微信小程序购物车实现:全选、加减、总价
"微信小程序购物车简单实例,实现加减商品数量、汇总价格、全选与全不选功能。通过网络获取Json数据,包括cid、title、num、image、price、小计和selected属性。使用toggle操作处理复选框,全选按钮实现商品选择状态切换。点击结算按钮,获取已选商品cid数组,模拟提交至服务端。利用WXStepper进行数量增减,并基于index进行操作。布局设计注重底部对齐和自适应高度。"
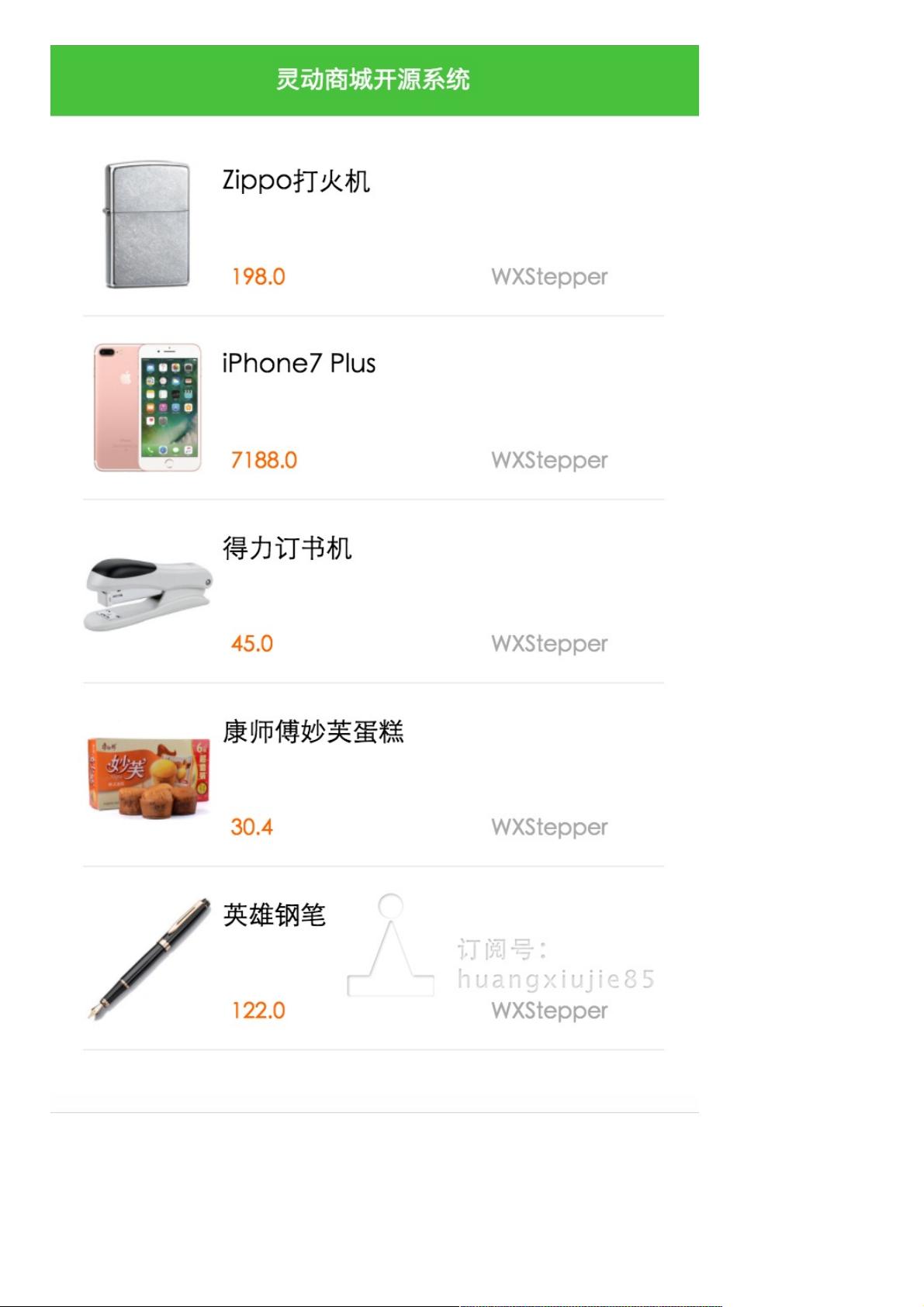
在微信小程序中,开发购物车功能是一项常见的需求。这个简单的实例展示了如何实现这一功能的关键步骤和设计思路:
1. 数据获取与初始化:首先,从网络获取以Json格式的数据,这些数据包含每个商品的购物车id(cid)、标题(title)、数量(num)、图片地址、价格(price)、小计(通常是num与price的乘积)以及是否选中(selected)的状态。在小程序的Page结构中,我们需要初始化一个数据源,通常通过调用微信小程序的网络请求API来获取这些数据。
2. 复选框操作:每个商品项旁边都有一个复选框,用户可以通过点击复选框来选择或取消选择商品。通过监听复选框的toggle事件,我们可以更新商品的selected状态。在处理事件时,我们通常会根据商品在数组中的索引(index)而不是cid来进行操作,因为索引更便于遍历和更新数据。
3. 全选功能:全选按钮用于一次性选择或取消所有商品。当用户首次点击全选按钮时,所有商品被选中;再次点击,则取消所有选中状态。全选按钮的选中状态需要实时反映当前所有商品的选中状态总和。
4. 结算操作:当用户点击结算按钮,我们需要获取所有选中商品的cid数组,这通常是通过遍历数据源,筛选出selected为true的商品,然后收集其cid。在实际应用中,这个cid数组会用于向服务端提交订单信息。在这个示例中,用toast来模拟提交结果的展示。
5. 数量调整:使用WXStepper组件,用户可以增加或减少商品数量。每次操作后,需要更新对应商品的num值,并计算新的小计价格。
6. 布局设计:为了提供良好的用户体验,购物车的布局需要注意。全选按钮和结算按钮应保持在屏幕底部对齐,商品列表的高度则应自适应,以适应不同数量的商品。在微信小程序中,可以使用类似Android的权重机制来实现这种布局效果。
通过以上步骤,我们可以构建一个基本的微信小程序购物车功能。这只是一个基础示例,实际项目中可能还需要考虑其他因素,比如商品库存检查、价格动态计算、优惠策略等复杂逻辑。但这个实例提供了一个良好的起点,对于初学者来说是理解微信小程序开发和购物车功能实现的良好实践。
2185 浏览量
1511 浏览量
点击了解资源详情
107 浏览量
691 浏览量
494 浏览量
255 浏览量
211 浏览量
1903 浏览量
weixin_38577551
- 粉丝: 6
- 资源: 939