微信小程序:实现自定义分类页面布局与数据结构
23 浏览量
更新于2024-08-30
收藏 97KB PDF 举报
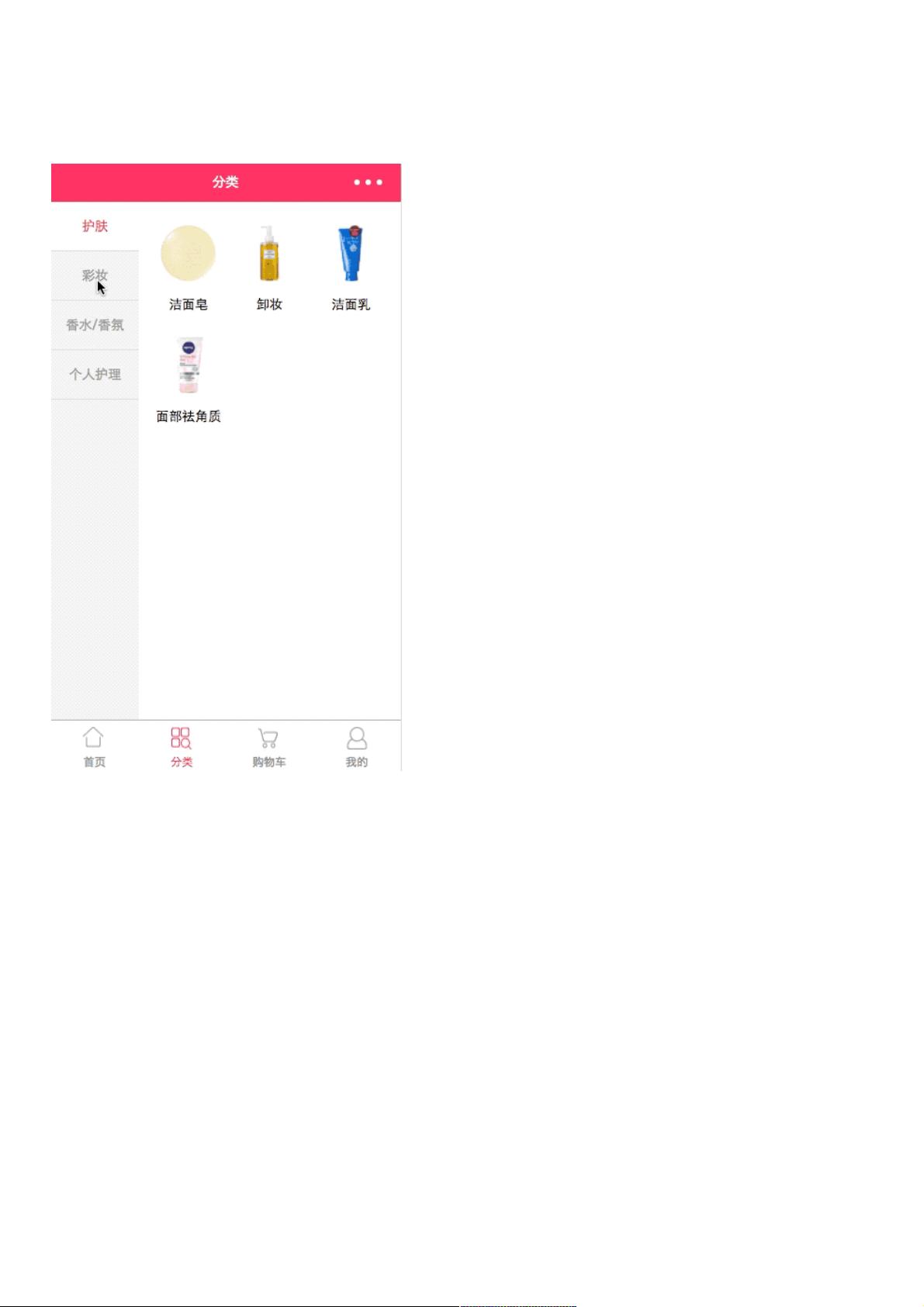
在微信小程序开发中,创建一个实用的分类页面是常见的需求之一。这类页面通常设计为左侧展示一级目录,右侧则对应显示一级目录下的二级目录。为了实现这种布局,关键在于理解数据结构的设计和前端代码的编写。
首先,数据设计方面,微信小程序的分类页面需要利用数组嵌套数组的结构来存储目录信息。每个一级目录作为一个父级对象,包含以下属性:`cate_id`(类别ID)、`cate_name`(类别名称)、`ishaveChild`(是否有子目录,标识是否展开二级目录)以及一个`children`数组,用于存储所有二级目录。例如,如你提供的代码片段所示:
```json
cateItems: [
{
cate_id: 1,
cate_name: "护肤",
ishaveChild: true,
children: [
{
child_id: 1,
name: '洁面皂',
image: "http://mz.djmall.xmisp.cn/files/logo/20161208/148117972563.jpg"
},
// ... 其他二级目录项
]
},
{
cate_id: 2,
cate_name: "彩妆",
ishaveChild: true,
children: [
{
child_id: 1,
name: '气垫bb',
image: "http://mz.djmall.xmisp.cn/files/logo/20161212/14815381301.jpg"
},
// ... 其他二级目录项
]
}
]
```
在前端代码层面,`classify.js` 文件中的 `Page` 对象定义了页面的数据模型。在`data`属性中,`cateItems`变量就是用来存储这些分类数据的。当用户交互时,可以遍历这个数组,动态渲染一级目录和其对应的二级目录,比如通过`<view>`和`<ul>`标签,结合条件渲染来显示或隐藏二级目录。
CSS方面,由于布局难度不大,你可以使用 Flexbox 或者 Grid 布局来控制左侧和右侧的宽度,并通过 CSS 样式调整列表样式,包括字体、间距、图标等,以实现清晰易读的分类界面。同时,可以通过监听`iscroll`事件来实现无限滚动,让用户能够浏览更多的二级目录内容。
在实际开发过程中,你可能还需要考虑搜索功能、点击事件处理(跳转到具体商品详情页)、以及列表项的触摸状态变化(如高亮或选中)。此外,为了提升用户体验,可以考虑加载更多策略,避免一次性加载所有数据导致性能问题。
总结来说,制作微信小程序的分类页面主要涉及数据结构的设计、前端模板的渲染、CSS样式的应用以及用户交互逻辑的实现。通过理解并掌握这些核心知识点,开发者能够轻松构建出功能完备且美观的分类界面。
2020-12-28 上传
2021-03-29 上传
点击了解资源详情
点击了解资源详情
2023-06-07 上传
2023-05-17 上传
2023-06-07 上传
weixin_38569722
- 粉丝: 1
- 资源: 924
最新资源
- LINQ For Dummies (2008)
- Visual+C++开发工具与调试技巧整理
- ARM嵌入式系统开发:软件设计与优化.pdf 英文原版
- Data.Mining_Practical.Machine.Learning.Tools.and.Techniques,.Second.Edition
- ug 6.0技术资料
- 2009考研计算机统考大纲
- 面向对象系统设计循序渐进
- 专用集成电路设计pdf
- asp 某大学学生毕业论文
- C#中的垃圾回收机制
- Set26_DocTech_v1d1_en翻译
- jboss-seam.pdf
- S3C2410下LCD驱动程序的移植及GUI程序编写
- 软考软件设计师知识总结
- JavaScript设计与模式(高清晰电子版)(完整版)
- GPS测量规范.pdf