Android自定义View实现旋转圆形图片教程
104 浏览量
更新于2024-09-03
收藏 135KB PDF 举报
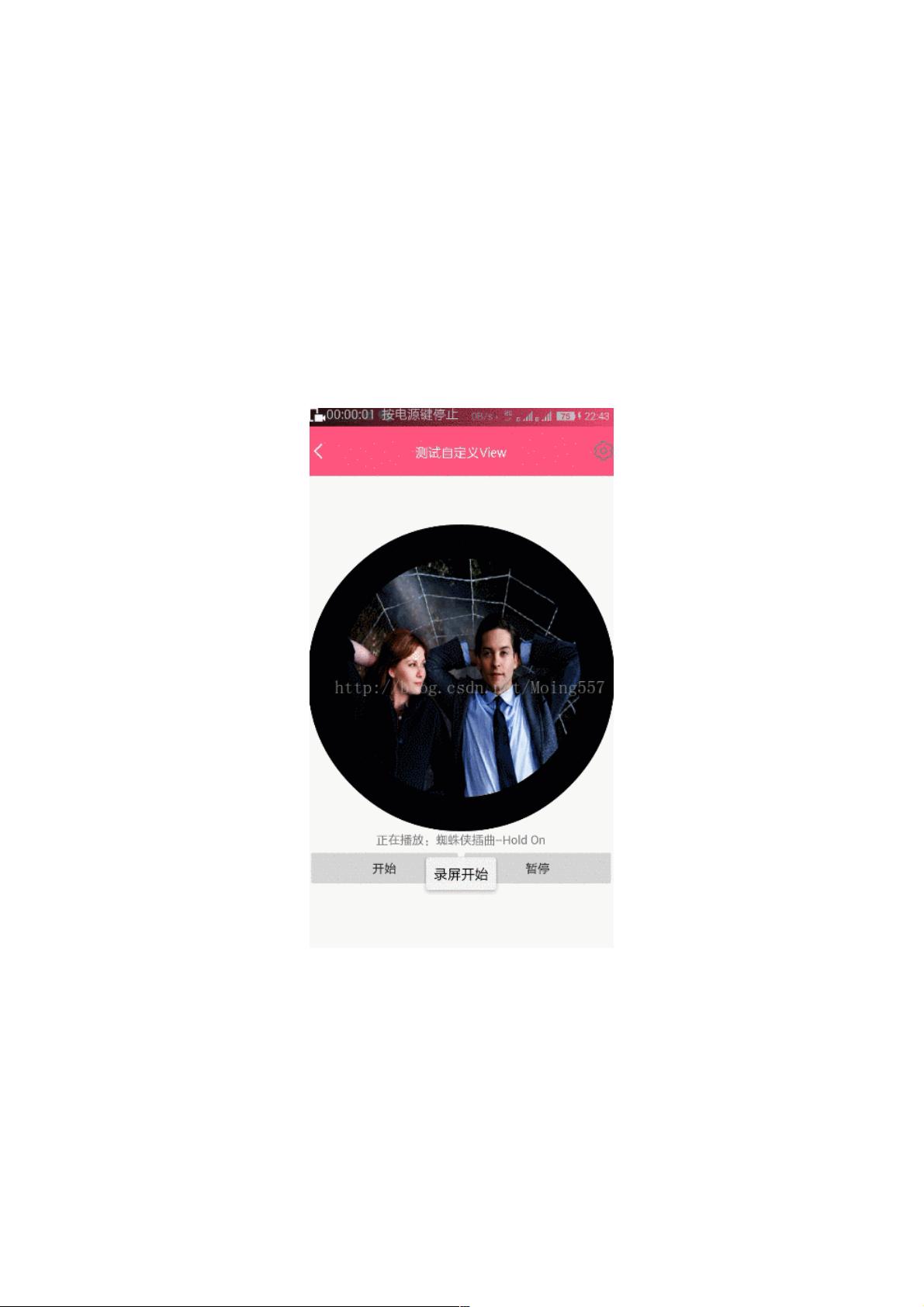
在Android开发中,自定义View是一个强大的工具,它允许开发者创建独特且高度定制的用户界面元素。本文将着重介绍如何实现一个名为`RotateCircleImageView`的自定义View,该View能够展示一张圆形图片并进行匀速旋转。这个过程涉及自定义属性设置、View的初始化、尺寸测量以及绘制四个关键步骤。
首先,自定义属性是自定义View的基础,通过在`res/values/attrs.xml`文件中定义一系列属性,我们可以控制旋转图片的行为。例如:
- `image`属性引用的是图片资源,格式为`reference`,用于设置要显示的图片。
- `rotate_sd`和`rotate_fx`分别表示图片的顺时针旋转速度(单位为弧度)和旋转次数,允许开发者调整旋转效果。
- `isRotate`是一个布尔值,决定是否开启旋转功能。
- `circle_back_width`属性用于设置圆环背景的宽度,格式为`dimension`,可以调整圆环的大小。
- `circle_back_color`用于设置圆环背景的颜色,格式为`color`,定义了圆环的外观。
创建`RotateCircleImageView`类时,继承自Android的基础View,并提供了多种构造函数,以便接受Context、AttributeSet和默认样式属性。在构造函数中,我们调用`initData()`方法来初始化这些自定义属性。
接下来,重写`onMeasure()`方法是至关重要的,因为这个方法负责计算View的大小以适应父布局。在这个阶段,可以根据图片大小和自定义属性来确定View的尺寸。
最后,`onDraw()`方法是自定义View的核心部分,这里我们需要根据当前的旋转状态和自定义属性来绘制出圆形图片及其背景。可能需要使用Canvas对象、Path类以及Matrix类来实现圆形裁剪和旋转效果。具体代码可能会涉及到计算旋转矩阵、绘制圆形路径、填充圆环背景以及绘制图片等操作。
实现`RotateCircleImageView`需要对Android视图层次结构有深入理解,并且熟练运用自定义属性和绘图API。虽然这种方法不是最优化的,但对于提升自定义View能力来说是一次很好的实践。通过这样的自定义,我们可以创建出更具吸引力和交互性的界面元素,丰富Android应用的用户体验。
2013-12-17 上传
2013-05-29 上传
2021-01-04 上传
2011-01-20 上传
2014-06-19 上传
weixin_38660295
- 粉丝: 6
- 资源: 910
最新资源
- StarModAPI: StarMade 模组开发的Java API工具包
- PHP疫情上报管理系统开发与数据库实现详解
- 中秋节特献:明月祝福Flash动画素材
- Java GUI界面RPi-kee_Pilot:RPi-kee专用控制工具
- 电脑端APK信息提取工具APK Messenger功能介绍
- 探索矩阵连乘算法在C++中的应用
- Airflow教程:入门到工作流程创建
- MIP在Matlab中实现黑白图像处理的开源解决方案
- 图像切割感知分组框架:Matlab中的PG-framework实现
- 计算机科学中的经典算法与应用场景解析
- MiniZinc 编译器:高效解决离散优化问题
- MATLAB工具用于测量静态接触角的开源代码解析
- Python网络服务器项目合作指南
- 使用Matlab实现基础水族馆鱼类跟踪的代码解析
- vagga:基于Rust的用户空间容器化开发工具
- PPAP: 多语言支持的PHP邮政地址解析器项目