ViewFlipper,它是核心的翻页组件。
- **动画文件**:left_in.xml中包含一个Translate动画,表示向左平移以显示下一个页面。
4.1 布局文件:
...展示了XML代码,其中ViewFlipper的id为`@+id/viewFlipper`,设置了宽度和高度与父布局匹配。
4.2 动画文件:
...展示了XML代码,定义了视图在翻页时从当前位置向左或向右移动的动画效果。
总结来说,本文提供了从头到尾的开发指南,帮助开发者理解和实现Android应用中使用手势控制的答题器翻页功能。通过合理的组合和配置,可以创建出流畅且用户友好的交互体验。如果你正计划开发这样的功能,这篇文章无疑是一个很好的参考资源。"
2018-11-03 上传
2019-07-10 上传
点击了解资源详情
2021-06-24 上传
2023-03-01 上传
2019-07-03 上传
120 浏览量
2021-01-04 上传
weixin_38670065
- 粉丝: 4
- 资源: 924
最新资源
- StarModAPI: StarMade 模组开发的Java API工具包
- PHP疫情上报管理系统开发与数据库实现详解
- 中秋节特献:明月祝福Flash动画素材
- Java GUI界面RPi-kee_Pilot:RPi-kee专用控制工具
- 电脑端APK信息提取工具APK Messenger功能介绍
- 探索矩阵连乘算法在C++中的应用
- Airflow教程:入门到工作流程创建
- MIP在Matlab中实现黑白图像处理的开源解决方案
- 图像切割感知分组框架:Matlab中的PG-framework实现
- 计算机科学中的经典算法与应用场景解析
- MiniZinc 编译器:高效解决离散优化问题
- MATLAB工具用于测量静态接触角的开源代码解析
- Python网络服务器项目合作指南
- 使用Matlab实现基础水族馆鱼类跟踪的代码解析
- vagga:基于Rust的用户空间容器化开发工具
- PPAP: 多语言支持的PHP邮政地址解析器项目