原生JS实现随机点名功能示例:生成与暂停功能
189 浏览量
更新于2024-08-29
收藏 165KB PDF 举报
本篇文章主要介绍了如何使用原生JavaScript实现一个随机点名项目的实例代码。核心思想是通过生成两个在规定范围内(通常为1到总人数)的随机整数,如果这两个数相等,则暂停选择,以此来模拟点名过程中的随机性和公平性。以下将详细解析关键知识点和技术扩展:
1. **核心知识点**:
- **Math.random()函数**:JavaScript内置的Math.random()方法返回一个0到1之间的浮点数,用于生成随机数。在这个项目中,通过乘以指定的整数范围(如num),可以得到从0到num的随机整数。例如,`Math.random() * num`。
- **Math.floor()函数**:用于向下取整,确保结果是一个整数。这个函数在确保随机数为整数时非常有用。
2. **所用技术**:
- **DOM操作**:JavaScript通过Document Object Model(DOM)来操作HTML元素。在代码中,涉及到了创建和修改HTML列表(ul)元素,以及动态添加和删除学生姓名列表(`.students ul`)中的li元素。
3. **技术扩展**:
- **扩展人数**:为了适应不同规模的随机点名,可以通过修改HTML结构,增加更多的li元素来表示更多的学生,同时更新JavaScript逻辑来适应更大的范围。
- **添加停止键**:为了使用户能够控制点名流程,可以在页面上添加一个或多个停止按钮,当点击时暂停或结束点名过程。这可能涉及到事件监听(如点击事件)和状态管理。
4. **HTML结构**:
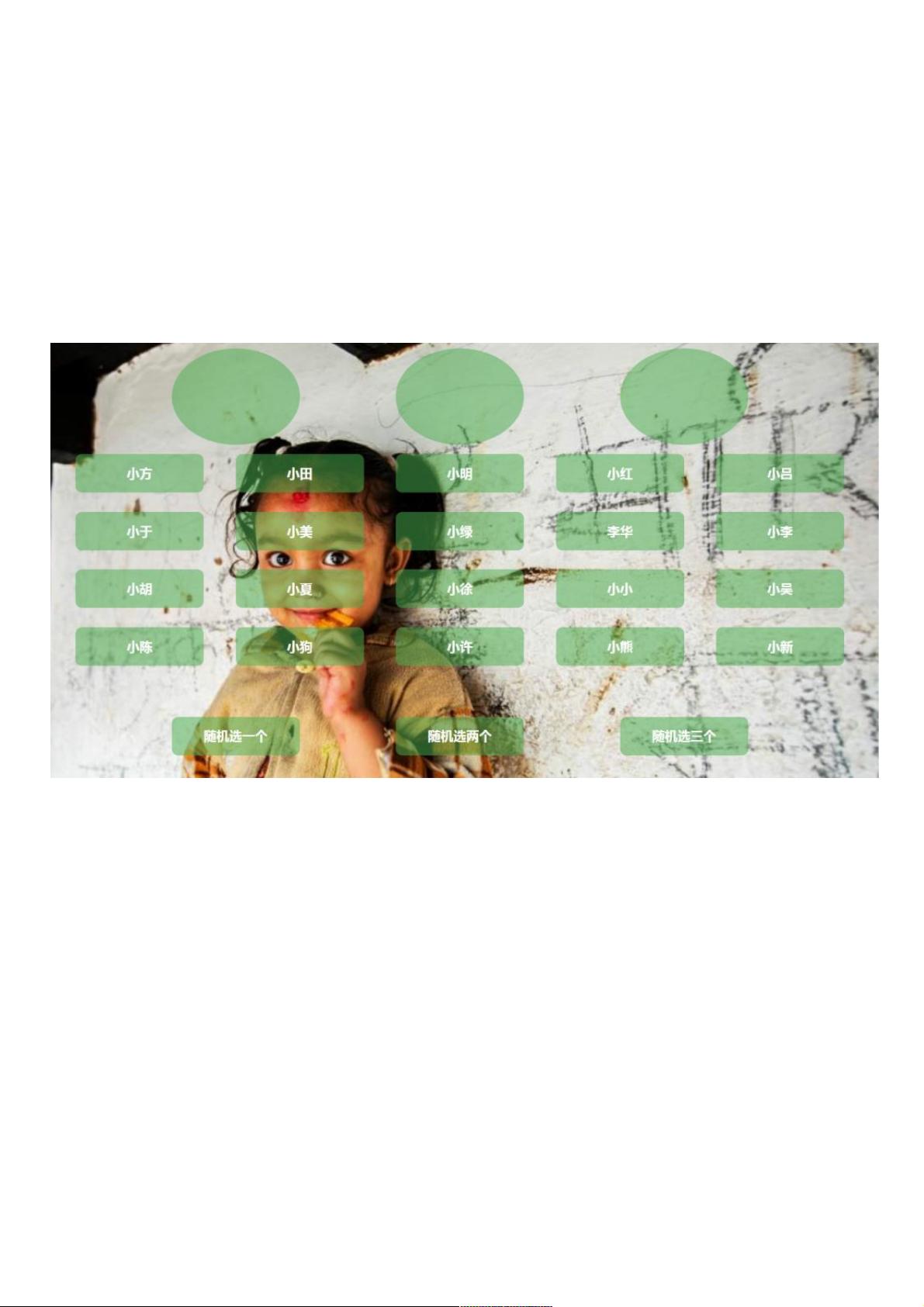
- 页面包含一个容器`<div class="container">`,分为三个部分:`<section class="demo">`用于显示已选择的学生,`<section class="students">`用于存放学生列表,`<section class="buttonList">`用于放置随机选择按钮。
5. **CSS样式**:
- 使用CSS设置基础样式,如清除列表项的默认样式,设置页面背景,按钮的字体大小和颜色等。
6. **示例代码**:
- HTML中定义了按钮,每个按钮对应不同的随机点名选项(单个、两个或三个)。
- 当用户点击按钮时,JavaScript代码会根据按钮类型执行相应的随机选择逻辑,并在`<ul>`列表中添加或更新学生名字。
通过阅读和理解这篇教程,开发者可以学习如何利用JavaScript的基本随机数生成和DOM操作技术来构建一个交互式的随机点名系统,并能够进行相应的功能扩展。
2021-01-18 上传
2021-12-29 上传
2020-10-15 上传
2020-10-16 上传
点击了解资源详情
点击了解资源详情
2021-03-20 上传
2019-07-04 上传
weixin_38504687
- 粉丝: 6
- 资源: 937
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率