Android自定义View:电商顶部栏模仿实现与属性设置
38 浏览量
更新于2024-08-29
收藏 120KB PDF 举报
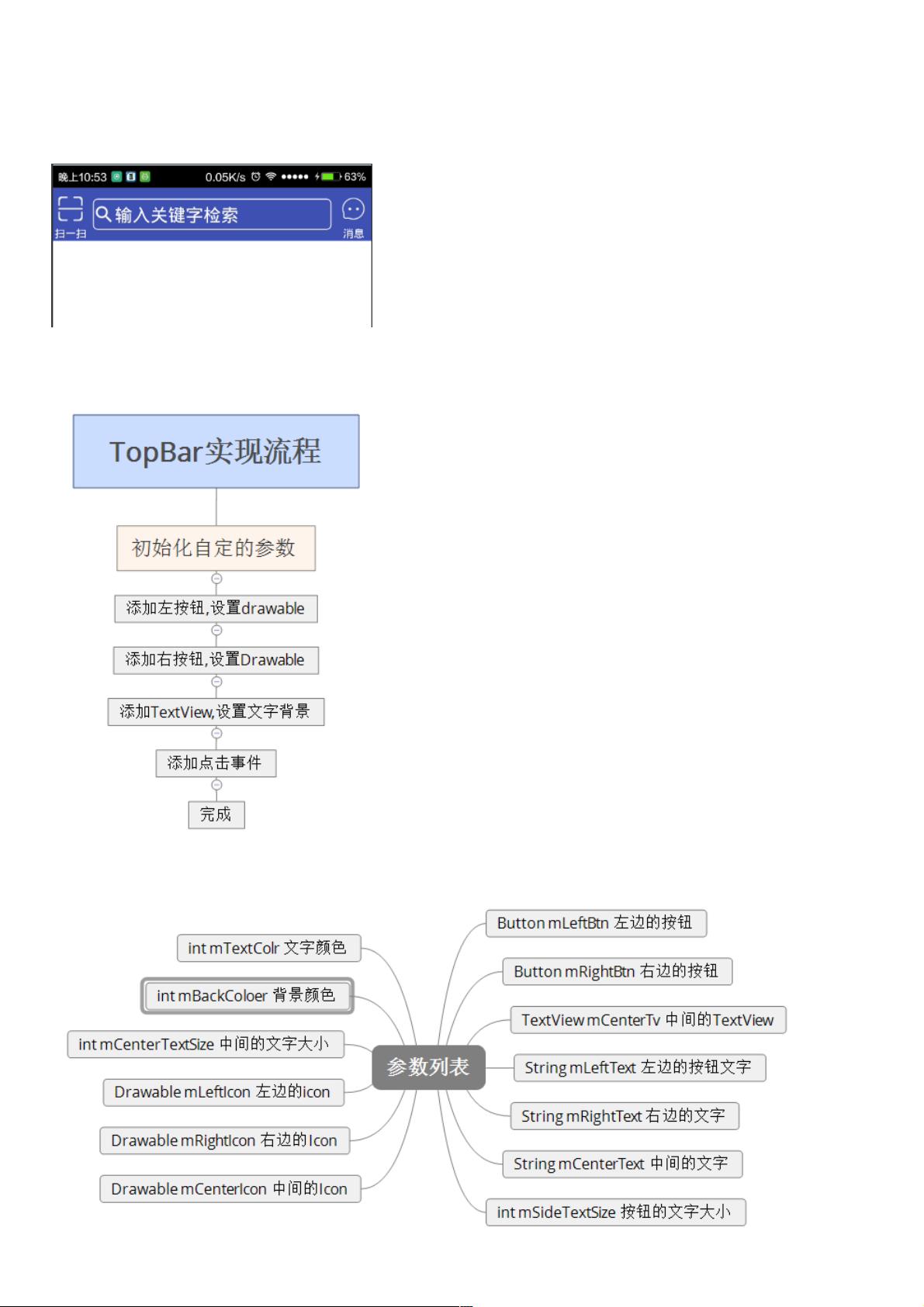
本文主要介绍了如何在Android开发中实现一个自定义的组合控件,以模拟电商应用顶部的导航栏。这个顶部栏通常包含三个部分:左边的TextView或带有图标(通过`left_icon`属性)的控件,右边的TextView或Button(同样可能包含图标,通过`right_icon`属性),以及中间的可交互区域,尽管看起来像EditText,但考虑到实际功能,通常采用TextView并设置背景来触发搜索功能,不会在当前Activity内搜索而是跳转到其他页面。
实现流程分为以下几个步骤:
1. **创建属性文件**:
在`values`目录下创建一个名为`attrs.xml`的文件,定义自定义View所需的属性,如文字内容(`left_text`, `right_text`, `center_text`)、文字大小(`side_text_size`, `center_text_size`)、颜色(`text_color`, `back_color`)以及图标引用(`left_icon`, `right_icon`, `center_icon`)。这些属性使用`<declare-styleable>`标签定义,并设置了相应的格式。
2. **设置属性**:
在代码中,使用`obtainStyledAttributes()`方法从布局文件中读取这些自定义属性,并赋值给对应的变量,如`mLeftText = array.getString(R.styleable.TopBar_left_text)`。
3. **组件构建**:
使用获取到的属性来构建组合控件。例如,左边和右边的控件可能是`TextView`或`Button`,设置它们的文字、大小、颜色和图标。中间的“搜索”区域可能是一个`TextView`,其背景图片或行为可以通过代码动态控制,以实现点击时跳转到搜索页面的行为。
4. **样式与布局**:
将自定义的TopBar组件添加到布局文件中,确保正确地引用了`TopBar`样式,并将属性设置应用到相应的视图上。
5. **事件处理**:
对于中间的可交互区域,可能需要监听点击事件,判断是否执行搜索操作。如果是搜索,可以通过`startActivity()`方法启动一个新的Activity,而不是直接执行搜索。
6. **适配不同屏幕**:
为了确保在不同设备上显示良好,可能还需要考虑对控件的尺寸进行适配,例如使用`wrap_content`或`match_parent`等约束。
总结来说,这篇文章提供了自定义Android View的实践指南,重点在于如何设计并实现一个类似电商App顶部栏的控件,涉及到定制属性、控件构建、事件监听以及屏幕适配等多个方面。开发者可以根据文章中的代码示例和思路,快速为自己的应用创建出符合需求的顶部导航栏。
1927 浏览量
点击了解资源详情
138 浏览量
2020-09-01 上传
2024-04-08 上传
2020-05-08 上传
2022-04-05 上传
2024-11-13 上传
weixin_38514501
- 粉丝: 3
- 资源: 919
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载