自定义Android进度条实现教程
100 浏览量
更新于2024-09-01
收藏 132KB PDF 举报
"Android实现个性化的进度条"
在Android开发中,有时我们需要为应用程序设计独特的UI元素,以增强用户体验和界面的吸引力。个性化进度条就是这样一个元素,它可以帮助开发者创造出与众不同的视觉效果。本文将深入探讨如何在Android中实现个性化的进度条。
首先,让我们来看一下案例效果图。虽然具体图片无法在这里展示,但通常一个个性化的进度条会具有独特的设计,比如非传统的形状、颜色过渡或者动画效果。这样的进度条能够更好地与应用的整体风格相融合,并吸引用户的注意力。
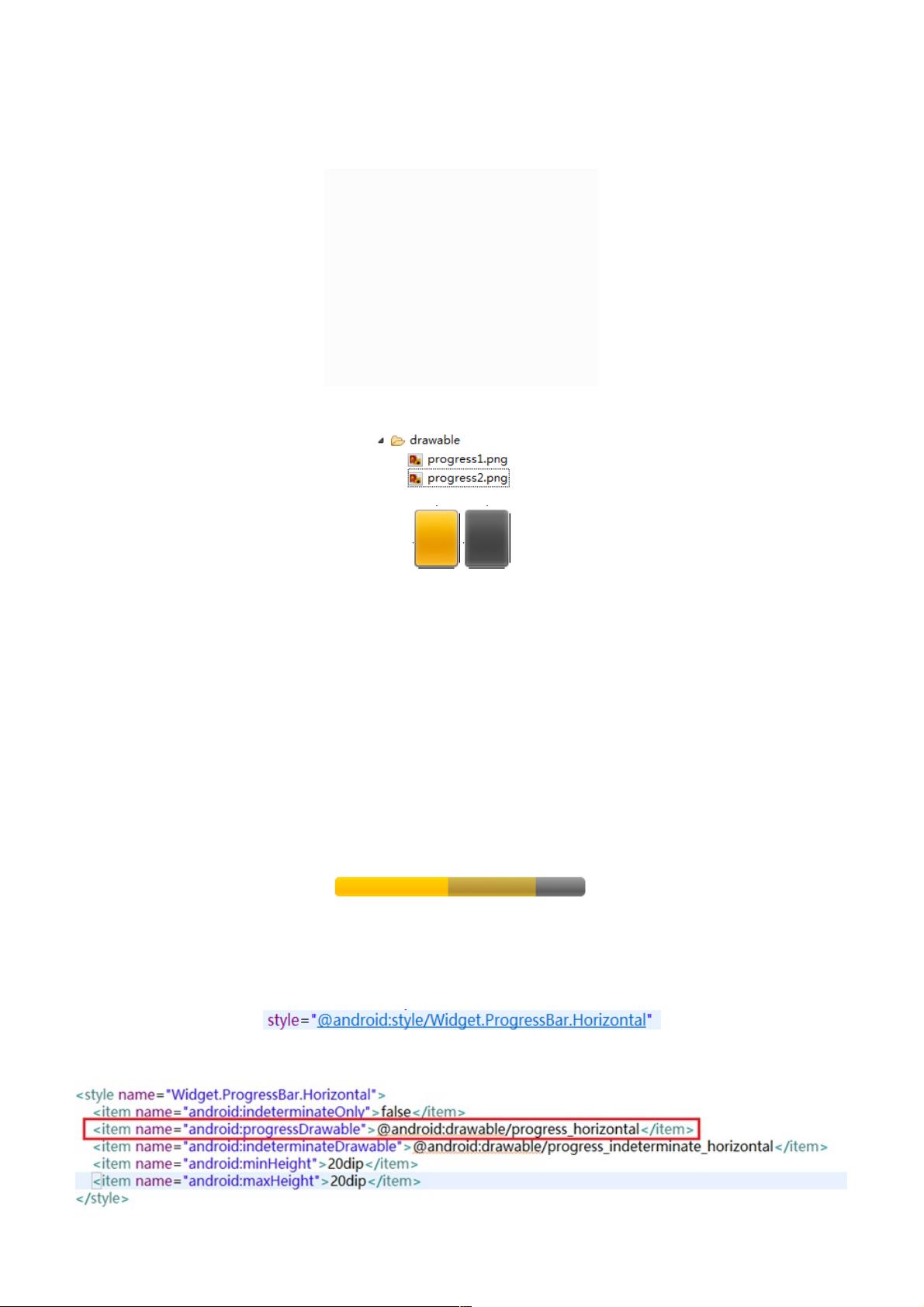
为了创建自定义的进度条,我们需要准备两张图片素材。第一张作为进度条的背景,通常选择颜色较浅的图片(例如progress1.png,尺寸为78*78)。第二张则是用于显示进度的部分,颜色相对较深(例如progress2.png,同样为78*78)。在进度滚动时,通过逐渐显示深色图片并隐藏浅色图片,来模拟进度的增加。
实现这一效果的灵感来源于Android自带的控件源码。原生的ProgressBar提供了两种基本样式:带进度的水平进度条和不带进度的水平进度条。默认的进度条样式可以通过XML进行自定义,主要通过设置`android:progressDrawable`属性来指定进度条的外观。
在默认的进度条样式中,`android:progressDrawable`引用了一个名为`progress_horizontal.xml`的资源文件。这个文件是一个`layer-list`,包含了多个层(items),每层定义了不同的视觉效果,如背景、进度部分、以及可能的填充等。通过修改这个XML文件,我们可以自由地定制进度条的样式,包括颜色、形状、渐变、边角半径等。
例如,原生的`progress_horizontal.xml`可能包含如下代码片段:
```xml
<item android:id="@android:id/background">
<shape>
<corners android:radius="5dip" />
<gradient
android:startColor="#ff9d9e9d"
android:centerColor="#ff5a5d5a"
android:centerY="0.75"
