CSS Grid布局详解:打造高效网页设计
122 浏览量
更新于2024-08-31
收藏 524KB PDF 举报
"这篇文章是关于CSS Grid布局的全面指南,解释了如何利用Grid布局来创建复杂的二维网格系统,替代传统的浮动、内联块和定位方法。Grid布局允许开发者轻松地划分页面区域,定义各区域的尺寸、位置和层级。文章介绍了网格布局的基本概念,包括网格轨道、网格线、网格单元格、网格区域和网格间距。网格轨道是通过grid-template-columns和grid-template-rows属性定义的,而网格线则按照文档的书写方向编号。网格单元格是网格的最小单位,而网格区域由一个或多个单元格组成,通常是矩形。网格间距则通过grid-column-gap和grid-row-gap设置。创建Grid布局时,需将父元素的display属性设置为grid,子元素即成为网格项。与表格不同,Grid布局的容器不受float、clear和vertical-align的影响。"
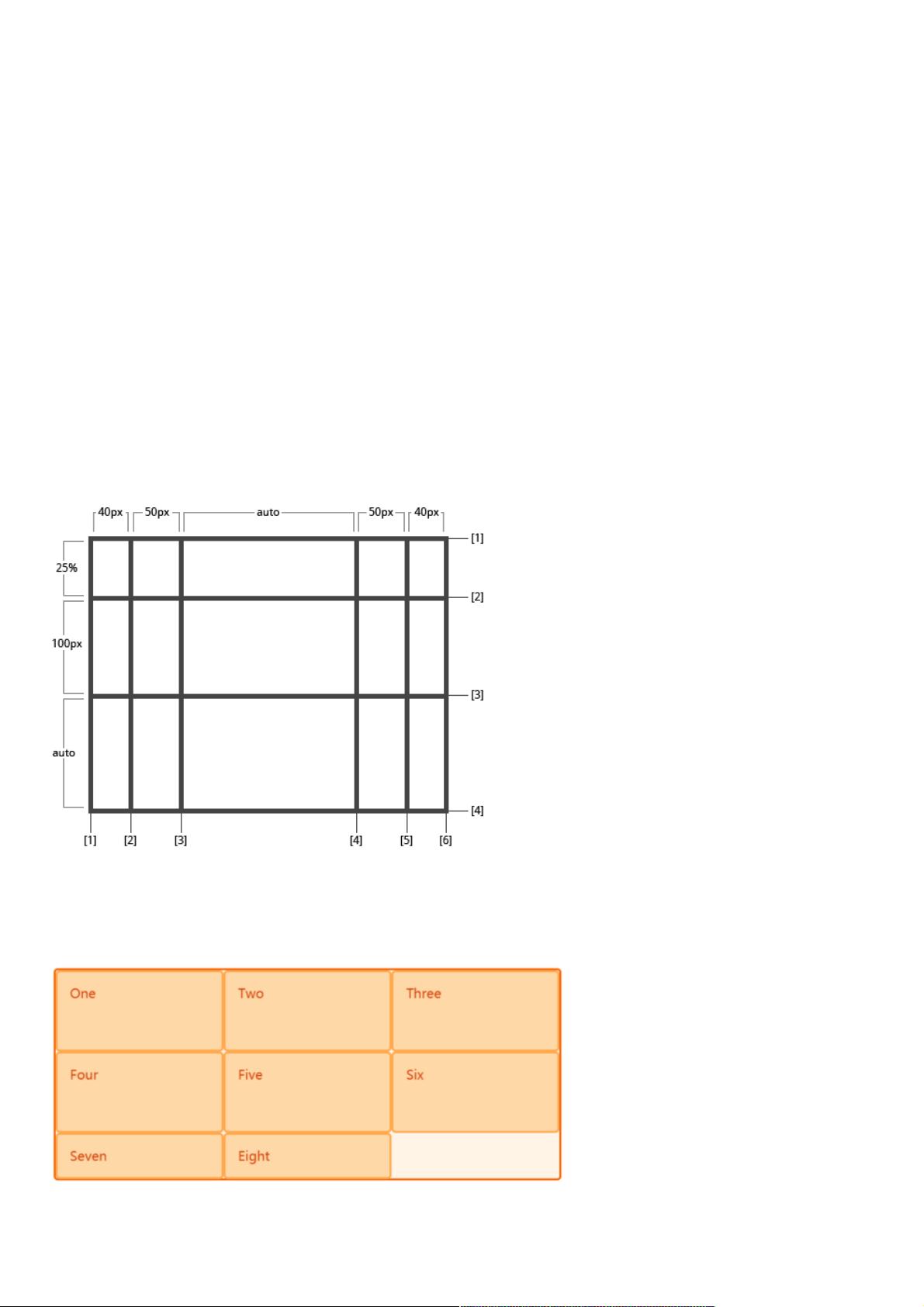
在CSS Grid布局中,`grid-template-columns` 和 `grid-template-rows` 属性用于定义网格的列和行数量及大小。例如,可以使用像素值、百分比、fr单位(表示可用空间的分数)或auto(自适应大小)来设定。此外,`grid-template-areas` 属性允许开发者通过命名网格区域来创建更复杂的布局结构。
为了更精细地控制网格项的位置,可以使用 `grid-column` 和 `grid-row` 属性,或者它们的扩展形式 `grid-column-start`、`grid-column-end`、`grid-row-start` 和 `grid-row-end`。这些属性使得网格项可以在网格的不同行和列之间跨越,实现灵活的布局。
网格间距的设置允许开发者调整网格轨道之间的空白,创造更有设计感的布局。`grid-auto-flow` 属性控制未指定位置的网格项如何自动放置,而`align-items`和`justify-items`用于调整网格项在各自轨道上的对齐方式。
Grid布局的一个显著优势是响应式设计,通过媒体查询可以轻松地根据屏幕尺寸改变网格配置,从而实现多设备兼容。例如,可以使用 `@media` 规则根据窗口大小改变 `grid-template-columns` 和 `grid-template-rows` 的值。
CSS Grid布局提供了一种强大的工具,使开发者能够创建复杂的二维布局,同时保持代码的简洁和可维护性。理解并熟练运用Grid布局的概念和属性,可以极大地提升网页设计的效率和效果。
2009-09-10 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-09-25 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38562626
- 粉丝: 3
- 资源: 936