Vue递归组件实现:构建简单树形控件
111 浏览量
更新于2024-08-29
收藏 62KB PDF 举报
"Vue递归组件的实现方法和一个简单的树形控件代码示例"
在Vue.js中,递归组件是一种特殊类型的组件,它能够自我引用,从而创建出层次结构的数据视图,如树形控件。在开发过程中,可能会遇到如何实现组件的递归调用以及如何处理递归组件的事件传递等问题。以下是对这两个关键点的详细解释:
1. **递归组件的调用**:
- 在Vue中,递归组件的关键在于定义一个可以包含自身模板的组件。首先,你需要定义一个名为`TreeItem`的组件,该组件接收一个数据属性,比如`items`,这个属性是一个数组,包含了子节点的信息。
- 在`TreeItem`的模板中,当`items`存在且非空时,使用`v-for`循环遍历每个子项,并在循环内部渲染相同的`TreeItem`组件,这样就实现了递归调用。例如:
```html
<template>
<li>
<!-- 其他内容 -->
<ul v-if="items && items.length" v-for="item in items" :key="item.id">
<TreeItem :item="item" />
</ul>
</li>
</template>
```
- 在上述代码中,`TreeItem`组件会根据`items`属性中的数据继续渲染更多的`TreeItem`,直到没有子项为止。
2. **递归组件的事件传递**:
- 递归组件的事件处理通常涉及到事件冒泡。在树形控件中,点击一个节点可能需要展开或折叠该节点,或者触发其他操作。为了将事件从子组件传递到父组件,可以使用`v-on`或简写`@`来监听事件,然后在子组件中触发该事件。
- 例如,可以在`TreeItem`组件中添加一个点击事件,然后将事件向上冒泡:
```html
<template>
<!-- ... -->
<div @click="$emit('node-click', item)">
<!-- ... -->
</div>
</template>
```
- 在父组件中,你可以监听这个`node-click`事件并处理它:
```html
<TreeItem :item="rootItem" @node-click="handleNodeClick" />
```
```javascript
methods: {
