Vue与Swiper集成:打造H5滑动翻页效果
版权申诉
vue-awesome-swiper是一个专为Vue.js设计的轻量级轮播组件,它整合了Swiper库,使得在Vue应用中实现HTML5滑动翻页效果变得更加简单。这款插件的优势在于其官方文档为中文,极大地降低了开发者阅读API的难度,尤其适合在快速开发和紧迫的时间压力下使用。
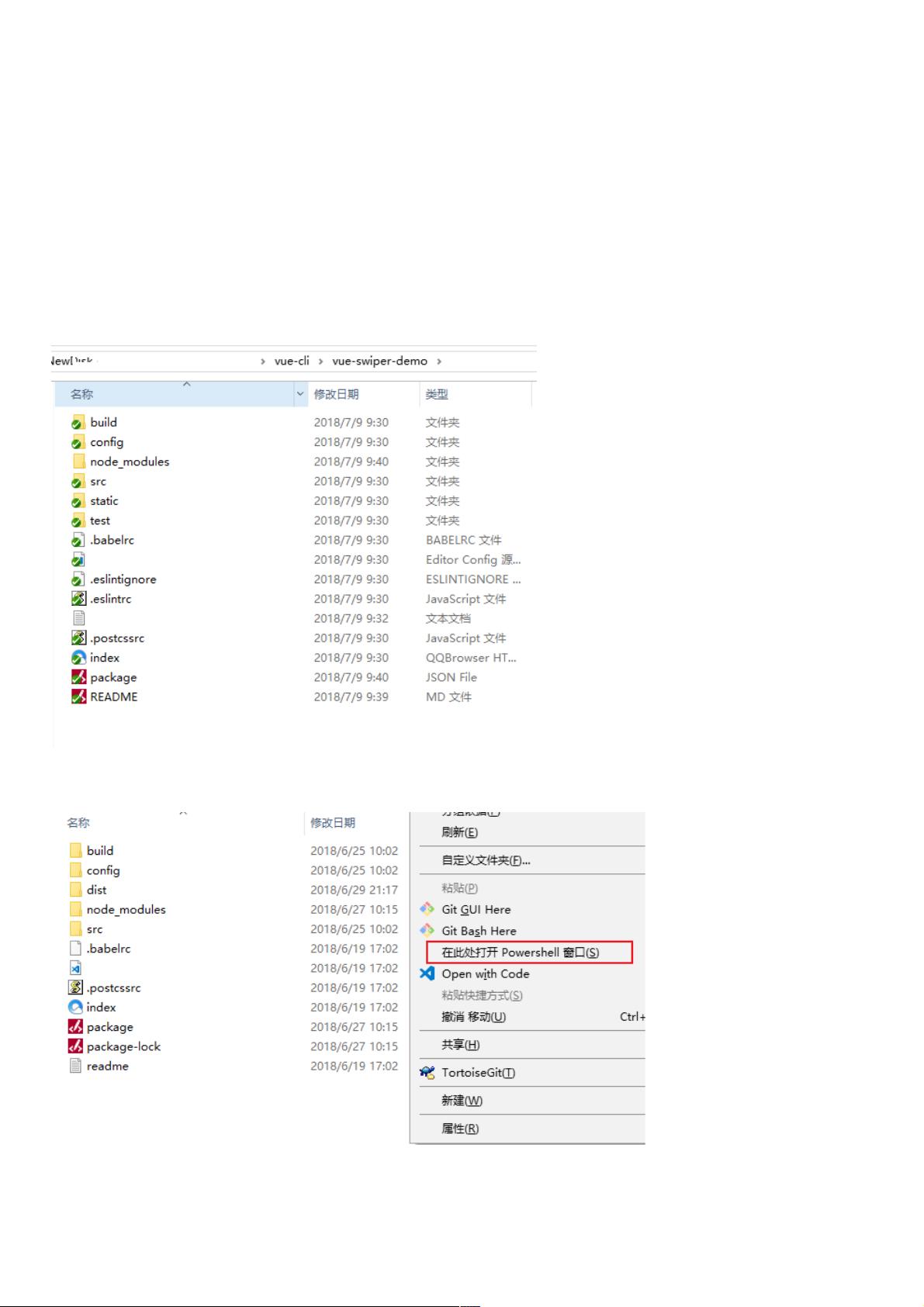
要使用vue-awesome-swiper,首先你需要在基于vue-cli的项目中进行安装。可以通过npm或yarn命令行工具,例如`npm install vue-awesome-swiper --save`来安装。如果你遇到不同操作系统的安装问题,可以参考相关的教程,如Gulp安装流程等。
在项目中集成该插件时,要在main.js文件中完成以下步骤:
1. **引入并注册插件**:
- 在main.js中,通过`import VueAwesomeSwiper from 'vue-awesome-swiper'`导入插件。
- 使用`Vue.use(VueAwesomeSwiper)`全局注册插件,这将解决可能存在的注册警告问题。
2. **配置和使用**:
- 在Vue实例中使用插件,可以在模板中通过标签`<swiper>`来创建一个轮播组件,并传递Swiper的配置选项,这些配置与Swiper官网提供的参数相同,如自动播放、循环、导航条设置等。
- 示例代码可能会包括以下部分:
- 初始化一个新的HTML结构,如`<template>...</template>`
- 引入Swiper相关CSS和JS文件
- 在components对象中注册Swiper组件
- 在script部分编写配置代码,如设置slides数组、autoplay选项等
3. **样式定制**:
- 可以根据需要自定义Swiper的样式,也可以选择使用vue-awesome-swiper提供的预设样式,确保与项目的整体设计风格协调一致。
通过以上步骤,你就可以在Vue应用中轻松实现滑动翻页效果,并享受到vue-awesome-swiper带来的便利。需要注意的是,随着项目的迭代和Swiper库的更新,确保及时查阅最新文档以获取最新的用法和参数。
2021-01-18 上传
2023-08-27 上传
2023-08-31 上传
2024-03-02 上传
2023-06-05 上传
2021-04-05 上传
2023-06-11 上传
weixin_38502239
- 粉丝: 7
- 资源: 941
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析