Angular CLI快速指南:生成模块及路由
51 浏览量
更新于2024-09-02
收藏 310KB PDF 举报
本文主要介绍了如何使用Angular CLI(Command Line Interface)来方便快捷地生成路由功能,这对于构建Angular应用至关重要。Angular CLI是一个命令行工具,极大地简化了开发过程,特别是对于管理路由配置。
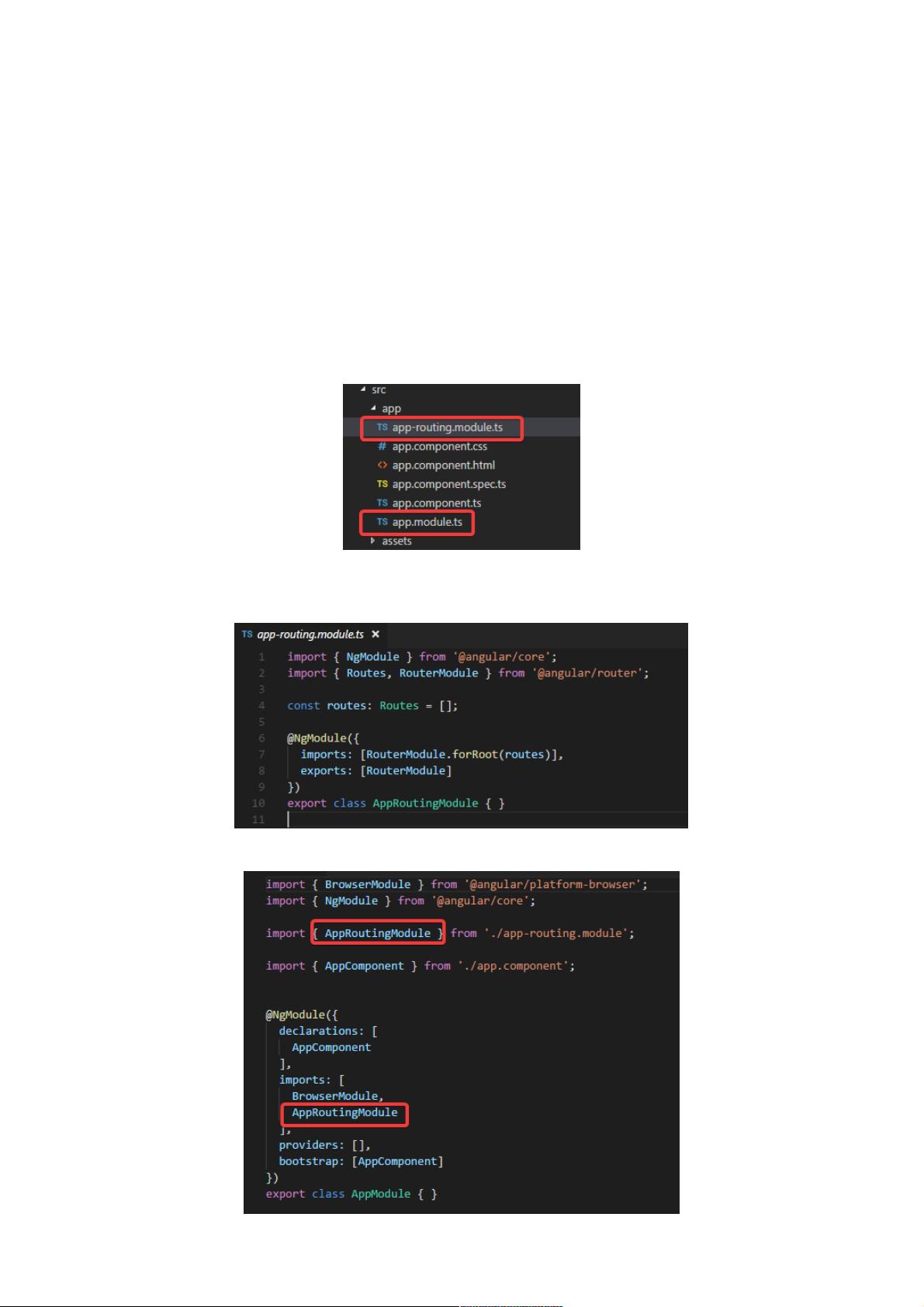
首先,我们了解如何从头开始创建一个Angular项目并添加路由。通过`ng new my-routing --routing`命令,Angular CLI会自动生成一个包含`AppRoutingModule`的新项目。`AppRoutingModule`负责管理应用程序的全局路由规则,通常会被导入到`AppModule`中,确保路由功能在整个应用中生效。
接下来,作者演示了如何在`app-routing.module.ts`中定义路由规则,通过指定组件名和URL路径,比如为`dashboard`和`order`组件分别创建路由。`<router-outlet>`元素在HTML模板中被用来显示由路由系统选择的组件内容。
针对多模块的应用场景,如果需要在`admin`模块中添加路由,可以使用`ng generate module admin --routing`命令。这会生成`AdminModule`和`AdminRoutingModule`,允许在`admin`模块内部进行更细粒度的路由控制。通过`-m`参数可以省略,Angular CLI会根据路径前缀自动识别目标模块。
在`admin`模块中,作者创建了`AdminComponent`以及其子组件,并调整了`app.module.ts`以包含`AdminModule`。同时,`admin-routing.module.ts`也需要相应地更新路由映射,以便正确导航到`admin`模块下的不同页面。
总结来说,本文详细讲解了使用Angular CLI生成、配置和管理路由的基本步骤,包括创建模块、定义路由规则、导入模块和在组件中使用`router-outlet`,这对于任何想要高效开发Angular应用的开发者都是宝贵的经验分享。通过这些操作,开发者可以轻松实现单页应用的导航逻辑,提高开发效率。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-08-27 上传
2021-02-18 上传
2021-04-28 上传
2021-02-03 上传
2020-10-16 上传
点击了解资源详情
weixin_38706100
- 粉丝: 6
- 资源: 873
最新资源
- object-pattern:JavaScript 的对象模式结构
- Nunes-Corp.github.io:Nunes Corp.网站
- TestVisualStudioBg:联合国工程
- weichiangko.github.io
- em-hrs-ingestor:CVP批量导入项目的摄取组件
- liuhp.github.io:个人主页
- Hyrule-Compendium-node-client:Hyrule Compendium API的官方Node.js客户端
- 等级聚合:汇总有序列表。-matlab开发
- MYSQL 定界符分析通过硬编码的方式实现多语句分割并且支持定界符
- Proyecto-Reactjs
- LLVMCMakeBackend:愚人节笑话,CMake的llvm后端
- A5Orchestrator-1.0.2-py3-none-any.whl.zip
- Knotter:凯尔特结的互动设计师-开源
- Eva是一个分布式数据库系统,它实现了一个时间感知,累积和原子一致的实体-属性-值数据模型
- resume-website:AngularJS内容管理系统
- 配煤专家系框图.zip