Bootstrap Table:服务器分页与在线编辑实战解析
111 浏览量
更新于2024-09-01
收藏 107KB PDF 举报
"Bootstrap Table是一种基于Bootstrap框架的前端表格插件,它提供了丰富的功能,如服务器分页、在线编辑等,适用于展示和处理大量数据。本文将总结其在实际应用中的使用方法和注意事项。"
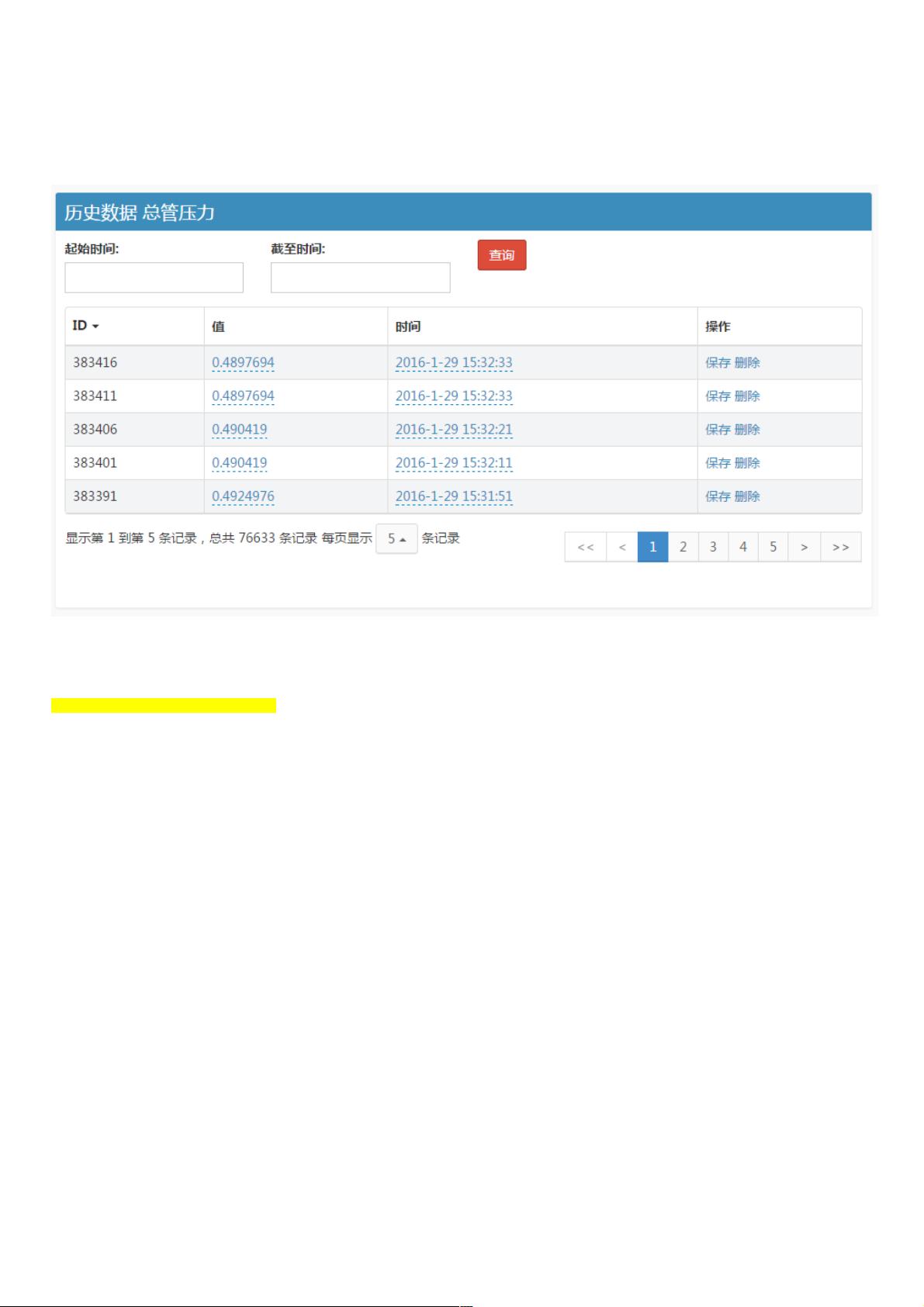
Bootstrap Table是前端开发中常用的一个组件,它允许开发者创建具有动态特性的表格,如分页、排序、搜索和过滤等功能。在处理大量数据时,服务器分页尤为重要,因为它将数据处理的任务转移到服务器端,避免一次性加载所有数据导致的页面响应速度慢,从而提高用户体验。服务器分页通过AJAX请求从服务器获取特定页码的数据,减少了客户端的负担。
在线编辑功能则增强了表格的交互性,用户可以直接在表格内修改数据,这通常通过集成X-editable库实现。X-editable提供了一种简便的方式使表格单元格变为可编辑的字段,用户点击后可以直接编辑并保存更改,无需跳转到其他页面进行操作。
Bootstrap Table有两种启用方式:
1. 通过在HTML表格上添加data属性,这种方式简单但可能导致HTML代码过于复杂。
2. 使用JavaScript动态启用Bootstrap Table插件,这种方式更推荐,因为它可以使HTML和JavaScript代码分离,提高代码的可维护性和复用性。
在实际应用中,需要引入以下前端资源文件:
- Bootstrap的基础样式和JavaScript库
- Bootstrap Table的CSS和JavaScript文件
- X-editable的Bootstrap3兼容样式和JavaScript文件
在前端,首先需要定义一个基本的表格结构,并设置必要的data属性,如data-url指定服务器接口地址,data-pagination表示使用服务器分页。然后,通过JavaScript初始化Bootstrap Table,设置相应的参数,例如列定义、分页设置等。
在后端,需要编写处理AJAX请求的服务器端代码,根据前端传递的页码、每页数量等参数,从数据库中查询对应的数据,并返回给前端展示。
在实现在线编辑时,需要监听表格单元格的编辑事件,当用户完成编辑并保存时,将更新的数据发送回服务器进行存储,然后更新表格中的显示。
Bootstrap Table结合服务器分页和在线编辑,能够提供高效、交互性强的表格解决方案,适用于各种Web应用中数据展示和管理的需求。通过合理的配置和前后端配合,可以极大地提升用户的操作体验。
2020-11-20 上传
379 浏览量
2020-11-30 上传
2020-12-09 上传
2020-10-15 上传
2021-01-19 上传
2020-12-09 上传
2019-09-20 上传
点击了解资源详情
weixin_38571992
- 粉丝: 1
- 资源: 939
最新资源
- guess-number-java
- shortcuts-ios-repo:我一直在使用的一些快捷方式的最新快照
- amsjs-workshop
- TSP_Genethic:遗传算法求解旅行商问题
- ignite-todo-list:Desafio 01-待办事项清单-点燃
- 电子功用-基于隧道二极管的窄脉冲发生电路
- PushServer:使用EJB3技术中的piggy-back技术实现服务器推送机制
- pforcs-problem-sheet:网络安全存储库(GMIT)编程
- 改进渣浆泵过流件铸造工艺及硬度的措施.rar
- protobuf-rpc-js:基于协议缓冲区的轻量级RPC for JS
- 销毁工具:使用哈巴狗,SCSSSASS和BEM进行实际布置
- PedroLucas-M-m:我的GitHub个人资料的配置文件
- linux-bin:一些Linux脚本
- 离心泵叶轮内流数值模拟的现状和展望.rar
- MyCom _Thread.rar
- jasmine-rspec-syntax:RSpec-y附加到Jasmine