自定义Android高亮引导视图实现
25 浏览量
更新于2024-08-28
收藏 82KB PDF 举报
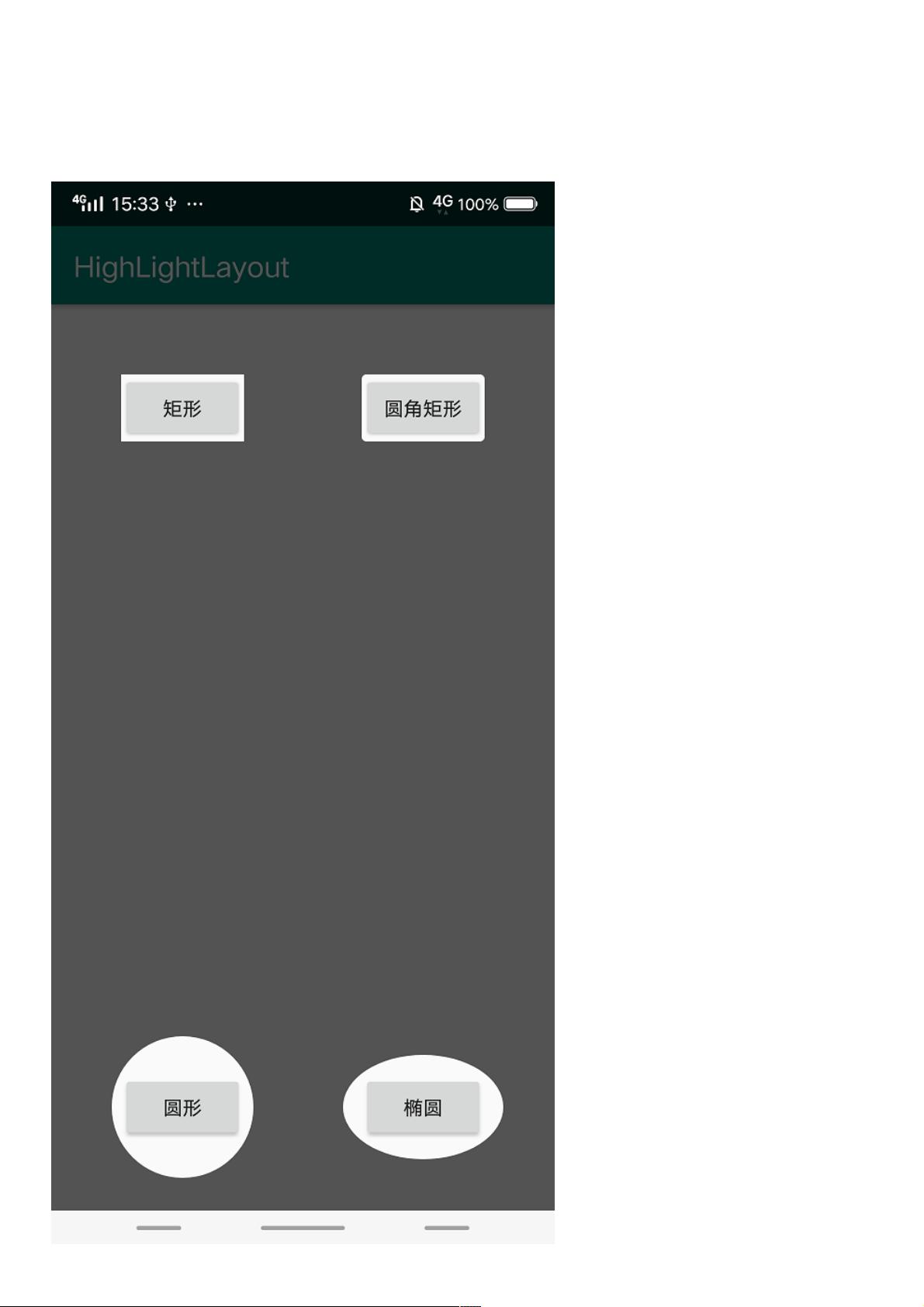
"这篇资源提供了一种在Android平台上实现高亮引导效果的自定义控件`HighLightLayout`的代码实现。作者在面临项目需求时,由于找不到现成的类似iOS抠图功能的控件,因此决定自行编写。这个控件能够对指定的UI元素进行高亮显示,用于创建用户引导页面。"
在Android开发中,高亮引导控件通常用于向新用户展示应用的关键功能或界面元素,帮助他们快速理解和学习如何使用应用。`HighLightLayout`的实现主要涉及以下几个关键知识点:
1. **自定义View**: `HighLightLayout`继承自`FrameLayout`,这是Android视图系统的一部分,允许开发者创建自定义视图组件。通过重写`onDraw()`方法,可以控制在绘制阶段如何显示内容。
2. **Paint对象**: `mPaint`是一个`Paint`对象,用于设置画笔的属性,如抗锯齿效果和颜色。在这个例子中,颜色设置为半透明黑色(0xAA000000),以实现高亮效果。
3. **Path对象**: `mPath`是`Path`对象,用于构建图形路径。在这里,它被用来描绘高亮区域的形状,可以通过`addRect()`, `addRoundRect()`和`addCircle()`等方法添加不同的几何形状。
4. **RectRegion类**: `RectRegion`是自定义的数据结构,用于存储矩形高亮区域的信息。它可能有子类如`RoundRectRegion`和`CircleRegion`,分别表示圆角矩形和圆形的高亮区域。
5. **onDraw()方法**: 在`onDraw()`方法中,首先清空路径,然后遍历`mRegions`列表,根据每个区域的类型添加相应的形状到路径。`RectF`对象用于处理浮点数坐标,方便处理圆角矩形和圆形的边缘。
6. **Canvas操作**: `Canvas`是Android图形绘制的核心,`drawPath()`方法被用来在`Canvas`上绘制`mPath`,从而实现高亮效果。`Path.Direction`用于指定路径的方向,影响图形的填充规则。
