Lovelace定制:卡片编辑与页面结构详解
需积分: 0 140 浏览量
更新于2024-08-05
收藏 211KB PDF 举报
在Lovelace定制界面1中,主要讲解了如何通过Home Assistant的Lovelace功能来创建和管理用户界面。Lovelace是Home Assistant的一个强大模块,允许用户自定义其家庭自动化界面的布局和交互方式。以下是关键知识点的详细阐述:
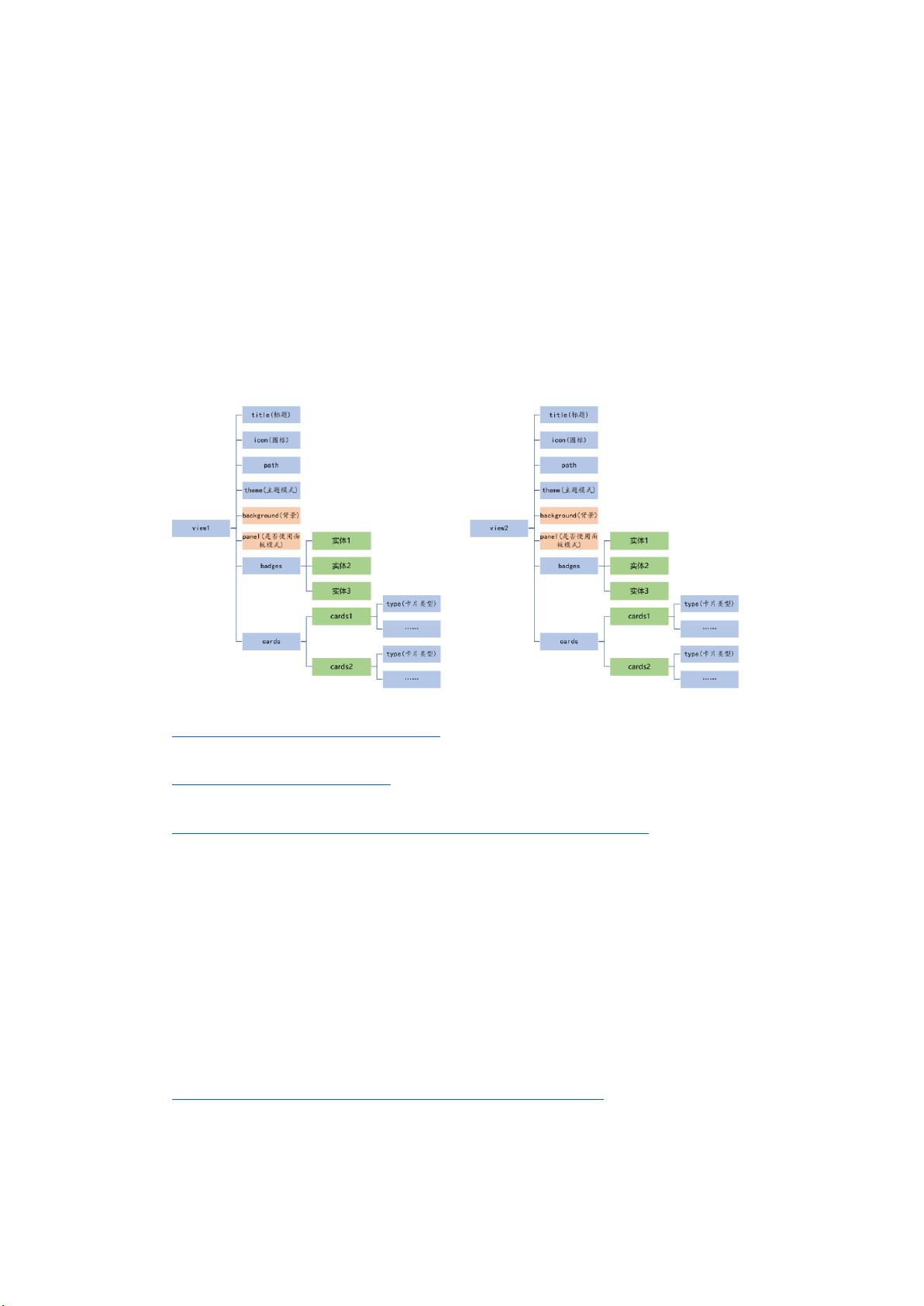
1. **理解Lovelace页面结构**:
Lovelace页面由视图(view)组成,每个视图包含标题(title)、图标(icon)、路径(path)以及它们在主题(theme)中的配置。主题不仅影响界面的整体样式,还能提供自定义化的背景。查看官方文档和Material Design Icons库来获取相关资源。
2. **编辑原始配置信息**:
- **卡片管理**: Lovelace的核心是卡片(cards),用于显示各种状态或控制家庭设备。这些卡片支持多种类型,如`alarm-panel`用于设置和管理警报,`entity-button`执行特定设备的动作,`entity-filter`筛选显示特定状态的实体等。
- **卡片显示与排列**: 可以调整卡片的显示方式,包括排列顺序和可见性,以满足个性化需求。
- **背景配置**: 使用CSS背景属性进行个性化设计,遵循Web开发标准。
3. **安装和配置**:
- 在`~/.homeassistant/themes`目录下克隆`home-assistant-community-themes`来获取预定义的主题,然后在前端配置中指定主题目录并启用`!include_dir_merge_namedthemes`,以便将主题内容合并到配置中。
4. **卡片示例与类型**:
- Lovelace提供了丰富的卡片类型,如`gauge`(仪表盘)、`glance`(简洁展示)、`history-graph`(状态历史图)等,每种卡片都有其特定用途,比如调节灯光亮度或查看设备历史数据。
- 配置时可以根据实际需要选择卡片类型,并能定义默认显示类型为`entities`。
5. **实践操作**:
- 要实现一个实体卡片,首先需要明确要展示的实体(entity),然后根据实体类型选择对应的卡片类型,例如`light`实体会自动关联到调节亮度的`light`卡片。
Lovelace定制界面1强调了在Home Assistant中构建自定义UI的关键概念,包括页面结构、卡片类型的选择和配置,以及如何通过Git管理和安装第三方主题,使用户能够创建符合个人喜好且功能强大的家庭自动化界面。通过实践操作,用户可以灵活地展示和控制家中的各种设备状态,提升用户体验。
2024-09-09 上传
2024-09-09 上传
2024-09-09 上传
love彤彤
- 粉丝: 161
- 资源: 311
最新资源
- Hadoop生态系统与MapReduce详解
- MDS系列三相整流桥模块技术规格与特性
- MFC编程:指针与句柄获取全面解析
- LM06:多模4G高速数据模块,支持GSM至TD-LTE
- 使用Gradle与Nexus构建私有仓库
- JAVA编程规范指南:命名规则与文件样式
- EMC VNX5500 存储系统日常维护指南
- 大数据驱动的互联网用户体验深度管理策略
- 改进型Booth算法:32位浮点阵列乘法器的高速设计与算法比较
- H3CNE网络认证重点知识整理
- Linux环境下MongoDB的详细安装教程
- 压缩文法的等价变换与多余规则删除
- BRMS入门指南:JBOSS安装与基础操作详解
- Win7环境下Android开发环境配置全攻略
- SHT10 C语言程序与LCD1602显示实例及精度校准
- 反垃圾邮件技术:现状与前景