Vue深度解析:掌握ref的使用技巧
版权申诉
39 浏览量
更新于2024-09-10
收藏 402KB PDF 举报
"深入浅析Vue 中 ref 的使用"
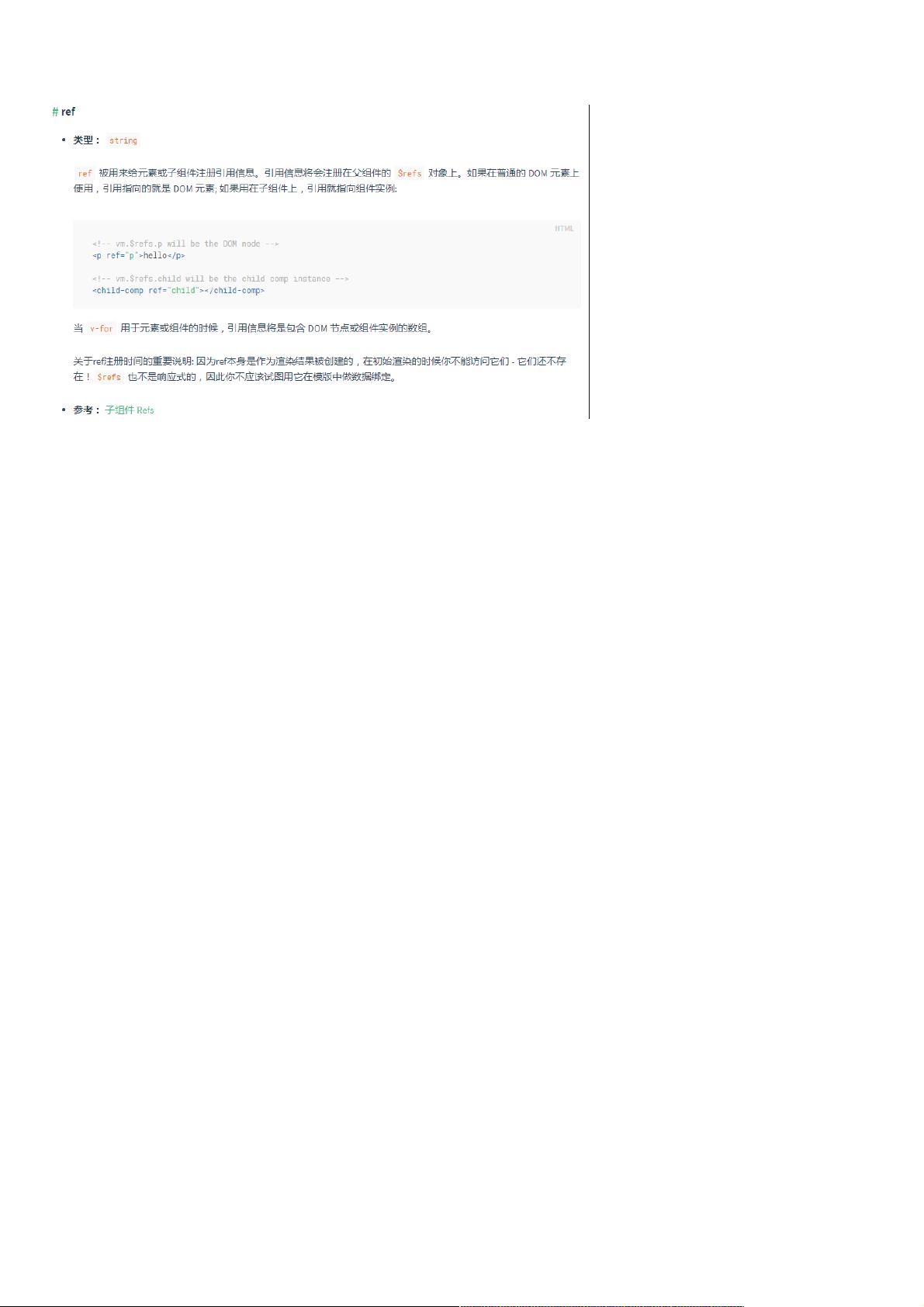
在Vue框架中,`ref`是一个非常重要的特性,它允许开发者在组件或元素上注册引用信息,以便于在父组件或Vue实例中访问这些元素或组件。这在需要直接操作DOM元素或与子组件交互时尤其有用。Vue的设计理念是尽量避免直接操作DOM,而是通过数据绑定实现界面更新,但有时我们需要获取DOM节点或子组件实例,`ref`就提供了这样的能力。
1. **注册和访问ref**
- 注册ref是在模板中通过在元素或组件上添加`ref`属性来完成的,如`<div ref="myDiv"></div>`。这会在父组件的`$refs`对象上创建一个名为`myDiv`的属性,其值为对应的DOM元素(对于普通元素)或子组件实例(对于组件)。
- 在Vue实例中,可以通过`this.$refs`访问到注册的ref。例如,`this.$refs.myDiv`将返回对应的DOM元素或子组件实例。
2. **虚拟DOM**
- 虚拟DOM是Vue的核心技术之一,它在内存中构建了一个与真实DOM相似的数据结构,用于提高性能。当数据变化时,Vue会通过计算新旧虚拟DOM树的差异(称为“Diff”过程),并应用最小化的DOM更新,而不是重新渲染整个页面。这样减少了不必要的DOM操作,提高了应用性能。
3. **使用ref获取DOM元素**
- 在Vue中,使用`ref`代替Jquery等库来获取DOM元素,可以更好地与Vue的响应式系统协同工作。例如,如果你想获取到一个输入框的值,可以这样做:
```javascript
this.$nextTick(() => {
const inputValue = this.$refs.input.value;
// ...
});
```
- 使用`$nextTick`确保在DOM更新后执行,因为Vue是异步更新的。这样能保证`$refs.input`指向的是最新的DOM元素。
4. **在组件中使用ref**
- 当ref注册在自定义组件上时,`this.$refs`返回的是组件实例,你可以直接访问组件内部的数据或方法。例如,如果子组件有一个`increment`方法,父组件可以这样调用:
```javascript
this.$refs.childComponent.increment();
```
5. **动态和数组ref**
- `ref`也可以动态设置,比如通过v-for循环生成多个具有不同ref的元素:
```html
<div v-for="(item, index) in items" :ref="`item-${index}`"></div>
```
- 对于数组形式的ref,Vue不会自动创建一个数组,需要手动处理。例如:
```javascript
this.$refs.item = Array.from(this.$refs.item);
```
6. **注意事项**
- `ref`不应该在模板的事件处理器中立即使用,因为那时Vue可能还没完成对DOM的更新。应在`$nextTick`回调或生命周期钩子函数(如`mounted`)中使用。
- 在组件的`created`钩子中,`$refs`通常是未定义的,因为此时组件尚未挂载到DOM。`mounted`之后,`$refs`才会有值。
了解并熟练使用`ref`,可以帮助开发者更高效地控制Vue应用中的DOM操作和子组件通信,同时保持Vue的响应式原则。正确使用ref,能够在不牺牲性能的前提下,实现复杂的应用逻辑。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-08-29 上传
2020-08-27 上传
2021-12-29 上传
2020-10-14 上传
2021-01-18 上传
2021-12-29 上传
weixin_38520258
- 粉丝: 4
- 资源: 904
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程