Android自定义View:电商顶部栏组合控件实现详解
160 浏览量
更新于2024-09-01
收藏 117KB PDF 举报
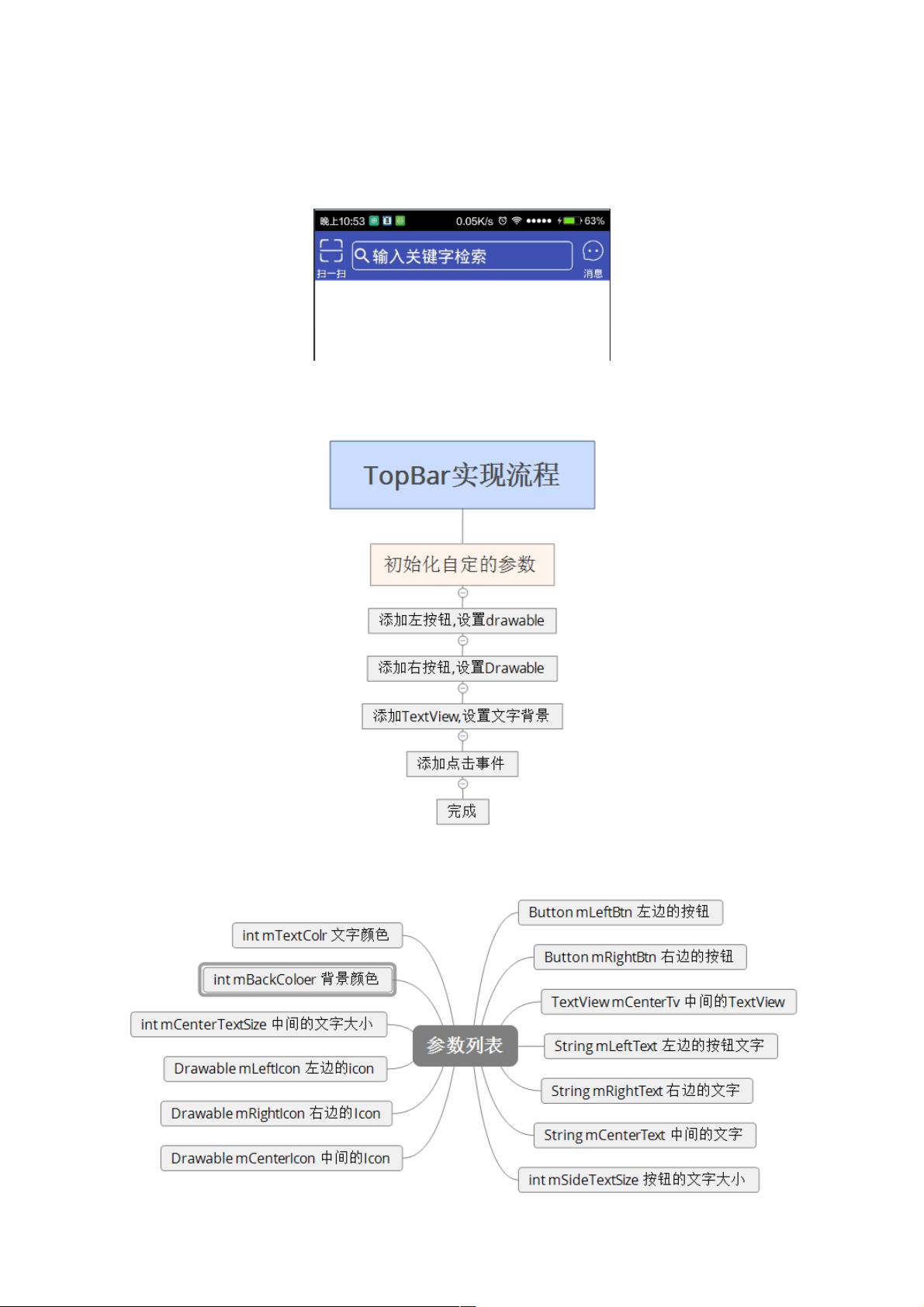
在Android开发中,自定义View是一项重要的技能,特别是在构建电商类应用时,顶部导航栏的设计至关重要。本文详细介绍了如何利用Android自定义View技术来实现一个功能类似于电商App顶部栏的组合控件。这种组合控件通常包含三个主要部分:左侧的TextView或Button、中间的可交互元素(实际上可能是TextView,但通过设置背景模拟EditText),以及右侧的TextView或Button。
首先,我们来理解顶部栏的基本构成。左侧和右侧的元素通常是固定的文本或图标,可以通过`values/attrs.xml`中的`<declare-styleable>`标签定义一系列属性,如文字内容、文字大小、颜色以及图标引用。例如,我们可以设置`left_text`、`right_text`属性用于存储文本内容,`side_text_size`和`text_color`定义边界的字体大小和颜色,`left_icon`和`right_icon`用于引用对应的图片资源。
中间部分可能看似是EditText,但实际上为了实现搜索功能,当用户点击时,它会触发页面跳转而非在当前Activity内进行搜索。因此,这里采用的是TextView并设置合适的背景来模拟交互效果。实现这一功能的关键在于监听TextView的点击事件,并在点击时启动相应的Intent或者使用`startActivityForResult()`方法。
获取这些自定义属性的方法是通过`TypedArray`,在代码中使用`getResources().get.obtainStyledAttributes(attrs, R.styleable.TopBar)`获取配置文件中定义的属性值,然后根据属性设置视图组件的相应属性,如设置TextView的文字内容、颜色,以及Button或ImageView的图标。
接下来,创建自定义View的过程涉及以下步骤:
1. 定义一个新的View类,继承自`View`或`AppCompatTextView`(取决于中间元素是否需要输入)。
2. 在`onCreateView()`或`onLayout()`方法中,解析`attrs.xml`中的属性并设置到视图组件上。
3. 实现监听器,如TextView的OnClickListener,以便在点击时执行相应的操作,如跳转到搜索页面。
4. 可能还需要处理布局的动画和状态管理,确保在不同屏幕尺寸和主题背景下显示得体。
总结来说,本文提供了如何通过自定义组合控件在Android中创建一个与电商App顶部栏相似的布局,包括属性设置、视图组件配置和交互逻辑的实现。这对于开发者在实际项目中创建个性化UI和增强用户体验非常有帮助。通过深入理解和实践这些技术,你可以更好地控制界面的样式和行为,提升应用的易用性和吸引力。
2021-01-05 上传
2020-08-27 上传
点击了解资源详情
138 浏览量
2020-09-01 上传
2024-04-08 上传
1927 浏览量
2020-05-08 上传
2022-04-05 上传
weixin_38738511
- 粉丝: 3
- 资源: 898
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