handleNodeClick(item) {
// 处理点击事件的逻辑
}
}
```
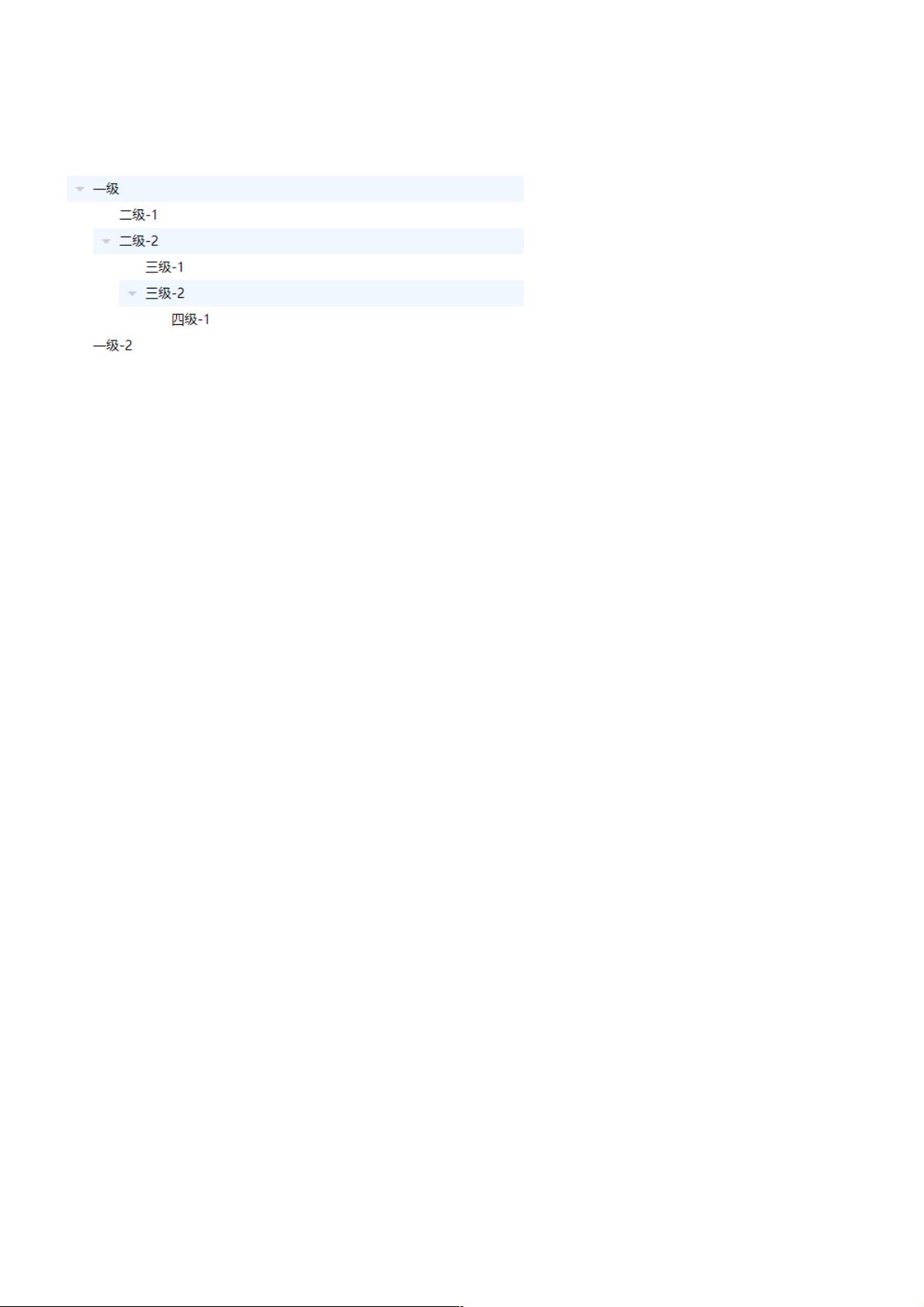
3. **树形控件的基本结构和样式**:
- 提供的代码片段展示了树形控件的基本HTML结构,包含了一个`<ul>`(根节点)和多个`<li>`(树节点)。每个节点由一个`<div>`(内容区域)和一个`<div>`(展开/折叠箭头)组成。
- 使用Stylus样式语言对元素进行了基本的布局和样式设置,例如设置了`vue-tree`的列表样式,`tree-item`的鼠标指针样式,以及`expand-arrow`的绝对定位等。
4. **展开/折叠功能**:
- 为了实现节点的展开/折叠,你需要在`TreeItem`组件中维护一个状态,例如`expanded`,来决定子节点是否显示。当点击展开/折叠箭头时,改变`expanded`状态,并相应地显示或隐藏`<ul>`子节点。
通过以上步骤,你就能构建出一个基本的递归树形控件。这个控件可以根据需要进行扩展,比如添加拖放功能、异步加载子节点、节点选中状态管理等。在实际应用中,你可能还需要结合 Vuex 状态管理库来更好地管理树的状态和交互。
2020-12-10 上传
2021-04-21 上传
点击了解资源详情
点击了解资源详情
2020-10-20 上传
2020-10-18 上传
2020-10-19 上传
2020-10-16 上传
2015-01-20 上传
weixin_38747917
- 粉丝: 8
- 资源: 894
最新资源
- 一种新型蓄电池巡检仪的设计
- JAVA相关基础知识
- Ant使用指南 Ant使用指南 Ant使用指南
- Java与模式,一本经典的介绍设计模式的资料
- 使用ActionScript 3.0 组件
- 基于WEB远程教学系统
- 3D Math Primer for Graphics and Game Development
- transiesta-c Manual
- ASTM B117盐雾喷射(雾化)装置操作的标准实施规范 (中文版) (2)
- Java集中测试类题目(已分类)3.doc
- asp.net实验指导书
- 关于用户权限的详细简介
- Understanding FTL specification
- J2EE Clustering
- Javaweb report
- Excel与VBA程序设计