Vue todolist组件实例:父子组件协作与功能实现
55 浏览量
更新于2024-08-28
收藏 112KB PDF 举报
本文档详细介绍了Vue.js中如何编写一个名为`todolist`的子组件,并将其嵌入到父组件`topNav`中的过程。首先,作者在父组件的模板部分通过HTML标签 `<todo-list>` 注册并引入子组件。这是通过`import`语句导入子组件文件,例如`import TodoList from '../components/todoList.vue'`,然后在`components`对象中注册它,如`components: { todoList }`。需要注意的是,子组件名称在导入和注册时应遵循约定,即导入时保持原名,但在注册时采用驼峰命名法(`todoList`)。
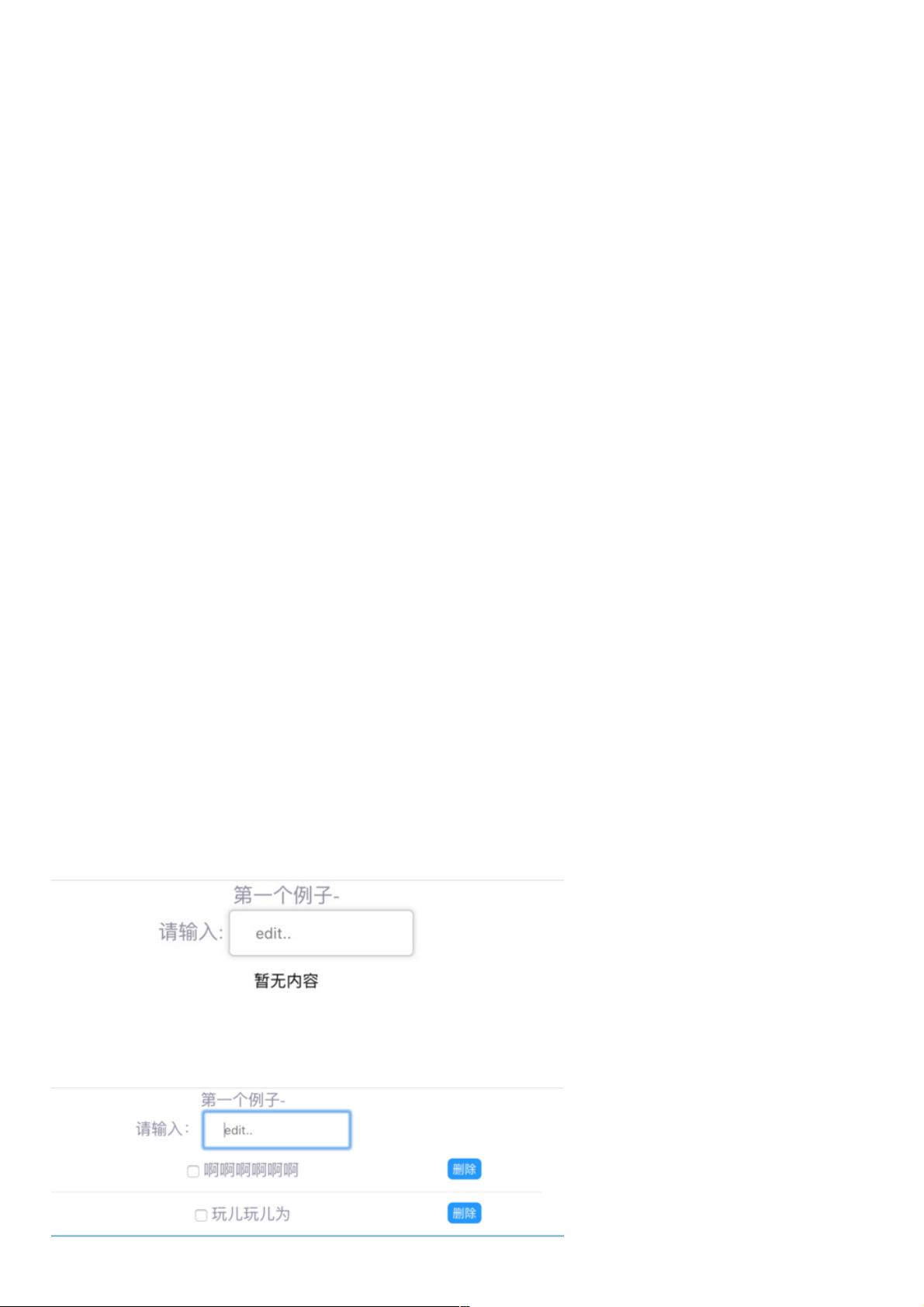
接下来,文档讲述了`todolist`组件的功能。组件包含一个输入框,初始状态显示为"edit...",用户输入内容后,按下回车会在列表中添加一行。列表每行包含一个单选框、文本以及一个删除按钮。删除操作是通过指令实现的:当单选框被选中后,点击删除按钮将移除该列表项,清空列表后,会显示“暂无内容”。
组件的实现步骤主要包括:
1. 创建组件的模板结构,设置基础布局,包括输入框和列表容器。
2. 在`<template>`标签内定义UI元素,比如`<input v-model="item" placeholder="请输入...">`用于输入框,`<li v-for="listItem in items" :key="listItem.id">{{ listItem.text }} <input type="checkbox" v-model="listItem.checked" @change="deleteItem(listItem)"> <button @click="deleteItem(listItem)">删除</button></li>`用于列表循环展示。
3. 使用Vue的响应式数据绑定(`v-model`),`v-for`指令,以及事件监听器(`@change`, `@click`)来实现组件的行为。
4. 在`data`方法中定义初始状态,如`items: []`,用于存储待处理的列表项。
至于样式,作者提到将在后续单独处理,因此这部分内容被略过。整体而言,这篇文章提供了Vue组件开发中的实例,展示了如何创建可复用的组件,并实现基本的数据绑定和交互功能。读者可以通过阅读此文档学习如何在实际项目中组织和管理复杂的组件结构。若想深入了解或实践,请查看GitHub上的源代码地址。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-08-29 上传
2020-10-17 上传
2021-01-21 上传
2020-10-16 上传
2021-04-28 上传
2023-05-06 上传
weixin_38702945
- 粉丝: 9
- 资源: 964
最新资源
- Numero扫描仪
- main-container
- Blog:盖浇技术栈博客,从UI设计到前端架构的个人博客系统
- Excel模板体温测量记录表.zip
- simple-sloc-counter:括号扩展
- BankApp:Jednostavna桌面应用
- HardLinkShellExt.rar
- 内部资源
- cent OS7无网络安装redis
- Golay3_frequency_光学成像_光学孔径_光学稀疏孔径成像matlab_MATLAB光学_稀疏孔径
- micahbowie.github.io
- tora:运维部署系统,包括文件传输,命令执行,日志监控等模块
- init-file-loader:这是我们将在动词和汇编的初始化插件中使用的默认加载器
- Projektowanie_systemow_webowych:Projektowaniesystemówwebowych [HTML5] [CCS3] [JS] [PHP]
- Excel模板财务费用明细表.zip
- 毕业设计&课设--毕业设计-主动学习推荐系统的实现.zip