自定义Android ImageView实现圆角与适应背景的技巧
32 浏览量
更新于2024-08-28
收藏 159KB PDF 举报
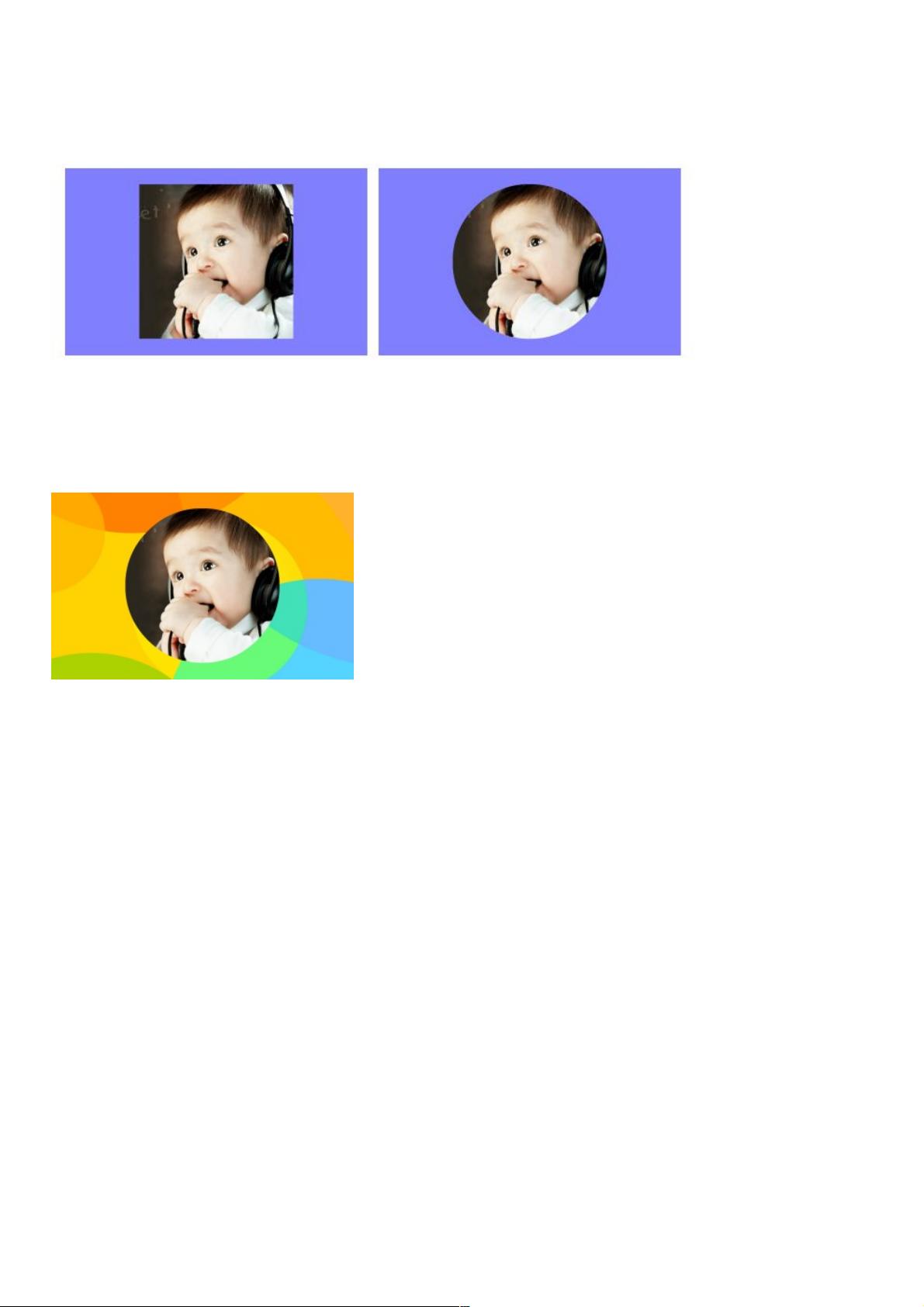
在Android应用开发中,经常遇到用户头像显示为圆形的需求。初始解决方案是使用一张尺寸与头像相同且中间透明的蒙版图片覆盖,但这仅适用于背景纯色的情况。当背景图具有适应性缩放或者背景颜色不规则时,这种方法面临两个挑战:
1. **尺寸匹配问题**:由于头像的宽高通常是固定值(DP),而背景图片可能会根据屏幕尺寸动态缩放,因此固定大小的蒙版无法确保在所有设备上与背景完美贴合。
2. **维护困难**:如果背景复杂,改变头像位置或背景样式时,需要频繁更新蒙版图片,导致代码维护成本增加。
针对这些问题,本文提出了一种更通用的方法,即自定义ImageView以实现圆形或圆角效果。开发者可以创建一个名为`ImageViewPlus`的自定义控件,继承自标准的ImageView,并重写`onDraw()`方法。以下是关键步骤:
1. **创建自定义ImageView**:继承自`ImageView`,并在构造函数中初始化一些变量,如`Paint`对象(用于图形绘制)、原始Bitmap、Shader对象以及一个矩阵`mMatrix`。
2. **处理图像绘制**:在`onDraw()`方法中,首先获取ImageView的Drawable并转换为Bitmap。然后,计算视图的最小尺寸(取宽度和高度的较小值)作为圆形的直径。接下来,创建一个新的Shader对象,通常情况下可能选择`BitmapShader`,将原始Bitmap绑定到Shader,以便在绘制时进行变换。
3. **适应圆形绘制**:当`mShader`为空或者Bitmap发生改变时,更新Shader和原始Bitmap。使用矩阵`mMatrix`进行变换,将Bitmap缩放到与视口相等的大小,并将其绘制到Canvas上。为了得到圆形效果,矩阵可能是对角线缩放和平移,使得Bitmap中心与视口中心重合。
4. **使用Shader**:Shader可以根据需要调整颜色、渐变或其他复杂的颜色处理,使圆形区域与背景颜色融合,解决非纯色背景的问题。在绘制时,使用Shader的`draw`方法,将Bitmap应用到指定的位置和大小。
通过这种方式,自定义的`ImageViewPlus`控件能够在不同背景条件下,动态地适应头像显示为圆形的需求,同时保持良好的代码可维护性和灵活性。这种技术不仅可以用于用户头像,还可以扩展到其他需要圆形或圆角显示的UI元素。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-20 上传
2020-08-29 上传
2021-01-05 上传
2017-07-27 上传
2021-04-27 上传
2019-07-29 上传
weixin_38661008
- 粉丝: 3
- 资源: 878