7. **动画和交互**: 虽然在描述中未提及,但为了实现更好的用户体验,高亮引导控件通常会包含动画效果,比如淡入淡出、平滑移动等。这可能需要结合`ObjectAnimator`或者自定义动画类来实现。
8. **响应触摸事件**: 自定义控件可能还需要处理触摸事件,例如当用户点击高亮区域时,可以启动相应的功能或跳转到新的页面。这需要重写`onTouchEvent()`方法。
`HighLightLayout`是一个自定义布局,通过结合`Paint`, `Path`, 和`RectRegion`等元素,实现了在Android应用中创建高亮引导效果的功能。开发者可以根据项目需求,对其进行扩展或定制,以适应不同的界面设计和交互需求。
2015-03-13 上传
点击了解资源详情
2018-02-23 上传
2021-05-02 上传
2017-12-20 上传
2020-08-31 上传
2017-07-27 上传
weixin_38733525
- 粉丝: 2
- 资源: 920
最新资源
- StarModAPI: StarMade 模组开发的Java API工具包
- PHP疫情上报管理系统开发与数据库实现详解
- 中秋节特献:明月祝福Flash动画素材
- Java GUI界面RPi-kee_Pilot:RPi-kee专用控制工具
- 电脑端APK信息提取工具APK Messenger功能介绍
- 探索矩阵连乘算法在C++中的应用
- Airflow教程:入门到工作流程创建
- MIP在Matlab中实现黑白图像处理的开源解决方案
- 图像切割感知分组框架:Matlab中的PG-framework实现
- 计算机科学中的经典算法与应用场景解析
- MiniZinc 编译器:高效解决离散优化问题
- MATLAB工具用于测量静态接触角的开源代码解析
- Python网络服务器项目合作指南
- 使用Matlab实现基础水族馆鱼类跟踪的代码解析
- vagga:基于Rust的用户空间容器化开发工具
- PPAP: 多语言支持的PHP邮政地址解析器项目