Angular CLI指南:模块化路由创建与应用
81 浏览量
更新于2024-08-31
收藏 304KB PDF 举报
在使用Angular CLI生成路由的过程中,首先要知道的是Angular CLI提供了一种便捷的方式来管理项目的模块和路由。Angular CLI通过命令行工具ng g(generate)简化了路由的创建和配置。
1. **项目初始化与模块生成**:
- 首先,使用ng new命令创建一个新的Angular项目,如`ng new my-routing --routing`,这将自动创建一个包含AppRoutingModule的项目结构。
- Angular CLI允许你通过`ng g module`来生成模块。例如,`ng g module admin`将生成AdminModule,而`ng g module sales --routing`会同时生成SalesModule和SalesRoutingModule,其中SalesRoutingModule包含了路由配置。
2. **路由模块和组件**:
- SalesRoutingModule在被导入到SalesModule后,负责定义路由规则,比如URL映射到特定的组件。
- 创建组件时,使用`ng g component`,例如`ng g c dashboard`和`ng g c order`,用于构建实际的视图页面。
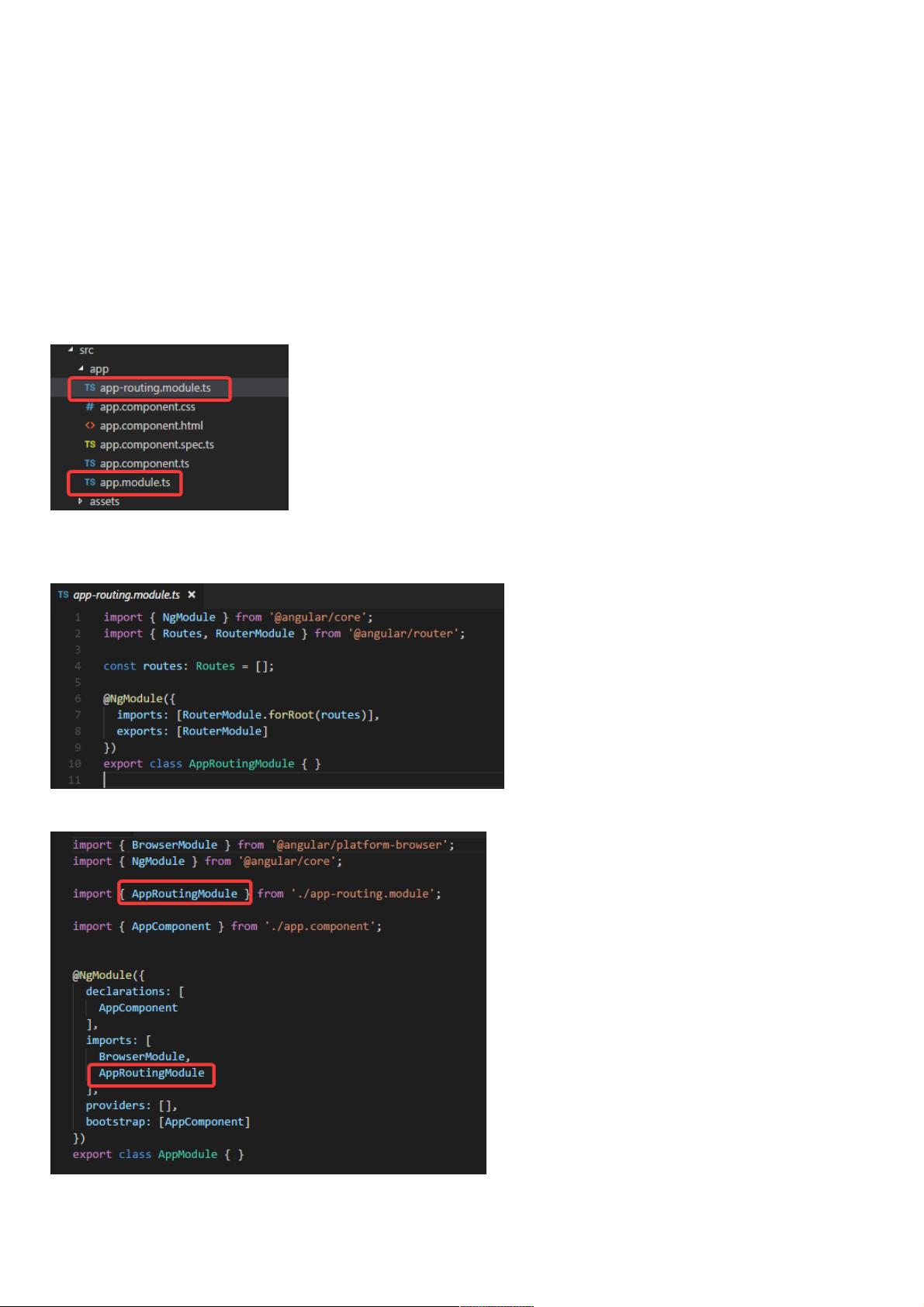
3. **路由配置**:
- 在app-routing.module.ts文件中,添加路由规则,如`RouterModule.forRoot()`,将不同的组件与URL路径关联起来。
- 在HTML模板中,使用`<router-outlet>`标签来指定路由应该插入的位置,使得组件可以根据路由的变化动态显示。
4. **模块集成与路由导航**:
- 当有多个模块时,如`ng g module admin --routing`,可以生成带有路由的模块。在AdminModule中,可以继续创建子组件,并在路由配置中添加对这些子组件的路由。
- 需要在app.module.ts中将新生成的模块导入,并将其包含在声明的模块列表中。
5. **应用运行与测试**:
- 通过`ng serve`启动开发服务器,可以直接通过URL访问不同路由,如`http://localhost:4200/admin`,从而查看各个组件的呈现。
总结来说,Angular CLI通过一系列命令行操作,简化了路由的创建、配置和管理过程,使开发者能够更高效地组织和控制应用程序的导航逻辑。通过理解并熟练运用这些方法,可以更好地构建复杂的单页应用。
2020-08-27 上传
2020-10-16 上传
2021-02-18 上传
2021-04-28 上传
2021-02-03 上传
2021-03-20 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38729438
- 粉丝: 3
- 资源: 915
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