Vue.js双击预览功能实现详解
196 浏览量
更新于2024-08-31
收藏 71KB PDF 举报
"这篇文章主要介绍了如何使用Vue.js来实现图片双击放大预览的功能,包括旋转、缩放等操作,并提供了详细的代码实例。"
在Web开发中,用户体验往往是一个项目成功的关键因素,其中图片预览功能是用户界面中常见的一个交互元素。Vue.js作为一个轻量级的前端框架,其响应式数据绑定和组件化特性使得实现这种功能变得非常方便。在本文中,我们将探讨如何使用Vue.js来实现双击图片放大预览的功能,同时提供了一些额外的交互,如图片旋转和缩放。
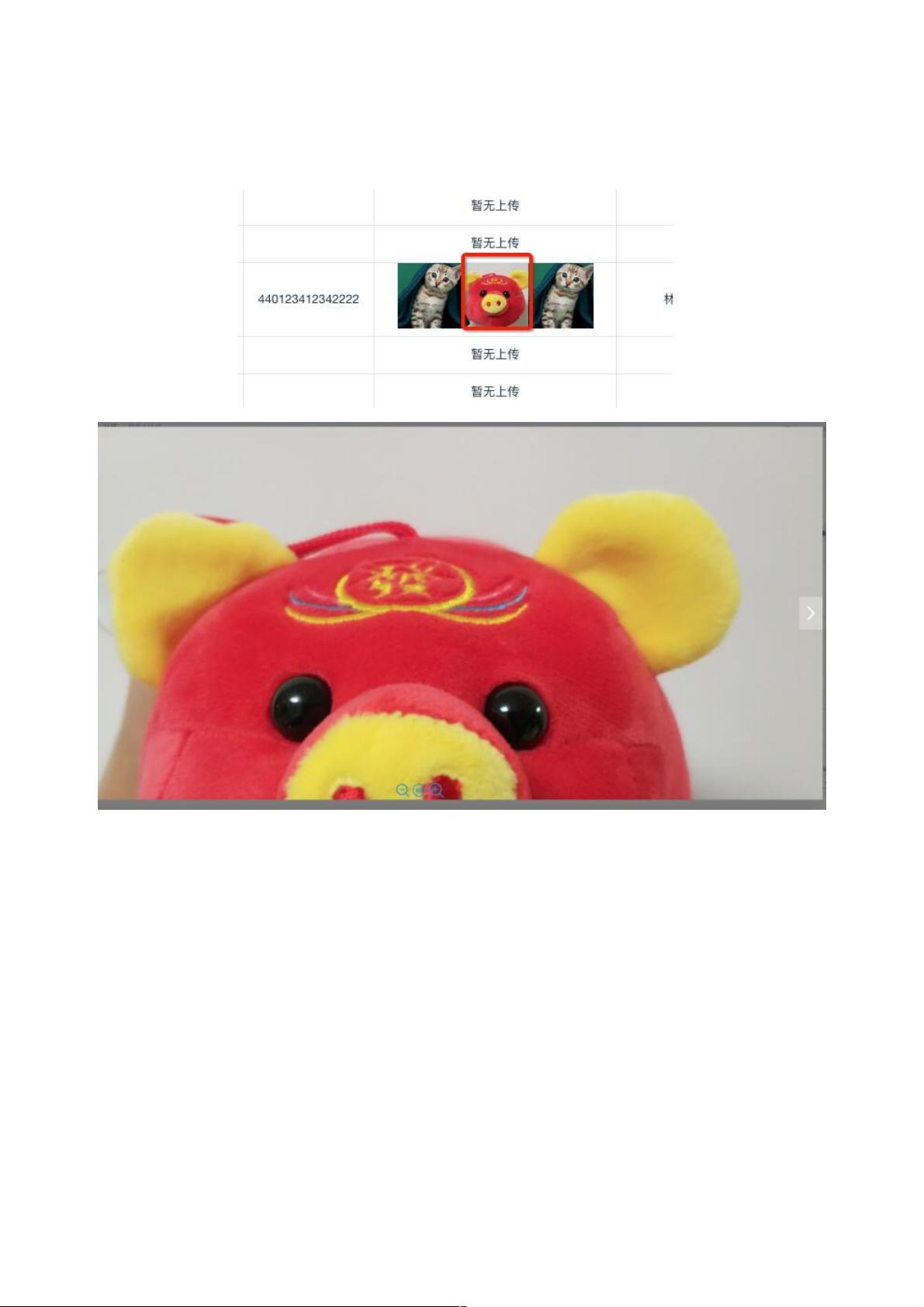
首先,我们创建一个名为`imgPreview`的Vue组件,这个组件主要用于处理图片预览逻辑。组件模板中包含了一个模态框,当用户双击图片时显示。模态框内有一个中心的图片容器,可以进行旋转和缩放操作。
在模态框内,有两个按钮用于在多张图片间切换:`btn-pre`表示上一张,`btn-next`表示下一张。这些按钮只有在图片列表(`imgList`)长度大于1时才会显示。图片容器(`img_box`)中的`img`元素绑定了`imgList[imgIndex]`作为源图片,`imgIndex`用于跟踪当前选中的图片索引。`@click="e=>e.stopPropagation()"`阻止了图片点击事件的冒泡,确保点击图片不会关闭预览模态框。
当用户双击图片时,会触发放大功能。这通常通过监听`@dblclick`事件来实现,但在这个例子中,放大功能可能是通过点击图片后设置`zoom`属性来完成的,`zoom`属性控制图片的缩放比例。点击图片时,防止事件冒泡可以防止模态框被意外关闭。
组件还提供了旋转图片的功能,通过`rotate`方法实现。这个方法可能更新`deg`变量来改变图片的旋转角度,`transform: 'rotate(' + deg + 'deg)'`应用到图片容器上,从而实现旋转效果。
另外,组件还包含两个按钮,一个用于恢复图片原始大小(`imgToSize(false)`),另一个用于放大图片(`imgToSize(true)`)。这两个方法可能根据`zoom`值进行加减操作,从而实现图片的缩放。
总结来说,Vue.js通过组件化和数据驱动的特性,使我们能够轻松地构建这个双击放大预览功能。通过绑定事件、数据和方法,我们可以创建出具有动态效果和用户交互的图片预览组件。在实际开发中,可以根据需求进一步定制这些功能,比如添加拖动缩放、平移等高级交互。
2024-03-27 上传
2021-08-04 上传
2019-08-12 上传
2021-02-08 上传
2020-11-20 上传
2016-02-16 上传
weixin_38614377
- 粉丝: 2
- 资源: 944