Angular 4 指令入门:HostBinding与Input属性
78 浏览量
更新于2024-09-01
收藏 123KB PDF 举报
"这篇教程是关于Angular 4指令的快速入门,主要涵盖了Angular中的组件、属性指令和结构指令,以及如何创建和应用自定义指令,包括利用HostBinding装饰器设置元素属性和定义输入属性以实现用户自定义功能。"
在Angular 4中,指令是框架的核心部分,用于扩展HTML的功能,使开发者能够更有效地操纵和控制视图。本教程旨在帮助初学者快速掌握Angular 4指令的使用。
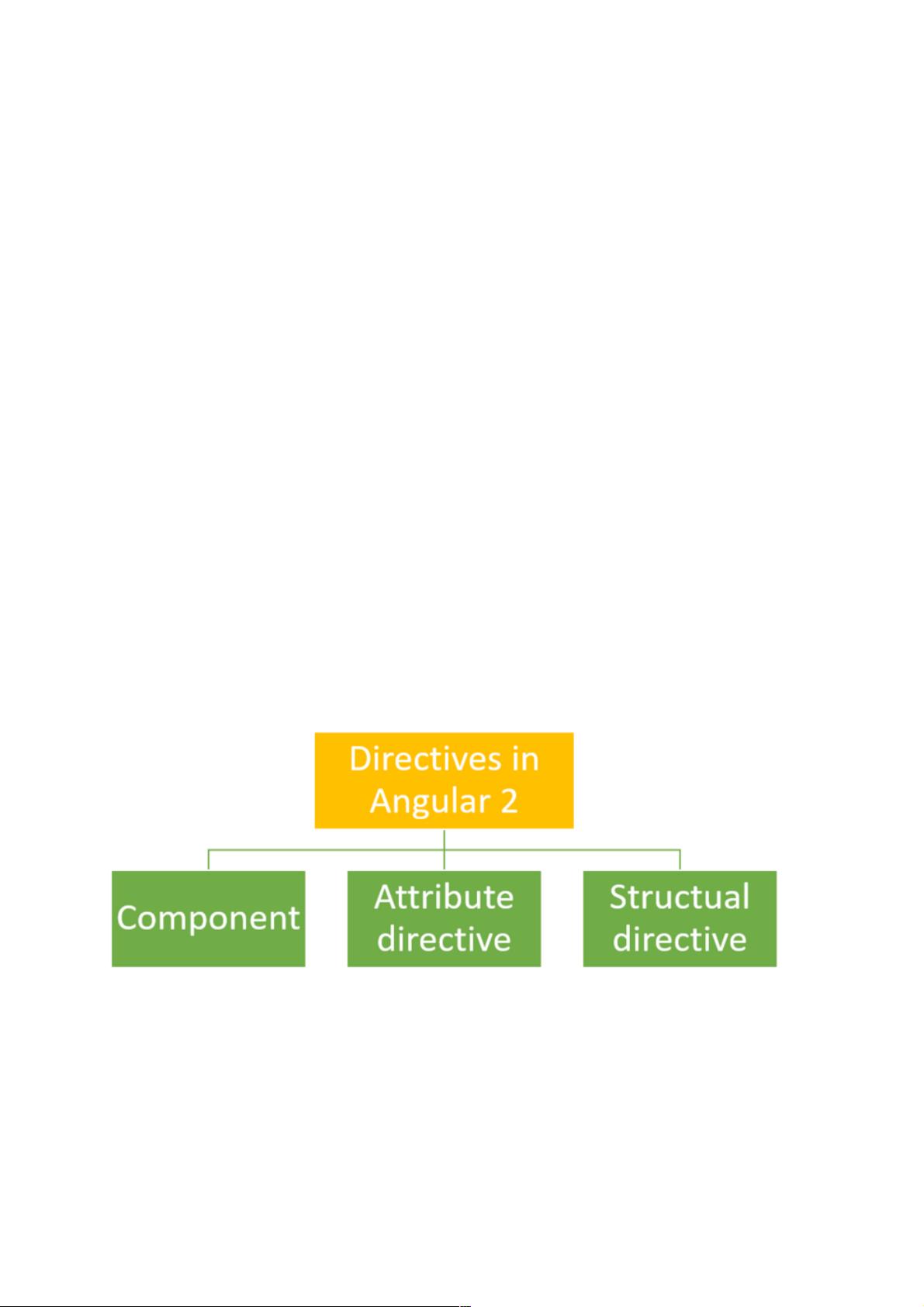
首先,Angular 4中的指令分为三类:
1. **组件(Component directive)**:组件是Angular应用程序的基本构建块,用于构建用户界面。它们有自己的视图和数据模型,继承自Directive类。
2. **属性指令(Attributedirective)**:这类指令可以修改组件的外观或行为,例如 ngClass 和 ngStyle,通过附加到HTML元素的属性来应用。
3. **结构指令(Structural directive)**:结构指令如 *ngIf 和 *ngFor 可以动态地添加或移除DOM元素,改变页面的布局和结构。
在创建自定义指令时,我们可以利用Angular提供的装饰器。例如,`@Directive` 装饰器用于声明一个自定义指令,并通过 `selector` 定义它将在哪些元素上生效。`@HostBinding` 装饰器允许我们绑定指令宿主元素的属性,如在示例中设置元素的 `innerText`。
例如,创建一个名为 `GreetDirective` 的简单指令,可以使用 `@HostBinding` 设置innerText属性为"Hello, Everyone!"。在实际应用中,这个指令可以被添加到任何元素上,如 `<h2>` 标签,从而改变其文本内容。
进一步,为了让用户能够自定义指令的行为,我们可以使用 `@Input` 装饰器来定义指令的输入属性。这使得外部组件可以向指令传递数据,改变指令的行为。在教程的第二节中,通过定义一个输入属性,用户就可以自定义问候语,不再局限于预设的 "Hello, Everyone!"。
这个Angular 4指令快速入门教程涵盖了指令的基本概念、分类和创建过程,对于想要学习和掌握Angular指令的开发者来说,是一个很好的起点。通过实践这些示例,读者可以更好地理解Angular指令如何工作,并学会如何在自己的项目中应用它们。
2020-08-30 上传
2019-08-10 上传
2021-06-13 上传
2021-06-07 上传
2020-08-30 上传
2020-11-30 上传
2022-08-08 上传
点击了解资源详情
点击了解资源详情
weixin_38546846
- 粉丝: 5
- 资源: 920
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析