Android自定义图片裁剪实现
107 浏览量
更新于2024-09-01
收藏 169KB PDF 举报
"Android实现图片裁剪的自定义方式,不依赖系统功能,提供灵活的裁剪体验。"
在Android开发中,有时我们需要自定义图片裁剪功能,而不是简单地调用系统自带的裁剪工具。这通常是因为系统裁剪功能不能满足特定的需求,或者为了提供更为个性化的用户体验。本文将介绍一种不依赖系统功能的图片裁剪实现方法。
首先,我们需要了解裁剪图片的基本步骤:
1. **获取屏幕截图**:当用户触发裁剪操作时,我们首先要获取当前屏幕的截图。这可以通过调用`View`的`setDrawingCacheEnabled(true)`方法开启缓存绘制,并使用`getDrawingCache()`获取屏幕截图的`Bitmap`对象。
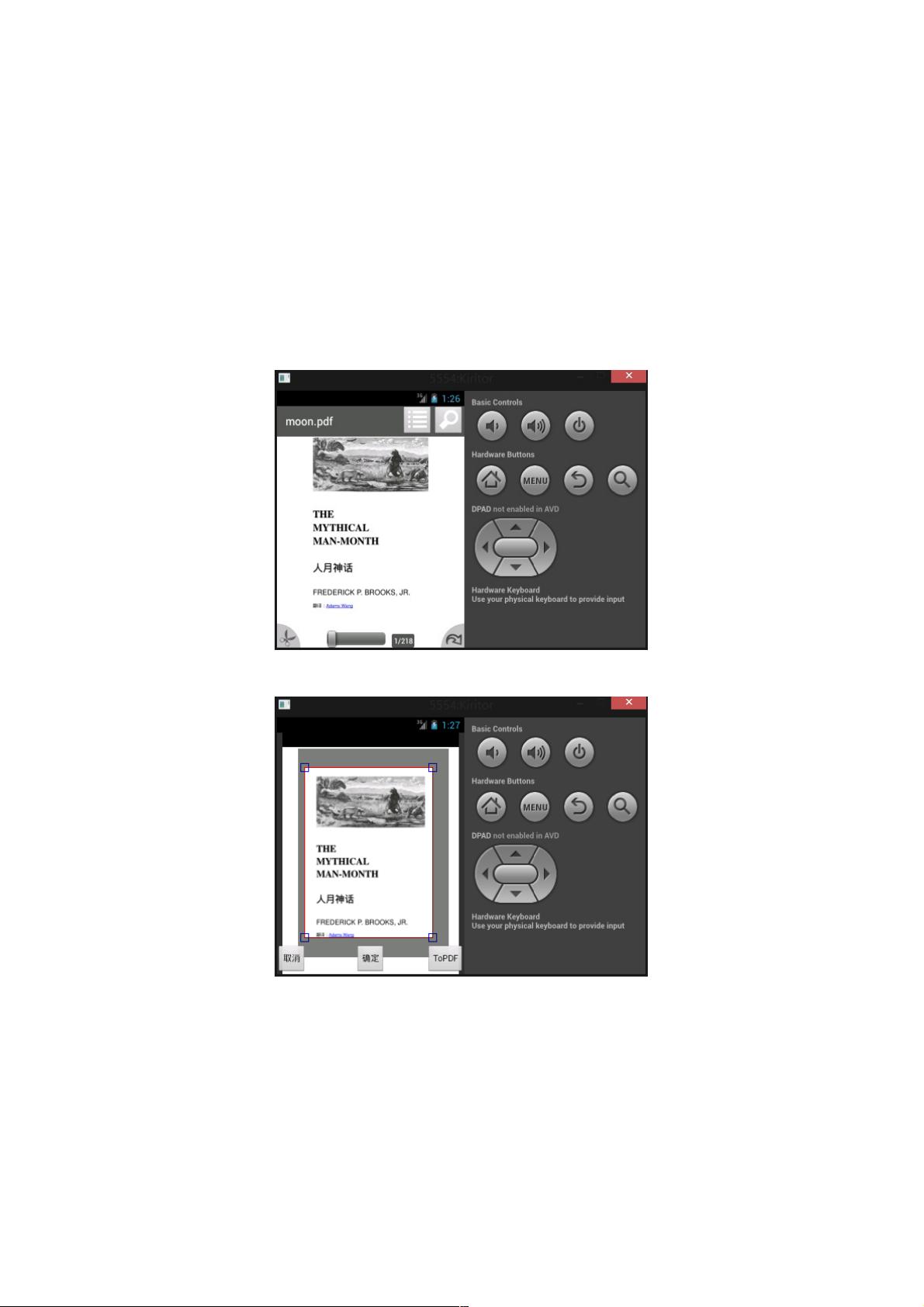
2. **创建裁剪界面**:创建一个新的Activity,用于显示截图并进行裁剪操作。在这个Activity中,我们需要一个可交互的视图(如ImageView)来显示截图,并在上面添加一个可拖动和缩放的红色边框,表示裁剪区域。
3. **处理边框交互**:实现边框四个角的拖动事件,监听用户的触摸操作,更新边框的大小和位置。这需要对坐标转换和手势识别有深入理解,确保边框始终在截图范围内。
4. **裁剪操作**:当用户确定裁剪区域后,我们需要根据边框的坐标计算出裁剪的矩形区域,然后使用`Bitmap.createBitmap()`方法从原始截图中裁剪出新的Bitmap。
5. **显示裁剪结果**:裁剪完成后,将新的Bitmap显示在界面上,或者保存到本地文件供后续使用。
代码示例中的关键部分是:
```java
Bitmap bitmap = view.getDrawingCache(); // 获取屏幕截图
ImageView imgv = new ImageView(MuPDFActivity.this); // 创建ImageView用于显示截图
imgv.setImageBitmap(bitmap); // 设置截图到ImageView
// ... 添加边框和手势处理逻辑 ...
Bitmap croppedBitmap = Bitmap.createBitmap(bitmap, x, y, width, height); // 根据边框裁剪Bitmap
```
这种方法的优点在于灵活性高,可以根据需求自定义裁剪的交互和视觉效果。缺点是需要编写更多的代码,且用户体验可能不如系统裁剪工具流畅。
总结起来,Android实现图片裁剪不调用系统功能的方法,主要是通过截图、创建交互视图、处理用户手势和自定义裁剪算法来完成。开发者可以根据项目需求选择合适的方式,平衡功能与性能,提供最佳的用户体验。
weixin_38691970
- 粉丝: 6
- 资源: 959
最新资源
- PlantManager
- wlab-pro.github.io
- TaskToobig
- django-ra-erp:一个基于Django的框架,用于创建各种业务解决方案,并配有报告引擎和响应式仪表板
- PVsyst.v5.03.Multilingual.rar
- linphoneDoc.rar
- seckill:秒杀系统
- 50个动画图标 .aep .gif素材下载
- 易语言libcurl库7.73.0板源码+demo
- TaskItalic
- azure-k3s-cluster:使用k3s.io部署轻量级Kubernetes群集的Azure模板
- java邮件发送demo.rar
- More.Effective.C.rar
- caleydo.github.io:Caleydo网站
- handle-write-xx:手写***
- TaskDouble