提升用户体验:界面设计七大策略
199 浏览量
更新于2024-08-27
收藏 1.77MB PDF 举报
"好的用户界面:界面设计的一些技巧"
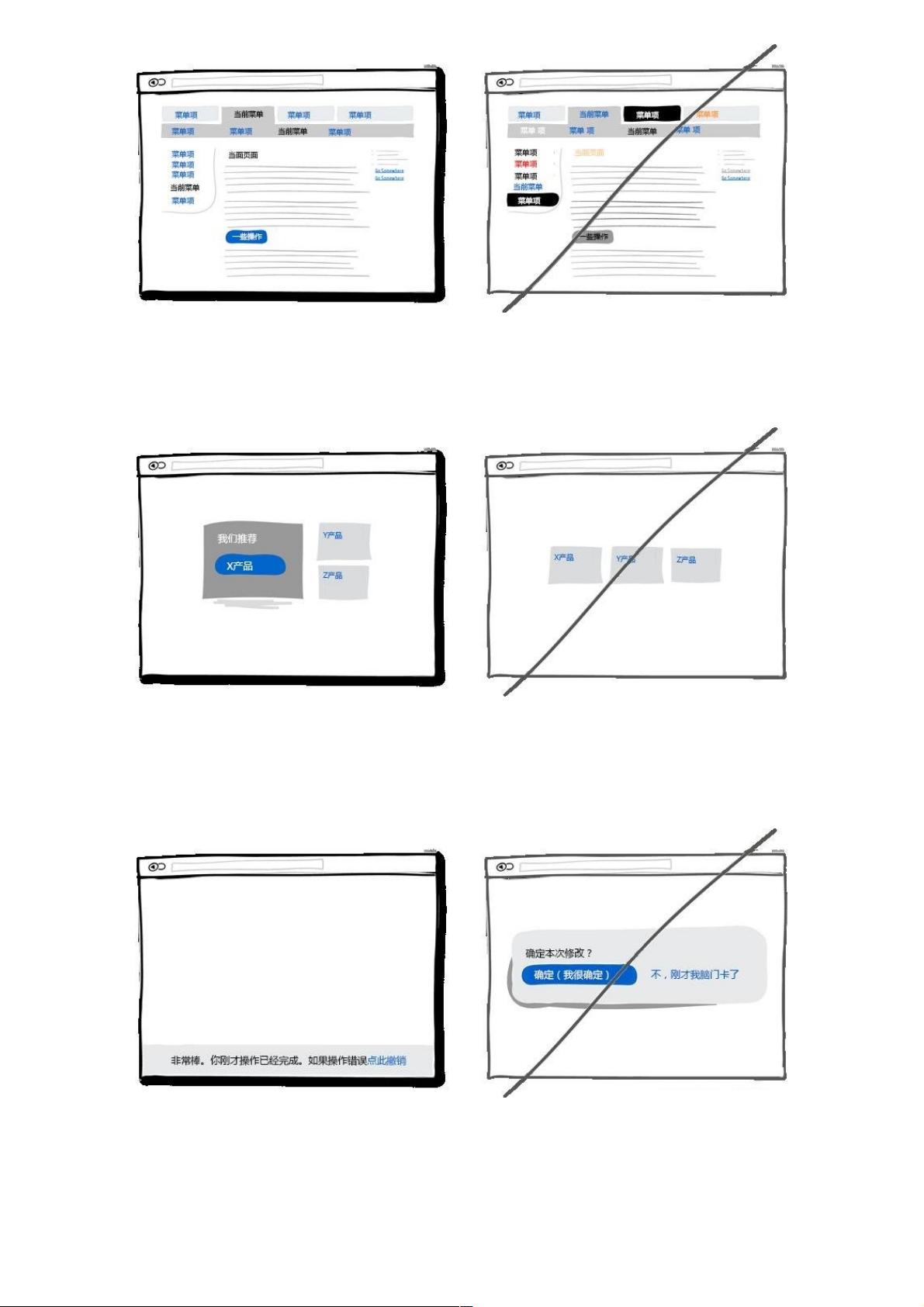
在设计用户界面时,有几个关键的技巧可以帮助创建出更高效、更具吸引力的界面。首先,尽量采用单列布局而非多列布局。单列布局能让用户更容易把握整体内容,避免分散注意力,确保主要信息能够清晰传达。通过逻辑性的叙述引导用户,最后在适当位置放置操作按钮,可以增强用户体验。
其次,赠送用户小礼品是一种有效的策略,可以提升客户忠诚度。这种基于互惠原则的举措不仅让用户感到被重视,还能在后续的营销活动、产品更新或再次推广时产生积极影响。
在界面设计过程中,要时刻注意功能的冗余性。避免创建过多模块和元素,特别是那些功能重叠的部分,因为这可能导致界面过度设计,降低系统性能,增加用户学习成本。对界面进行重构,使其保持简洁,对于提升用户体验至关重要。
展示真实的客户评价比自我宣传更具有说服力。当潜在客户看到其他人的正面反馈时,他们更有可能信任并选择你的服务。因此,提供可靠的社会证据,如客户评价,可以显著提高项目的转化率。
在长页面或分页界面中,重复呈现主旨可以帮助加深用户的印象。不过要注意,重复不宜过于频繁,以免引起用户的反感。在页面顶部和底部合理放置按钮,可以引导用户采取行动,同时起到过滤效果。
在视觉设计上,区分可点击的元素、可选择的元素和普通文本非常重要。通过色彩、层次和对比,用户可以清楚地了解他们在界面中的位置以及可以进行的操作。例如,将链接和按钮设置为特定的颜色,选中状态使用另一种颜色,以引导用户流畅地在各个功能之间切换。
最后,当提供多个选择时,给出推荐项有助于简化用户决策。虽然推荐可能无法满足所有人,但它能为大多数用户提供一个快速的起点。
良好的用户界面设计应该关注布局的清晰性、用户互动的友好性、功能的简洁性和一致性,以及用户体验的深度和连贯性。遵循这些技巧,可以创建出更易用、更具吸引力的界面,从而提升产品的整体价值。
2014-07-06 上传
2011-06-21 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2008-07-23 上传
点击了解资源详情
weixin_38537541
- 粉丝: 6
- 资源: 892
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