淘宝前端技术发展历程与展望
"淘宝前端技术巡礼PPT"
这篇PPT讲述了淘宝前端技术的发展历程,从早期的基础阶段到后来的复杂化和专业化,涵盖了前端技术的演进、技术实践、知识体系以及对未来发展的展望。以下是详细内容:
1. 前端技术的演进:
- 2003年至2006年:前端技术尚处于初级阶段,主要使用静态HTML、CSS,依赖如FW、PS、DW等工具,页面设计基于表格嵌套,调试工具匮乏,主要面向单一浏览器(Internet Explorer),搜索引擎优化(SEO)开始受到关注。
- 2007年:随着交互性需求的增加,"Web前端开发工程师"这一职位应运而生,开始引入开发流程,规范制定,同时浏览器兼容性和用户体验成为重要考虑因素,Firefox和Firebug等调试工具开始被广泛使用。
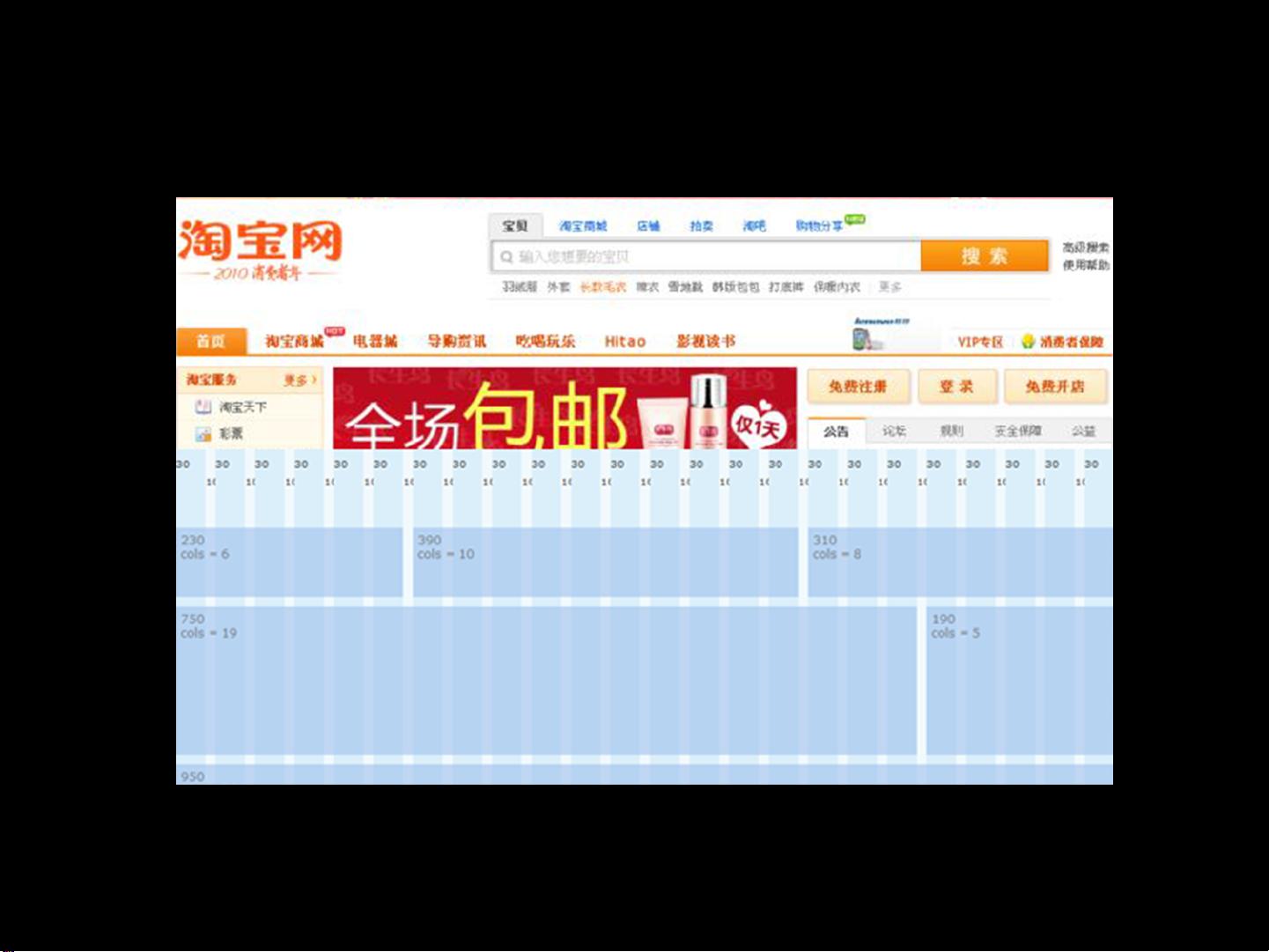
- 2008年:随着业务拆分,网站规模扩大,页面加载速度成为问题,Ajax技术大量应用,内容管理和性能优化成为挑战,页面布局开始采用栅格化设计。
- 2009年至2010年:前端性能问题凸显,前端架构和模块化成为解决方案,如YUI和Tbra等库和框架开始流行,但同时也面临着本地化和定制化的需求。
2. 技术实践:
- 栅格化系统(Reset/Grid.css):用于解决不同浏览器间的样式差异,提供统一的页面布局基础。
- 组件库(如YUI2、Tbra):支持前端开发的模块化,提高代码复用率和开发效率。
- TMS(Translation Management System):用于内容管理和翻译,适应多语言网站的需求。
- 性能优化:包括JS、CSS、HTML的压缩合并(Combo)、Jslint等工具的使用,以提升页面加载速度和用户体验。
3. 知识体系:
- HTML/CSS:作为前端基础,不断进化,从HTML4向W3C标准靠拢。
- JavaScript:在前端开发中的地位越来越重要,从简单的脚本语言发展到复杂的交互实现。
- 浏览器兼容性:针对不同的浏览器进行代码适配,确保在主流浏览器上的良好表现。
- 用户体验:前端技术不仅要关注视觉效果,还要注重交互性和响应速度。
4. 未来展望:
- 随着移动互联网的发展,响应式设计和跨平台开发成为趋势。
- 前端框架和库的更新迭代,例如React、Vue等,将更加强调组件化和状态管理。
- 性能优化将持续深入,包括首屏加载时间、页面渲染速度等。
- 前端开发工具的智能化和自动化,例如构建工具、测试工具等,将进一步提升开发效率。
淘宝前端技术的发展历程反映了整个互联网行业的进步,从初期的简单页面到如今的复杂交互和高性能要求,前端技术不断演进,以满足日益增长的业务需求和用户体验。
2012-12-14 上传
2021-10-01 上传
点击了解资源详情
2021-09-20 上传
2021-10-01 上传
2021-08-25 上传