BootStrap可编辑表格实现与功能详解
53 浏览量
更新于2024-09-04
收藏 133KB PDF 举报
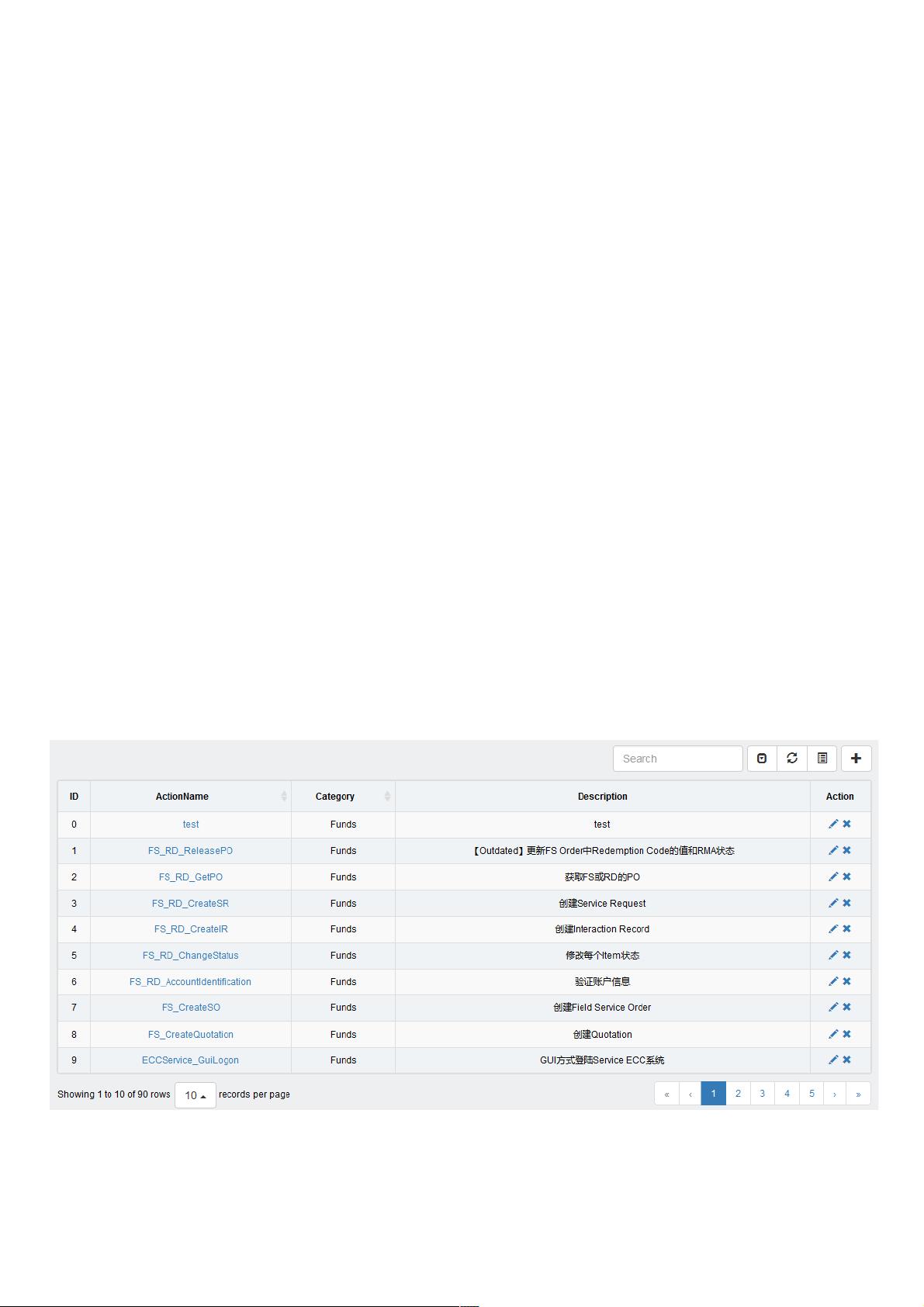
"BootStrap 可编辑表Table格 - 使用PHP和HTML实现"
Bootstrap是一款流行的前端框架,它提供了丰富的UI组件和样式,使得网页开发更加高效。在本资源中,我们将探讨如何在Bootstrap环境中创建一个可编辑的表格,这对于数据展示和管理来说是一种实用的功能。以下是对标题和描述中知识点的详细解释:
1. **Bootstrap表格**:Bootstrap的表格类(如`.table`, `.table-striped`, `.table-bordered`, `.table-hover`)用于美化HTML表格,提供条纹、边框和悬停效果,使表格更易阅读和交互。
2. **显示数据**:基础功能是将数据库中的数据动态地展示在表格中。在给出的示例中,PHP被用来从服务器获取数据,并通过循环遍历填充到表格中。对于其他后端语言,如Java,可以使用JSP等技术来实现相同功能。
- HTML部分定义了表格结构,包括表头(thead)和数据行(tbody)。
- PHP部分通过`foreach`循环遍历数组`$subprocess_info`,并逐个插入到表格的行中。每个单元格的数据是通过`$_v->属性名`来访问的。
3. **隐藏列**:通过`style="display:none"`可以隐藏某些列,例如`ActionID`,这样在页面上不会显示,但仍然可用于后台操作。
4. **操作列**:在表格的最后一列,通常会放置操作按钮,如修改(update)和删除(del)。这些链接通过`href`属性指向特定的URL,携带参数(如ActionID)以便服务器知道要处理哪个数据项。
5. **表格编辑(高级功能)**:要实现表格的编辑功能,通常需要借助JavaScript和可能的第三方库。在本例中,虽然没有提供完整的实现,但提到了可能需要引入一个插件来支持编辑功能。这可能涉及到AJAX技术,用于在用户编辑表格内容时异步更新服务器上的数据。
6. **第三方插件**:Bootstrap本身并不直接支持表格的编辑,但有许多第三方插件,如DataTables或Bootstrap Table,它们提供了表格的编辑、排序、过滤等功能。这些插件通常需要在HTML中添加特定的类或数据属性,并在JavaScript中进行初始化和配置。
7. **JavaScript初始化**:在引入了插件后,通常需要在JavaScript中对表格元素进行初始化,设置编辑模式、事件监听等。例如,使用DataTables插件,你可能需要调用`$(table).DataTable()`方法,并传入配置选项。
创建一个BootStrap可编辑表格涉及到HTML布局、后端数据绑定、JavaScript交互以及可能的第三方插件集成。这要求开发者具备多方面的技能,包括HTML/CSS、后端语言(如PHP)、JavaScript以及对Bootstrap框架的理解。通过这样的实现,用户可以直接在表格中查看和编辑数据,提高了数据管理的效率和用户体验。
238 浏览量
点击了解资源详情
138 浏览量
795 浏览量
202 浏览量
1370 浏览量
474 浏览量
1007 浏览量
103 浏览量
weixin_38654315
- 粉丝: 5
- 资源: 962