android:endColor="#ff747" />
</shape>
</item>
<item android:id="@android:id/progress">
<!-- 进度条的绘制在这里 -->
</item>
```
要实现个性化的进度条,我们可以替换`<item android:id="@android:id/progress">`中的内容,用我们的自定义图片资源(progress2.png)替换默认的渐变色。同时,我们也可以根据需求调整`<shape>`内的属性,如`<corners>`用于设置圆角,`<gradient>`用于定义颜色渐变。
此外,还可以通过Java或Kotlin代码动态设置进度条的样式和进度值。例如,可以使用`ProgressBar.setProgress(int progress)`方法来改变进度条的进度,`ProgressBar.setProgressDrawable(Drawable drawable)`来设置自定义的进度条样式。
通过理解Android的进度条工作原理,结合XML资源和代码编程,开发者可以轻松地创建出符合应用需求的个性化进度条。这不仅提高了界面的美观性,也展示了Android系统的高度可定制性。
140 浏览量
495 浏览量
点击了解资源详情
413 浏览量
2020-08-30 上传
510 浏览量
311 浏览量
677 浏览量
2144 浏览量
weixin_38659789
- 粉丝: 4
- 资源: 923
最新资源
- Java职位面试之Java基础知识
- MPEG基础和协议分析指南
- RealTime OS Systems
- ATA-6 hard disk operation
- 微软软件测试面试考题
- c#数据结构 第一章概述ppt
- C++初学者的最佳资源PDF
- 长春理工大学应用光学课件.pdf
- MyEclipse+6+Java+开发中文教程_免费电子版.pdf
- 在VC中利用Kodak控件采集图像
- DB2数据库学习手册
- STL编程指南--详细的sgi参考手册
- 计算机网络统考串讲(习题部分)
- Oracle9i Database Administration Fundamentals I Ed 2.0.pdf
- unix C 字符串处理学习
- Oracle9i+数据库管理基础+IIVol.2.pdf