CSS与多媒体:创建、应用与滤镜实例
需积分: 7 141 浏览量
更新于2024-09-17
收藏 620KB DOC 举报
多媒体技术在现代网页设计中扮演着至关重要的角色,尤其是通过层叠样式表(CSS)实现的动态与交互式体验。CSS,全称Cascading Style Sheets,是一种用于描述HTML或XML(包括如SVG等其他标记语言)文档的呈现方式的语言。本文将深入探讨CSS的基础应用以及两个具体的实验,帮助理解如何使用CSS提升网页设计的视觉效果。
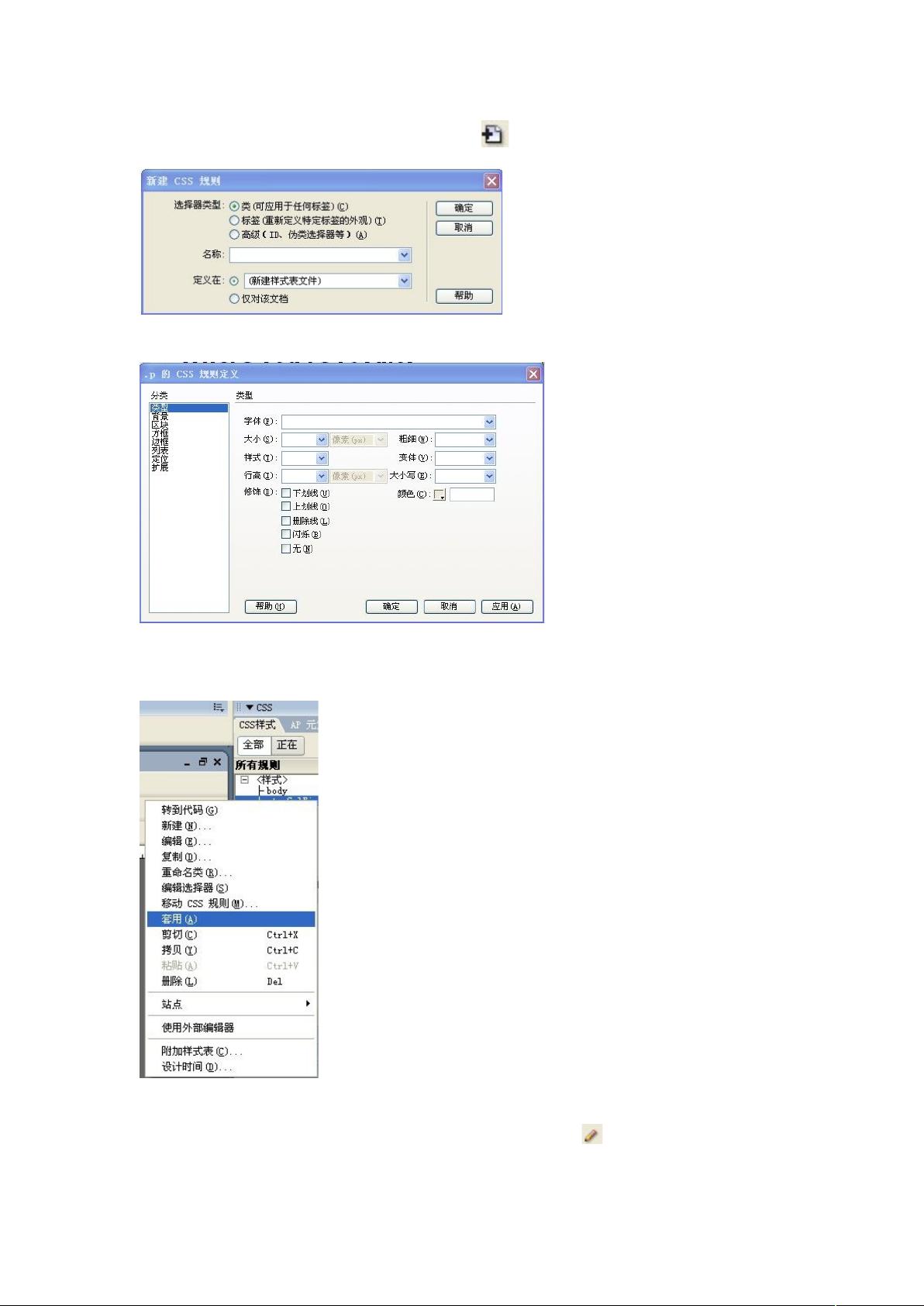
首先,创建CSS样式是设计过程的关键步骤。在Dreamweaver CS3中,可以通过单击【CSS样式】面板中的"pic"按钮来快速新建样式。新建CSS样式时,会弹出一个对话框,允许用户定义各种属性,如颜色、字体、布局等,以便统一管理和控制网页元素的外观。
在实验一中,定义网页的标准样式是基础训练。打开素材index.html,首先要调出CSS样式面板。接下来,新建一个CSS规则,例如设置`.al`类的样式,包括字体大小、颜色和边距等,确保文本的易读性和一致性。用户可以根据需要选择不同的分类,比如类型,调整各个参数。最后,通过右键单击样式并在快捷菜单中选择“套用”,将样式应用到指定的文本上,并预览效果以确认是否符合设计要求。
实验二聚焦于CSS滤镜效果,这是CSS3新增的一项特性,允许开发者为元素添加动态视觉特效。通过点击“pic”按钮,设置如“Wave”滤镜,可以模拟波纹效果。用户需要调整滤镜参数,如频率(Freq)、强度(Strength)等,以达到理想的效果。接着,选择需要应用滤镜的图片,再次通过右键选择“套用”功能,将滤镜应用到图片上。预览页面可以看到动态的视觉变化,这对于增强网页的吸引力和交互性非常有效。
总结来说,多媒体技术中的CSS不仅是美化网页设计的工具,还能够提供丰富的交互体验。掌握CSS的创建、应用和修改方法,对于提升网站的用户体验和设计水平至关重要。通过这两个实验,学习者可以深入了解CSS在实际项目中的运用,并逐步提高自己的CSS技能。
2013-06-19 上传
2012-08-05 上传
2009-07-29 上传
2009-09-29 上传
2021-04-17 上传
2021-03-29 上传
2021-04-17 上传
2021-05-28 上传
2021-05-23 上传
木土金
- 粉丝: 11
- 资源: 72
最新资源
- Fisher Iris Setosa数据的主成分分析及可视化- Matlab实现
- 深入理解JavaScript类与面向对象编程
- Argspect-0.0.1版本Python包发布与使用说明
- OpenNetAdmin v09.07.15 PHP项目源码下载
- 掌握Node.js: 构建高性能Web服务器与应用程序
- Matlab矢量绘图工具:polarG函数使用详解
- 实现Vue.js中PDF文件的签名显示功能
- 开源项目PSPSolver:资源约束调度问题求解器库
- 探索vwru系统:大众的虚拟现实招聘平台
- 深入理解cJSON:案例与源文件解析
- 多边形扩展算法在MATLAB中的应用与实现
- 用React类组件创建迷你待办事项列表指南
- Python库setuptools-58.5.3助力高效开发
- fmfiles工具:在MATLAB中查找丢失文件并列出错误
- 老枪二级域名系统PHP源码简易版发布
- 探索DOSGUI开源库:C/C++图形界面开发新篇章